本文主要介绍了HTML n种方式实现隔行变色的示例代码,分享给大家,具体如下:
n种方式实现隔行变色
n种方式实现隔行变色
.box {
margin: 20px auto;
width: 300px;
}
.box li {
line-height: 35px;
border-bottom: 1px dashed #AAA;
padding: 0 5px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
cursor: pointer;
}
/* 1.css3第一种方式 */
/* .box li:nth-of-type(3n+1){
background-color: green;
}
.box li:nth-of-type(3n+2){
background-color: red;
}
.box li:nth-of-type(3n){
background-color: blue;
} */
/* //=> bgColor与ulList组合2种方式实现 */
/* .bgColorYellow {
background-color: yellow;
}
.bgColorRed {
background-color: red;
}
.bgColorBlue {
background-color: blue;
} */
/* //=> bgColor与ulList组合1种方式实现 */
.bg0 {
background-color: lightcoral;
}
.bg1 {
background-color: lightgreen;
}
.bg2 {
background-color: lightskyblue;
}
#hover {
background-color: red;
}
/* 我们把hover放在bgn的后面,当元素的class=‘bgo’以bgo样式为主 */
.hover {
background-color: blueviolet;
}
- 上次大家成都你cdsvdvd vax v a 杀虫水
- 撒差多少VCD深V上次的深V但是是的深V的深V是DVD深V的深V的深V是大Vsad深V是的v
- 大SAV吃撒撒发顺丰
- 萨芬从深V撒VCDVD深V是大V撒大V大是发大V是大V是哒但是啥的
- 撒房产税才是
- 阿深V大SAV的在v
- 上次大家成都你cdsvdvd vax v a 杀虫水
//=>隔三行变色高亮选中::修改元素的class样式类
// 样式表: ID选择器
// 标签选择题
// 样式类选择器
// 行内样式
// 这些方式存在优先级的问题:行内,ID,样式类,标签…
// 方案:
// 1.依次遍历每一个li,通过索引除以3取余数,让当前的li有不同的背景色
// 2.第一种的技巧,告别一个个的判断,直接采用数组或者直接找到对应的样式的方式来完成
// 3.不是遍历每一个li,而是遍历每一组
var oBox = document.getElementById(‘box’);
var ulList = oBox.getElementsByTagName(‘li’);
//*高亮第3种方式:
for (var i=0; i鼠标滑过:在原有样式类基础上累加一个hover样式类(由于hover在样式类中靠后,它的样式会覆盖原有的bg中的样式)
//=>鼠标离开:把新增的hover样式类移除掉即可
ulList[i].onmouseover = function (){
this.className += ‘hover’
}
ulList[i].onmouseout = function (){
// this.className = ‘bg0 hover’- ‘hover’;这不是字符串相减,这是数学运算结果是(NaN)
this.className = this.className.replace(‘hover’,”);
}
}
//=>2.js第一种方式
// for (var i = 0; i 分析:i=0 第一个li i%3=0
// //=> i=1 第一个li i%3=1
// //=> i=2 第一个li i%3=2
// //=> i=3 第一个li i%3=0
// var n=i%3; //当前循环找出来的那个li
// liColor=ulList[i];
// if(n===0){
// liColor.style.backgroundColor=’red’;
// }else if(n===1){
// liColor.style.backgroundColor=’yellow’;
// }else {
// liColor.style.backgroundColor=’pink’;
// }
// }
//=>3.js第二种方式
// for (var i=0; i4.js第三种方式 colorArray+bgColorYellow…
// var colorArray = [“bgColorYellow”,”bgColorRed”, “bgColorBlue”];
// for (var i=0; i 分析: i%3=0 “bgColorYellow” colorArray[0]
//=> i%3=1 “bgColorBlue” colorArray[1]
//=> i%3=2 “bgColorRed” colorArray[2]
//=> i%3的余数是多少?就是我们当前需要到数组中通过此索引找到的样式类,而这个样式类则是当前li需要设置的class
// ulList[i].className = colorArray[i % 3];
// }
//=>5.js第四种方式
// for (var i=0; i隔三行变色修改样式类
// //=>在改变之前把原有的样式类信息存储到自定义属性中
// ulList[i].myOldClass= ulList[i].className;
// ulList[i].onmouseover = function () {
// // 高亮选中:
// //this:当前操作的元素
// //=>第一种方法
// // this.style.background = ‘yellow’;
// //=>第二种方法
// // this.id = ‘hover’;
// //=>第三种方法
// //=>设置新样式之前把原有的样式保存起来,this:当前操作的元素也是一个元素对象,有很多内置属性,我们设置一个自定义属性,把原有的样式类信息存储进来
// console.dir(this);
// //=>滑过,简单粗暴的让class等于hover
// this.className = ‘hover’;
// }
// ulList[i].onmouseout = function() {
// // this.style.background = ”;
// // this.id = ”;
// //=>离开:让其还原为原有的样式(原有的样式可能是bg0,bg1,bg2)
// this.className=this.myOldClass;
// }
// }
//=>6.js第五种方式三元运算符三种写法
//=>第一种写法
// function changeColor() {
// for (var i = 0 ; i第二种写法
// for (var i = 0; i 以下两种都可以
// // n === 0 ? liColor.style.backgroundColor = ‘red’ : (n === 1 ? liColor.style.backgroundColor = ‘yellow’ :
// // liColor.style.backgroundColor = ‘pink’)
//=>第三种写法
// n === 0 ? liColor.style.backgroundColor=’red’: n === 1 ?liColor.style.backgroundColor=’yellow’ : liColor.style.backgroundColor=’blue’;
// }
//=>7.js第六种方式
//=>我们每一组循环一次,在循环体中,我们把当前这一组样式都设置好即可(可能出现当前这一组不够3个,就报错了)
// var max = ulList.length – 1;
// for (var i=0;i<ulList.length;i+=3){
// ulList[i].style.background='bg0';
// i + 1 <= max ? ulList[i+1].style.background='bg1':null;
// i + 2 <= max ? ulList[i+2].style.background='bg2':null;
// }
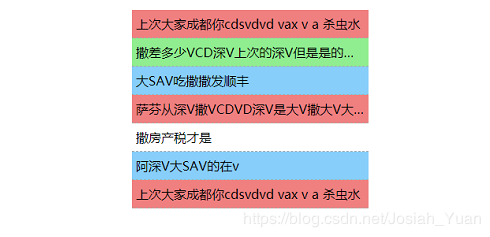
运行效果如下:

到此这篇关于HTML n种方式实现隔行变色的示例代码的文章就介绍到这了,更多相关HTML隔行变色内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

