在HTML中这个标签是定义文本中的图片标签,它的作用就比如说可以提供图片的名字、提供图片的尺寸大小和提供图片的一些图片属性,比如Alt这个属性,可以给图片一个名称来告诉朋友们。这个也是对seo优化的一种细节上的方式。这样做可以让百度蜘蛛可以知道你这个图片是个什么东西,或者说,当你发布这个图片的时候可以让百度蜘蛛更好的抓取到你的这个图片。方便你优化上去你想要优化的东西。还有就是可以单独之定义某一个图片的信息宽高尺寸这些。
那么在代码里插入图片的书写格式是这样的

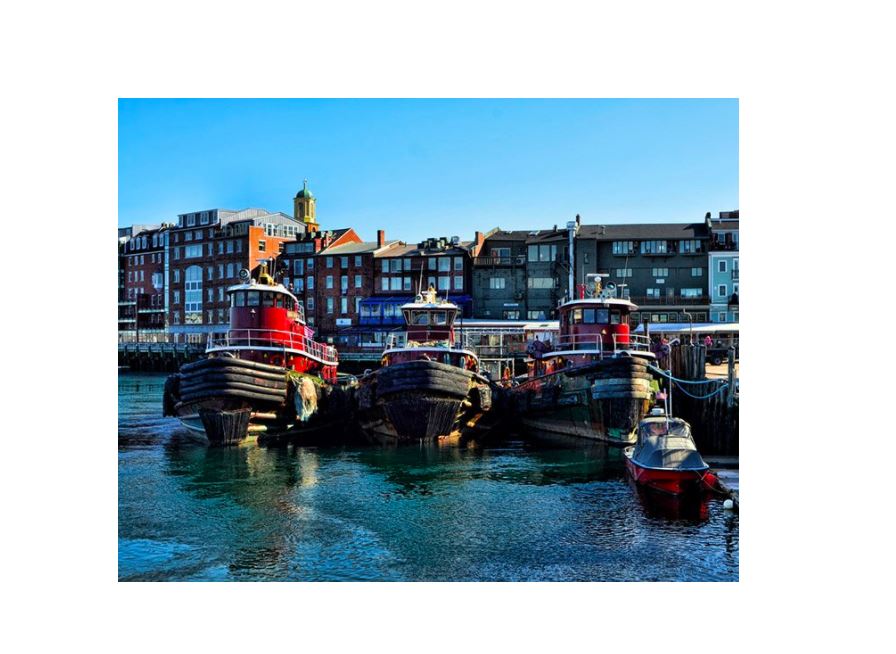
那么他显示出来的效果是这样的

这个是原图片尺寸的样子
当你需要重新定义它的时候可以这样定义它。

在里可以单独定义图片的大小

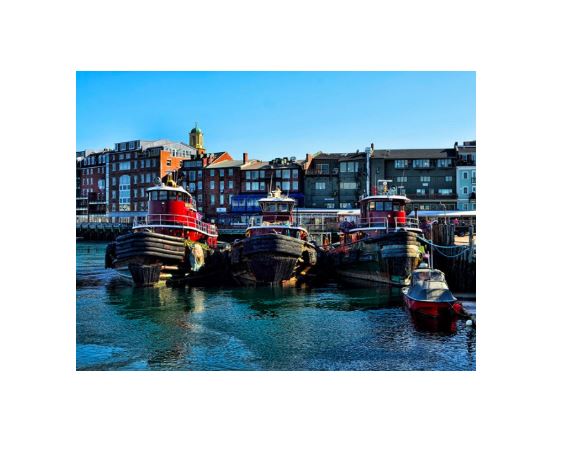
这个为效果图尺寸就是里面定义的宽高
总结
以上所述是小编给大家介绍的HTML中的图片标签的用法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对IT俱乐部网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!

