代码如下所示:
1 2 3 4 5 6 7 8 9 10 11 12 | <div id="app"> 圆角按钮<br><p>Try Element</p> <br><br><br><br><br></div> new Vue({ el: '#app', data: function () { return { visible: false } } }) |
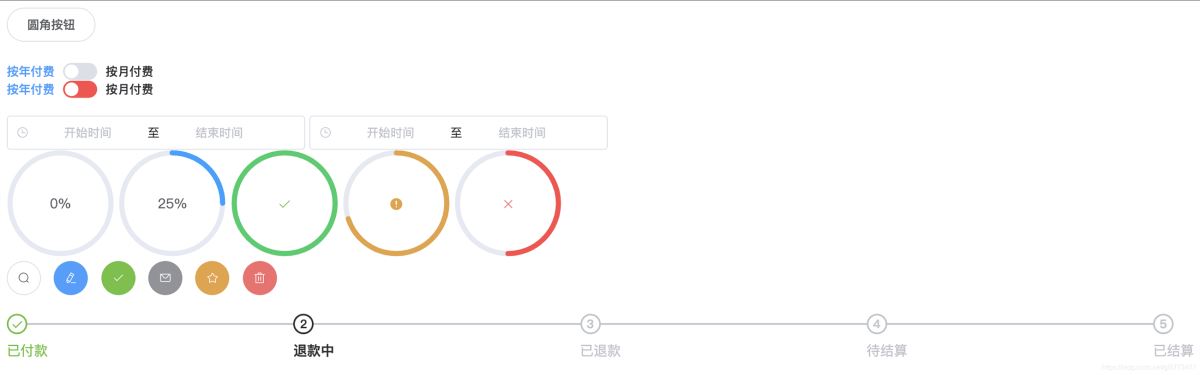
效果如图:

总结
到此这篇关于html直接引用vue和element-ui的方法的文章就介绍到这了,更多相关html引用vue和element-ui内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

