标签定义图像映射中的区域(注:图像映射指得是带有可点击区域的图像)。
area 元素总是嵌套在
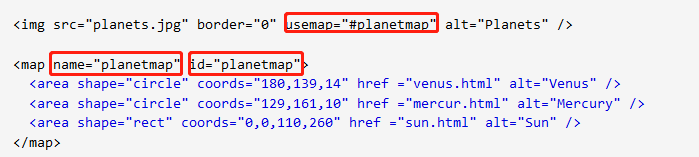
注: 标签中的 usemap 属性与

属性值:
href : 点击区域跳转的链接。alt : 图片无法正常显示时提示的信息。
shape & coords:
1、距形:(左上角顶点坐标为(x1,y1),右下角顶点坐标为(x2,y2))
2、圆形:(圆心坐标为(X1,y1),半径为r)
3、多边形:(各顶点坐标依次为(x1,y1)、(x2,y2)、(x3,y3) ……)
总结
以上所述是小编给大家介绍的详解 html area标签,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对IT俱乐部网站的支持!

