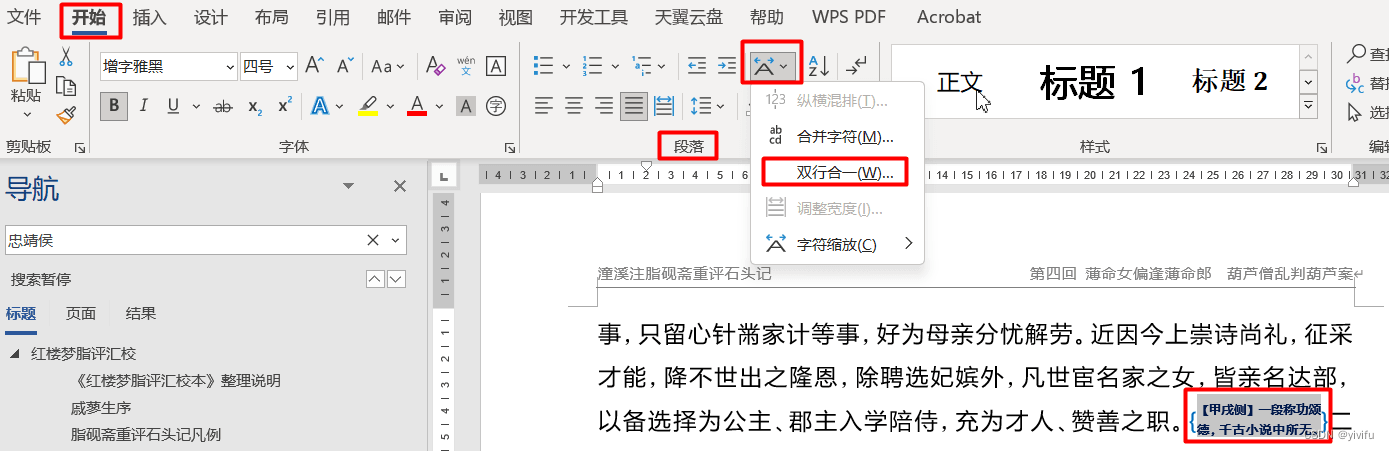
古代小说中经常有评点和批注,为了区别正文和批注,一般将批注排版成双行夹批的形式。我们知道,在Word中只需要先选择批注文字,然后通过“开始”菜单“段落”面板上字符缩放工具组里的“双行合一”命令,就可以很容易实现双行夹批效果。如下图所示:

那么,如何在HTML文件中实现这样的效果呢?
在HTML中,有一种显示布局叫做flex,只要定义一个布局为flex的容器,这个容器的直接子元素就成为flex元素,从而可以模拟上面的双行夹批效果。代码如下:
Flex Words .container { display: flex; /*使用flex布局方式*/ flex-direction: row;/*子元素的排列方向*/ justify-content: left; /*容器的对齐方式 */ align-items: center;/*子元素的对齐方式,主要靠这个实现文字的垂直方向对齐*/ flex-wrap: wrap;/*实现多行Flex容器*/ } .content{ font-size:1.4em; } .comment{ font-size:0.5em; } span{ display:inline; }以备选择为公主、郡主入学陪侍,充为才人、赞善之职。 【甲戌侧】一段称功颂德,千古小说中所无。 二则自薛蟠父亲死后,各省中所有的买卖承局、总管、伙计人等,见薛蟠年轻不识世事,便趁时拐骗起来,二则自薛蟠父亲死后,各省中所有的买卖承局、总管、伙计人等,见薛蟠年轻不识世事,便趁时拐骗起来,二则自薛蟠父亲死后,各省中所有的买卖承局、总管、伙计人等,见薛蟠年轻不识世事,便趁时拐骗起来, 【蒙侧】我为创家立业者一哭。这是另一段正文
这是一个双行显示的注释
这是另一段正文中的文字
双行合一实现示例
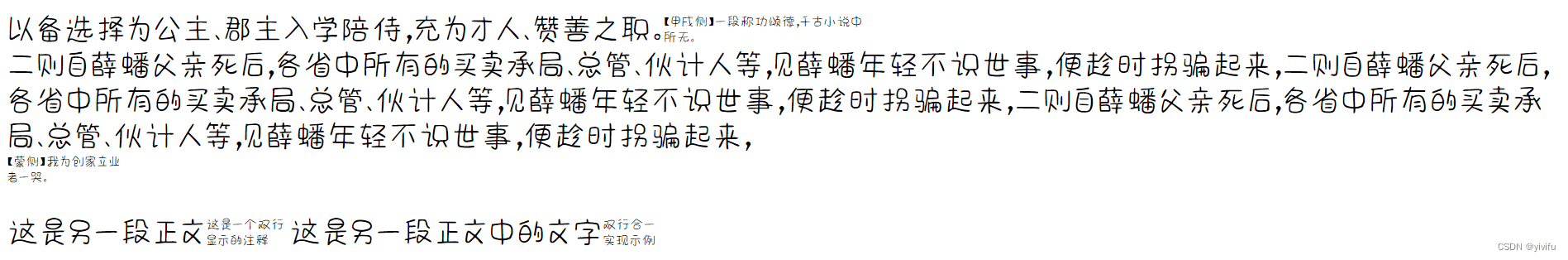
上述页面显示效果如下:

从上图可以看出,flex布局相比于Word局限性还是很大的,首先是子元素尺寸超过容器的宽度或高度时,即使使用了flex-wrap: wrap,还是不能防止元素尺寸过大时不同的子元素被换行显示(即使子元素是行内元素span),其次是对所有需要双行显示的内容,需要针对每一块内容确定合适的宽度,否则没有理想的双行夹批显示效果。
在HTML中,还可以用table元素来实现双行夹批效果,但比flex布局代码更复杂,效果也不见得更理想。看来在HTML中双行夹批效果的实现还任重道远啊!
到此这篇关于HTML中使用Flex布局实现双行夹批效果的文章就介绍到这了,更多相关HTML双行夹批内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

