行
| 单元格

格式:
表格结构标签:加载一部分 显示一部分 更加便利.
划分三部分:表头(thead),主体(tbody),脚注(tfoot)这三个标签不能影响布局

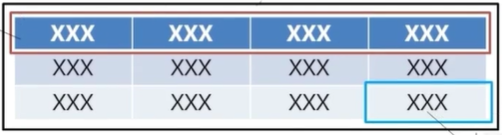
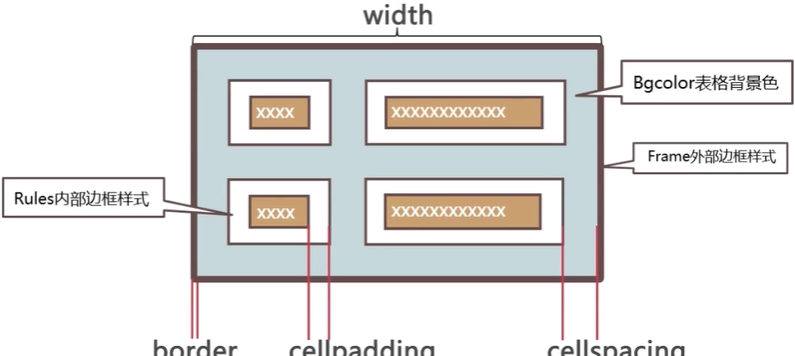
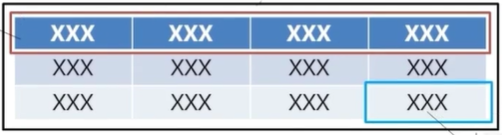
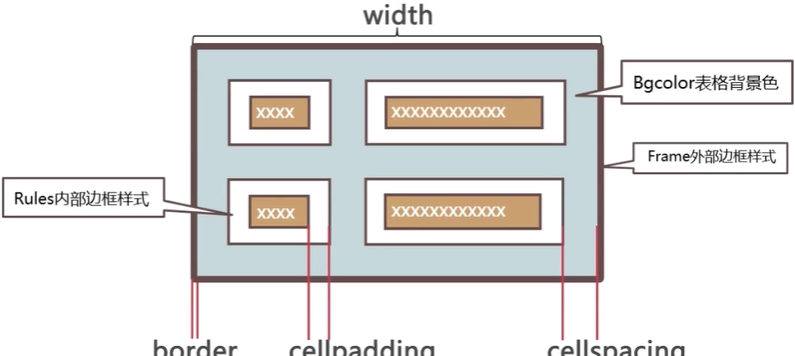
table标签属性


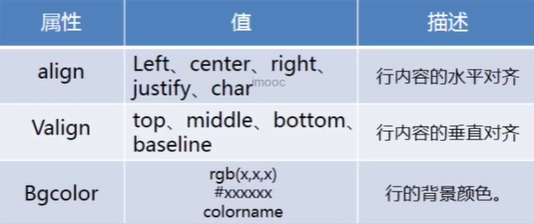
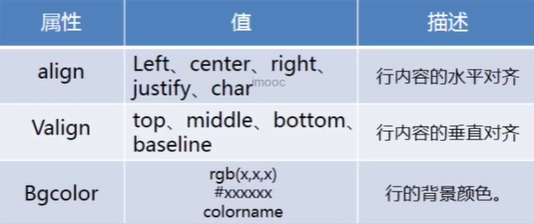
tr 标签属性







说明:1.完整表格结构 2.放到
|
标签中
1.尽量少的使用表格嵌套。
2.尽量少的使用表格跨行跨列 。
增加代码的整体维护成本 。
使用表格进行网页结构布局一般不设置border
到此这篇关于详解HTML表格的文章就介绍到这了,更多相关HTML表格内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!
相关文章
-
HTML中Canvas关键知识点总结
Canvas 提供了一套强大的 2D 绘图 API,适用于各种图形绘制、图像处理和动画制作,可以帮助你创建复杂且高效的网页图形应用,这篇文章主要介绍了HTML中Canvas关键知识点总结
2024-06-03
-
html table+css实现可编辑表格的示例代码
本文主要介绍了html table+css实现可编辑表格的示例代码,主要使用HTML5的contenteditable属性,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习
2024-03-06
-
HTML中使用Flex布局实现双行夹批效果
本文主要介绍了HTML中使用Flex布局实现双行夹批效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习
2024-02-22
-
HTML+CSS实现炫酷登录切换的项目实践
在网站开发中,登录页面是必不可少的一部分,本文就来介绍一下HTML+CSS实现登录切换,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需
2024-02-02
-
HTML+CSS实现全景轮播的示例代码
本文主要介绍了HTML+CSS实现全景轮播的示例代码,实现了一个简单的网页布局,其中包含了五个不同的盒子,每个盒子都有一个不同的背景图片,并且它们之间有一些间距,下面就
2024-02-02
-
圣诞节制作一颗HTML的圣诞树
来到圣诞节了,那么就可以制作一颗HTML的圣诞树送给朋友,没有编程基础的小白也可以按照步骤操作也可以运行起来代码的,喜欢的朋友快来体验吧
2023-12-26
-
-
HTML介绍以及常用代码总结
这篇文章详细的为大家介绍了HTML以及总结了HTML常用标签,包括标题、段落、图片、链接、列表、表格、表单等,通过代码示例给大家介绍的非常详细,需要的朋友可以参考下
2023-11-20
-
HTML文档类型声明标签(入门级教程)
HTML文档声明的作用就是告诉浏览器使用哪种HTML版本来显示网页,文档声明都是再页面中第一行的位置通过DOCTYPE html,下面IT俱乐部小编就为大家分享一下
2023-11-17
-
html网页制作代码大全(html常用标记)
如果您正在学习HTML,那么您可能需要一些相关的代码来帮助您构建复杂的页面并将其结构化为各种元素,在本文中,我们将分享一些HTML代码片段,这些片段可用于创建各种功能和
2023-11-17
var viewer = new Viewer(getid(‘content’));
{
“@context”: “https://ziyuan.baidu.com/contexts/cambrian.jsonld”,
“@id”: “https://www.jb51.net/web/738147.html”,
“appid”: “1549322409310619”,
“title”: “详解HTML表格”,
“description”: “这篇文章主要介绍了HTML表格,包括表格的作用布局及格式问题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下”,
“pubDate”: “2020-07-31T09:32:10”,
“upDate”: “2020-07-31T09:32:10”
}
|





















最新评论