本文介绍了使用HTML+CSS实现鼠标划过的二级菜单栏的示例,分享给大家,具体如下:
先上效果图:
1、鼠标没在上面

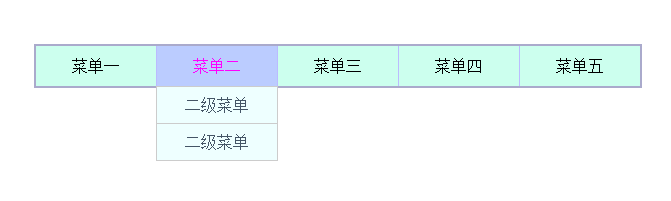
2、鼠标放在一级菜单上,展开二级菜单

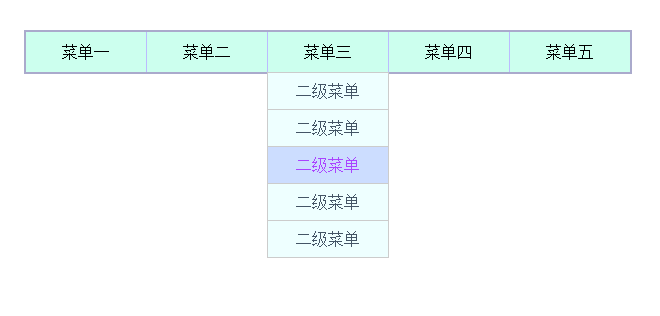
3、鼠标放在二级菜单上

代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 | <title>二级菜单测试</title> /*为了使菜单居中*/ body { padding-top:100px; text-align:center; } /* -------------菜单css代码----------begin---------- */ .menuDiv { border: 2px solid #aac; overflow: hidden; display:inline-block; } /* 去掉a标签的下划线 */ .menuDiv a { text-decoration: none; } /* 设置ul和li的样式 */ .menuDiv ul , .menuDiv li { list-style: none; margin: 0; padding: 0; float: left; } /* 设置二级菜单绝对定位,并隐藏 */ .menuDiv > ul > li > ul { position: absolute; display: none; } /* 设置二级菜单的li的样式 */ .menuDiv > ul > li > ul > li { float: none; } /* 鼠标放在一级菜单上,显示二级菜单 */ .menuDiv > ul > li:hover ul { display: block; } /* 一级菜单 */ .menuDiv > ul > li > a { width: 120px; line-height: 40px; color: black; background-color: #cfe; text-align: center; border-left: 1px solid #bbf; display: block; } /* 在一级菜单中,第一个不设置左边框 */ .menuDiv > ul > li:first-child > a { border-left: none; } /* 在一级菜单中,鼠标放上去的样式 */ .menuDiv > ul > li > a:hover { color: #f0f; background-color: #bcf; } /* 二级菜单 */ .menuDiv > ul > li > ul > li > a { width: 120px; line-height: 36px; color: #456; background-color: #eff; text-align: center; border: 1px solid #ccc; border-top: none; display: block; } /* 在二级菜单中,第一个设置顶边框 */ .menuDiv > ul > li > ul > li:first-child > a { border-top: 1px solid #ccc; } /* 在二级菜单中,鼠标放上去的样式 */ .menuDiv > ul > li > ul > li > a:hover { color: #a4f; background-color: #cdf; } /* -------------菜单css代码----------end---------- */ <div class="menuDiv"> <ul><li> <a href="#">菜单一</a> <ul><li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> </ul></li> <li> <a href="#">菜单二</a> <ul><li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> </ul></li> <li> <a href="#">菜单三</a> <ul><li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> </ul></li> <li> <a href="#">菜单四</a> </li> <li> <a href="#">菜单五</a> <ul><li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> </ul></li> </ul></div> |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持IT俱乐部。

