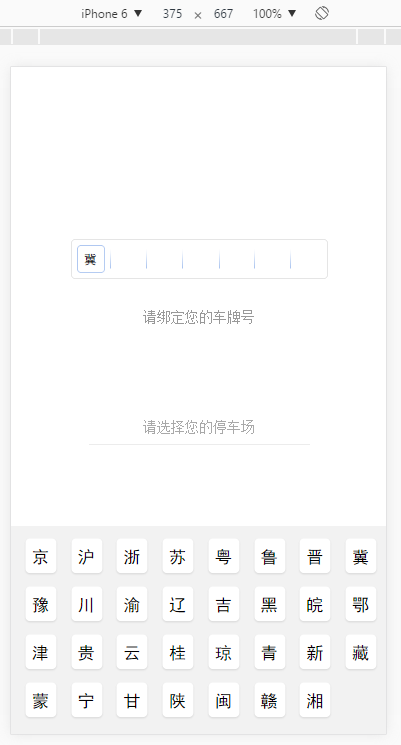
原理是先写出一个按键的div,然后再根据屏幕的大小去自动适应生成键盘,效果如下图:


具体实现代码如下,就不细说了。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 | /* *{ font-family:"黑体"; } */ .content{ width:265px; height:353px; position:absolute; top:50%; left:50%; height:50%; margin:-177px 0 0 -132px; } .label_province{ position:absolute; top:6px; left:10px; } .input_province{ position:absolute; text-align:center; width:26px; left:1px; top:6px; border:none; outline:0; font-family:"黑体"; } .input_font{ font-size:18px; color:#333333; } .input_font_plate{ font-size:14px; color:#333333; } .input_platenumber_base{ position:absolute; text-align:center; width:34px; top:13px; border:none; outline:0; } .input_city{ left:44px; } .label_platenumber{ font-size:14px; color:#999; width:265px; text-align:center; margin-top:29px; border:0; outline:0; } .input_park{ font-size:14px; color:#666; width:265px; text-align:center; border:0; outline:0; } .label_btntext_confirm{ position:absolute; top:12px; font-size:16px; width:214px; left:0; } .label_btn_text{ text-align:center; color:#FFF; /* font-weight:bold; */ } .key_province{ font-size:17px; position:absolute; left:2.5px; top:8px; border:0; width:28px; text-align:center; font-family:"黑体"; } <div class="content"> <div style="margin-top:15px"> <div style="height:40px;width:100%;position:relative;top:0"> <img decoding="async" alt="" src="../img/bg_platenumber.png" width="257" height="40" style="position:relative;left:4px"><label class="label_province" for="id_province"> <img decoding="async" alt="" src="../img/border_province.png" width="28.5" height="28.5"></label> </div> </div> <div style="margin-top:91px"> <div> </div> <div> <hr id="username_devision" size="1" style="margin-left:22px;margin-right:22px"></div> </div> <div style="margin-top:90px;position:relative;top:0;left:26px;width:214px"> <label for="confirm"> <img decoding="async" id="img_confirm" width="214" height="39" alt="" src="../img/bg_btn_enable.png"></label> <label for="confirm" class="label_btntext_confirm label_btn_text">确定</label> <button type="submit" id="confirm" name="button">确定</button> </div> </div> <div id="id_keyboard_province"> </div> var provinces = new Array("京","沪","浙","苏","粤","鲁","晋","冀", "豫","川","渝","辽","吉","黑","皖","鄂", "津","贵","云","桂","琼","青","新","藏", "蒙","宁","甘","陕","闽","赣","湘"); function provinceSelect(){ showProvince(); } function parkSelect(){ alert("选择停车场"); } function confirm(){ alert("确定"); } function showProvince(){ var screenWidth=window.screen.width; //求出列数,向下取整 var columns = Math.floor((screenWidth - 9)/42); //求出行数,向上取整 var rows = Math.ceil(31/columns); //算出按键背景的高度,为每个按键的高度+间隔+上下边距,48为每个按键的高度+距下一个按键的距离 var key_bg_height= rows*48+16; var x_space = (screenWidth - 9 - 42*columns)/(columns); var start_x = 9+x_space; var start_y = 12; var keyboard_province = document.getElementById("id_keyboard_province"); keyboard_province.style.position="fixed"; keyboard_province.style.top= (window.screen.height-key_bg_height)+"px"; keyboard_province.style.left=0; keyboard_province.style.backgroundColor="#f2f2f2"; keyboard_province.style.width="100%"; keyboard_province.style.height=key_bg_height+"px"; //keyboard_province.style.display="block"; keyboard_province.innerHTML = ''; for(var i=0;i<rows;i++){ for(var j=0;j<columns;j++){ var provinceIds = i*columns+j; if(provinceIds<provinces.length){ var x = 9+(j+1)*x_space+j*42; var y = 12+i*48; /* var addHtml = addKeyProvince(x,y,provinceIds); alert(addHtml); */ $("#id_keyboard_province").append(addKeyProvince(x,y,provinceIds)); } else{ keyboard_province.style.display="block"; return; } } } } function addKeyProvince(x,y,provinceIds){ var addHtml = '<div style="position:absolute;left:'+x+'px;top:'+y+'px;width:42px;height:48px">'; addHtml += '<label for="id_'+provinceIds+'"><img decoding="async" alt="" width="34" height="38" src="../img/bg_key_province.png">'; addHtml += ''; addHtml += '</label></div> |
‘;
return addHtml;
}
function chooseProvince(province){
/* alert(province+”======”+provinces[7]); */
document.getElementById(“id_province”).value=province;
$(“#id_keyboard_province”).hide();
}

