html实现简单ListViews效果
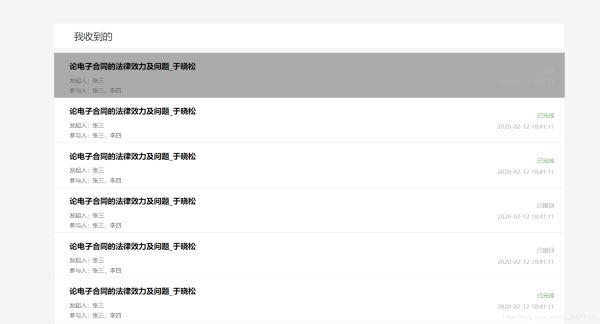
实现效果:

css样式文件listviewTest.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 | body{ background: whitesmoke;}#mainContentDiv{ position: absolute; width : 70%; height :100%; background: whitesmoke; top: 10%; left: 10%;}.mainDivMainImgDiv{ position: absolute; width : 100%; height : 50px; background: white;}.mainDivMainInfoiv{ position: absolute; width : 100%; height : 100%; background: whitesmoke; top: 60px;}/*js实现悬浮特效的div*/.occlusionDiv{ position: absolute; width: 100%; height: 100%; background: rgba(0,0,0,0.3); opacity:0; z-index: 14;}.headLeftDiv{ position: absolute; width: 50%; height: 100%; left: 4%; top: 25%;}.headLeftDivFont{ font-weight: 500; /*line-height: 58px;*/ font-size: 20px; color: #333;}/*---------------------------subInfoDiv--------------*/.mainDIvMainInfoDivSubInfoDiv{ position: absolute; width : 100%; height: 13%; background:white; border: 1px solid #eaeaea;}.mainDIvMainInfoDivSubInfoDiv:hover{ background: rgba(0,0,0,0.3);}.mainDivMainInfoiv_HeadTextDiv{ position: absolute; top: 10%; left: 3%; width : 30%; height: 30%; background:rgba(0,0,0,0);}.mainDivMainInfoiv_mainTextDiv{ position: absolute; top: 52%; left: 3%; width : 95%; height: 20%; background:rgba(0,0,0,0);}.mainDivMainInfoiv_TrailTextDiv{ position: absolute; bottom: 3%; left: 3%; width : 30%; height: 30%; background:rgba(0,0,0,0);}.mainDivMainInfoiv_HeadTextDiv_TextBox{ position: absolute; top: 25%; width: 100%; height: 50%; background:rgba(0,0,0,0);}.cardInfoTitle { font-weight: 700; /*color: #1f264d;*/ height: 22px; display: inline-block; max-width: 600px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; cursor: pointer;}.flexFont{ display: flex; font-size: 12px; color: rgb(102, 102, 102); height: 20px;}.rightFlexFont{ color: #b3b3b3; font-weight: 500; text-align: right; font-size: 12px; color: rgb(179, 179, 179);}.InfoDiv_Right_1{ position: absolute; top: 30%; right: 2%; width : 30%; height: 30%; background:rgba(0,0,0,0);}.InfoDiv_Right_2{ position: absolute; top: 55%; right: 2%; width : 30%; height: 30%; background:rgba(0,0,0,0);}.mainDivMainInfoiv_TrailTextDiv_TextBox{ position: absolute; top: 25%; width: 100%; height: 50%; background:rgba(0,0,0,0);}.mainDivMainInfoiv_mainTextDiv_TextBox{ position: absolute; top: 25%; width: 100%; height: 50%; background:rgba(0,0,0,0);} |
html页面:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 | <title>ListviewTest</title> $(function () { //产生悬浮特效,也可以使用css:hover实现 //头部由js实现,下面列表的子项由css:hover实现 $(".occlusionDiv").mouseover(function () { //设置其透明度,为1时不透明,为0时透明 $(this).css("opacity", "1"); }).mouseout(function () { $(this).css("opacity", "0"); }); });<div id="mainContentDiv"> <div class="mainDivMainImgDiv"> <div class="occlusionDiv"></div> <div class="headLeftDiv headLeftDivFont">我收到的</div> </div> <div class="mainDivMainInfoiv"> <div class="mainDIvMainInfoDivSubInfoDiv" style="position: absolute;left: 0%;top: 0%"> <div class="mainDivMainInfoiv_HeadTextDiv"> <div class="mainDivMainInfoiv_HeadTextDiv_TextBox cardInfoTitle"> 论电子合同的法律效力及问题_于晓松 </div> </div> <div class="mainDivMainInfoiv_mainTextDiv" style="font-size: 12px;height: 20px"> 发起人:张三 <div class="mainDivMainInfoiv_mainTextDiv_TextBox"></div> </div> <div class="mainDivMainInfoiv_TrailTextDiv"> <div class="mainDivMainInfoiv_TrailTextDiv_TextBox flexFont"> 参与人:张三,李四 </div> </div> <div class="InfoDiv_Right_1 rightFlexFont"> 已撤回 </div> <div class="InfoDiv_Right_2 rightFlexFont"> 2020-02-12 18:41:11 </div> <div></div> </div> <div class="mainDIvMainInfoDivSubInfoDiv" style="position: absolute;left: 0%;top: 13%"> <div class="mainDivMainInfoiv_HeadTextDiv"> <div class="mainDivMainInfoiv_HeadTextDiv_TextBox cardInfoTitle"> 论电子合同的法律效力及问题_于晓松 </div> </div> <div class="mainDivMainInfoiv_mainTextDiv" style="font-size: 12px;height: 20px"> 发起人:张三 <div class="mainDivMainInfoiv_mainTextDiv_TextBox"></div> </div> <div class="mainDivMainInfoiv_TrailTextDiv"> <div class="mainDivMainInfoiv_TrailTextDiv_TextBox flexFont"> 参与人:张三,李四 </div> </div> <div class="InfoDiv_Right_1 rightFlexFont" style="color: #6db56d"> 已完成 </div> <div class="InfoDiv_Right_2 rightFlexFont"> 2020-02-12 18:41:11 </div> </div> <div class="mainDIvMainInfoDivSubInfoDiv" style="position: absolute;left: 0%;top: 26%"> <div class="mainDivMainInfoiv_HeadTextDiv"> <div class="mainDivMainInfoiv_HeadTextDiv_TextBox cardInfoTitle"> 论电子合同的法律效力及问题_于晓松 </div> </div> <div class="mainDivMainInfoiv_mainTextDiv" style="font-size: 12px;height: 20px"> 发起人:张三 <div class="mainDivMainInfoiv_mainTextDiv_TextBox"></div> </div> <div class="mainDivMainInfoiv_TrailTextDiv"> <div class="mainDivMainInfoiv_TrailTextDiv_TextBox flexFont"> 参与人:张三,李四 </div> </div> <div class="InfoDiv_Right_1 rightFlexFont" style="color: #6db56d"> 已完成 </div> <div class="InfoDiv_Right_2 rightFlexFont"> 2020-02-12 18:41:11 </div> </div> <div class="mainDIvMainInfoDivSubInfoDiv" style="position: absolute;left: 0%;top: 39%"> <div class="mainDivMainInfoiv_HeadTextDiv"> <div class="mainDivMainInfoiv_HeadTextDiv_TextBox cardInfoTitle"> 论电子合同的法律效力及问题_于晓松 </div> </div> <div class="mainDivMainInfoiv_mainTextDiv" style="font-size: 12px;height: 20px"> 发起人:张三 <div class="mainDivMainInfoiv_mainTextDiv_TextBox"></div> </div> <div class="mainDivMainInfoiv_TrailTextDiv"> <div class="mainDivMainInfoiv_TrailTextDiv_TextBox flexFont"> 参与人:张三,李四 </div> </div> <div class="InfoDiv_Right_1 rightFlexFont"> 已撤回 </div> <div class="InfoDiv_Right_2 rightFlexFont"> 2020-02-12 18:41:11 </div> </div> <div class="mainDIvMainInfoDivSubInfoDiv" style="position: absolute;left: 0%;top: 52%"> <div class="mainDivMainInfoiv_HeadTextDiv"> <div class="mainDivMainInfoiv_HeadTextDiv_TextBox cardInfoTitle"> 论电子合同的法律效力及问题_于晓松 </div> </div> <div class="mainDivMainInfoiv_mainTextDiv" style="font-size: 12px;height: 20px"> 发起人:张三 <div class="mainDivMainInfoiv_mainTextDiv_TextBox"></div> </div> <div class="mainDivMainInfoiv_TrailTextDiv"> <div class="mainDivMainInfoiv_TrailTextDiv_TextBox flexFont"> 参与人:张三,李四 </div> </div> <div class="InfoDiv_Right_1 rightFlexFont"> 已撤回 </div> <div class="InfoDiv_Right_2 rightFlexFont"> 2020-02-12 18:41:11 </div> </div> <div class="mainDIvMainInfoDivSubInfoDiv" style="position: absolute;left: 0%;top: 65%"> <div class="mainDivMainInfoiv_HeadTextDiv"> <div class="mainDivMainInfoiv_HeadTextDiv_TextBox cardInfoTitle"> 论电子合同的法律效力及问题_于晓松 </div> </div> <div class="mainDivMainInfoiv_mainTextDiv" style="font-size: 12px;height: 20px"> 发起人:张三 <div class="mainDivMainInfoiv_mainTextDiv_TextBox"></div> </div> <div class="mainDivMainInfoiv_TrailTextDiv"> <div class="mainDivMainInfoiv_TrailTextDiv_TextBox flexFont"> 参与人:张三,李四 </div> </div> <div class="InfoDiv_Right_1 rightFlexFont" style="color: #6db56d"> 已完成 </div> <div class="InfoDiv_Right_2 rightFlexFont"> 2020-02-12 18:41:11 </div> </div> <div class="mainDIvMainInfoDivSubInfoDiv" style="position: absolute;left: 0%;top: 78%"> <div class="mainDivMainInfoiv_HeadTextDiv"> <div class="mainDivMainInfoiv_HeadTextDiv_TextBox cardInfoTitle"> 论电子合同的法律效力及问题_于晓松 </div> </div> <div class="mainDivMainInfoiv_mainTextDiv" style="font-size: 12px;height: 20px"> 发起人:张三 <div class="mainDivMainInfoiv_mainTextDiv_TextBox"></div> </div> <div class="mainDivMainInfoiv_TrailTextDiv"> <div class="mainDivMainInfoiv_TrailTextDiv_TextBox flexFont"> 参与人:张三,李四 </div> </div> <div class="InfoDiv_Right_1 rightFlexFont"> 已撤回 </div> <div class="InfoDiv_Right_2 rightFlexFont"> 2020-02-12 18:41:11 </div> </div> </div></div> |
总结
到此这篇关于html实现简单ListViews效果的实例代码详解的文章就介绍到这了,更多相关html实现ListViews内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

