效果图

代码 – 以蓝色和黄色的环为例
1 2 3 4 5 | <div class="container"> <div class="ring blue"></div> <div class="ring yellow yellow1"></div> <div class="ring yellow yellow2"></div></div> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | .ring { width: 100px; height: 100px; border-radius: 50%; position: absolute; border-style: solid; border-width: 10px;}.blue { border-color: #0180C3; top: 0; left: 0; z-index: 0;}.yellow { border-color: #FEB131; left: 70px; top: 60px;}.yellow1 { /* 在蓝色的环上面 */ z-index: 1; /* 切割圆 */ clip-path: polygon(0 0, 100% 100%, 0 100%);}.yellow2 { /* 在蓝色的环下面 */ z-index: -1; clip-path: polygon(0 0, 100% 100%, 100% 0);} |
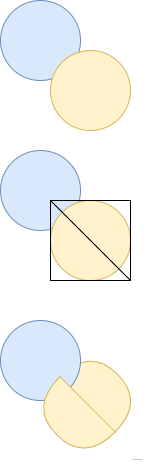
环的交错效果解释
以蓝色和黄色的环为例:
蓝色的环为基准,黄色的环切割成两个部分,第一个部分在蓝色的环上面,第二个部分在蓝色的环下面。

画完蓝色和黄色的环以后,就可以继续画黑色的环。这次基准变成了黄色的环,要将黑色的环切割成两个部分。然后分别是绿色和红色的环,一样的原理。
完整代码
https://jsbin.com/duhubis/edit?html,css,output
到此这篇关于纯html+css实现奥运五环的示例代码的文章就介绍到这了,更多相关html+css 实现奥运五环内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

