layui table有多行数据,通过外部输入内容,需要定位到指定行,选中改行,对改行进行操作。
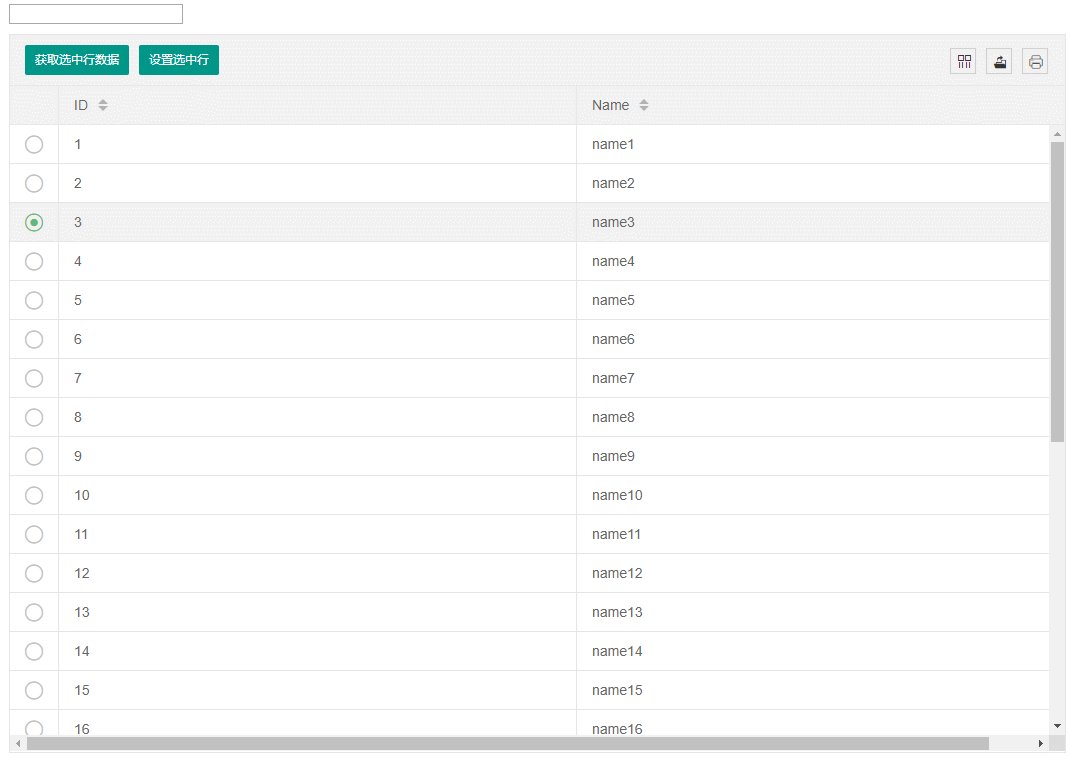
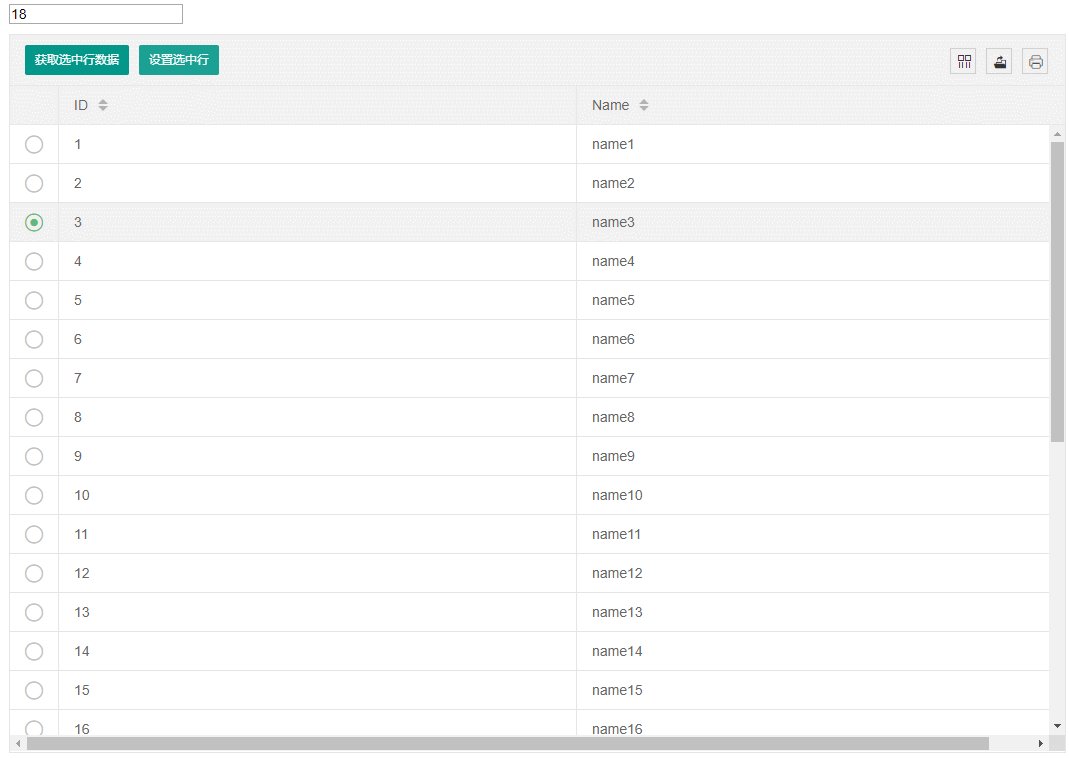
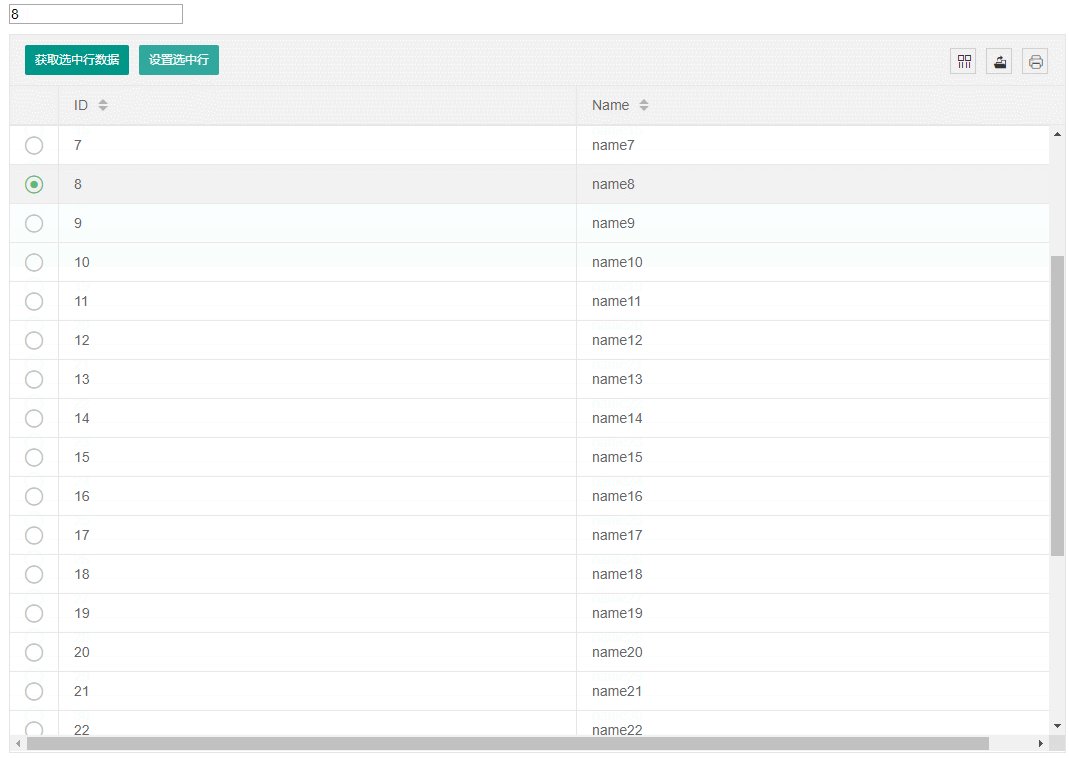
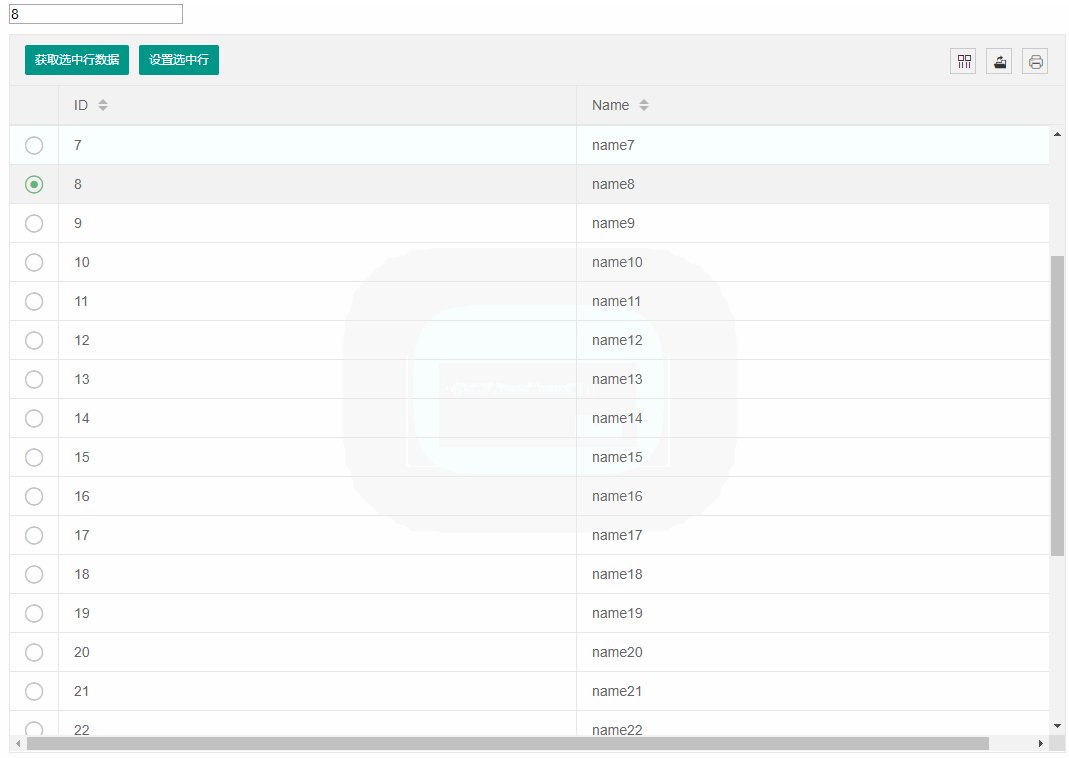
实现效果:

HTML代码:
layui.use(‘table’, function () {
var table = layui.table; 19 20 ajaxSend(false, ‘http://data.app.local/api/test/hello’, ”, function (res) { 21 if (res != ”) { 22 console.log(res) 23 table.render({ 24 elem: ‘#test’ 25 , height: ‘full-50’ 26 , limit: Number.MAX_VALUE 27 , data: res.data 28 , toolbar: ‘#toolbarDemo’ 29 , cols: [[ 30 { type: ‘radio’ } 31 , { field: ‘Id’, width: ‘50%’, title: ‘ID’, sort: true } 32 , { field: ‘Name’, width: ‘50%’, title: ‘Name’, sort: true } 33 ]] 34 , page: false 35 }); 36 } 37 },’get’); 38 39 //头工具栏事件 40 table.on(‘toolbar(test)’, function (obj) { 41 var checkStatus = table.checkStatus(obj.config.id); //获取选中行状态 42 switch (obj.event) { 43 case ‘getCheckData’://获取选中行数据 44 var data = checkStatus.data; 45 layer.alert(JSON.stringify(data)); 46 break; 47 case ‘SetChecked’://设置指定行 48 var id = $(“#txt_id”).val(); 49 var tabledata = table.cache[“test”]; //获取现有数据 50 console.log(tabledata) 51 var index = 0; 52 for (var i = 0; i < tabledata.length; i++) { 53 if (tabledata[i].Id == id) { 54 tabledata[i].LAY_CHECKED = true; 55 index = i; 56 } 57 else { 58 tabledata[i].LAY_CHECKED = false; 59 } 60 } 61 table.reload("test", { 62 data: tabledata, 63 }) 64 //滚动到指定行 65 var cellHtml = $(".layui-table-main").find("tr[data-index=" + index + "]"); 66 var cellTop = cellHtml.offset().top; 67 $(".layui-table-main").scrollTop(cellTop – 160); 68 break; 69 }; 70 }); 71 }); 72 73

