使用html做复杂的表格。复杂表格一般是用到td的两个属性:rowspan 、colspan属性值。
在html中
标签定义 HTML 表格中的标准单元格。(1)rowspan 属性规定单元格可横跨的行数;
(2)colspan 属性规定单元格可横跨的列数。
1 2 | <title>多表头表格</title> |
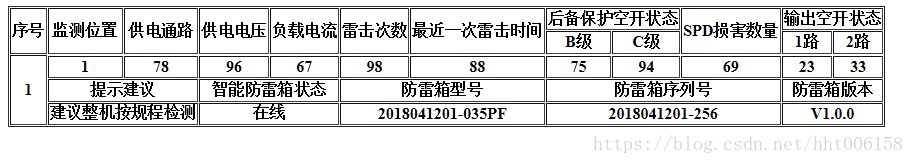
| 序号 | 监测位置 | 供电通路 | 供电电压 | 负载电流 | 雷击次数 | 最近一次雷击时间 | 后备保护空开状态 | SPD损害数量 | 输出空开状态 | ||
|---|---|---|---|---|---|---|---|---|---|---|---|
| B级 | C级 | 1路 | 2路 | ||||||||
| 1 | |||||||||||
| 1 | 78 | 96 | 67 | 98 | 88 | 75 | 94 | 69 | 23 | 33 | |
| 提示建议 | 智能防雷箱状态 | 防雷箱型号 | 防雷箱序列号 | 防雷箱版本 | |||||||
| 建议整机按规程检测 | 在线 | 2018041201-035PF | 2018041201-256 | V1.0.0 | |||||||
效果图:

HTML Table设置无边框、无分割线
无边框
1 |
frame属性指定了对于边框显示的规则,其中可以选择的设置有如下几项:
- void 设置无边框;
- above 只显示上边框;
- below 只显示下边框;
- vsides 只显示左右边框;
- hsides 只显示上下边框;
- lhs 只显示左边框;
- rhs 只显示右边框。
无分割线
1 |
rules属性指定了对于分割线显示的规则,”none”表示完全无分割线,另外可以设置”rows”、”cols”,仅从字面意思上看很容易造成误导,这里要注意:rows表明行间无分割线,也就是同一行中的数据没有分割线分割;cols表明列间无分割线,也就是同一列中的数据没有分割线分割。
到此这篇关于html table实现复杂表头的示例代码的文章就介绍到这了,更多相关html table复杂表头内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!
相关文章
-
 这篇文章主要介绍了html Table 表头固定的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习
这篇文章主要介绍了html Table 表头固定的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习2019-01-22
var viewer = new Viewer(getid(‘content’));
{
“@context”: “https://ziyuan.baidu.com/contexts/cambrian.jsonld”,
“@id”: “https://www.jb51.net/web/732519.html”,
“appid”: “1549322409310619”,
“title”: “html table实现复杂表头的示例代码”,
“description”: “这篇文章主要介绍了html table实现复杂表头的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧”,
“pubDate”: “2020-06-28T16:12:11”,
“upDate”: “2020-06-28T16:12:11”
}



最新评论