前言
前段时间写到H5获取用户当前位置,百度了好多种办法都没实现,包括H5自带的方法,具体问题不知道出在哪里了,基本都是报错啥的,下面一起看看吧~
一、使用H5自带的获取位置
先使用navigator.geolocation判断浏览器是否支持,如果不支持就提示或者使用其他方法。
1 2 3 4 5 | if(navigator.geolocation) { navigator.geolocation.getCurrentPosition((res)=> { console.log(res);//这里会返回经纬度,然后还要通过经纬度转换地区名称 });} |
总结
1、部分手机和浏览器不太支持这个API,还会有警告报错,所以感觉这个API有点鸡肋,不太能用得上。
2、如果需要展示地区名称,还需要另外引入类似百度地图的第三方平台提供的js进行经纬度转换地区名称等。
3、浏览器地址必须是https的,不然不支持。
二、使用百度地图获取位置
1、在百度地图开发平台注册账号,并申请ak密钥
2、在页面中引用百度地图js,(vue项目就在index.html中引用)
1 2 3 | <div id="app"></div><script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=qI3333RVsdret2A9999VC858Q&s=1"></script> |
3、在页面中写入下面代码(可以直接返回经纬度和省市区名称等):
1 2 3 4 5 6 7 8 | mounted() { //获取当前城市 var geolocation=new BMap.Geolocation(); geolocation.getCurrentPosition(function(r){ var city=r.address.city//返回当前城市 that.currCity = city; })}, |

总结
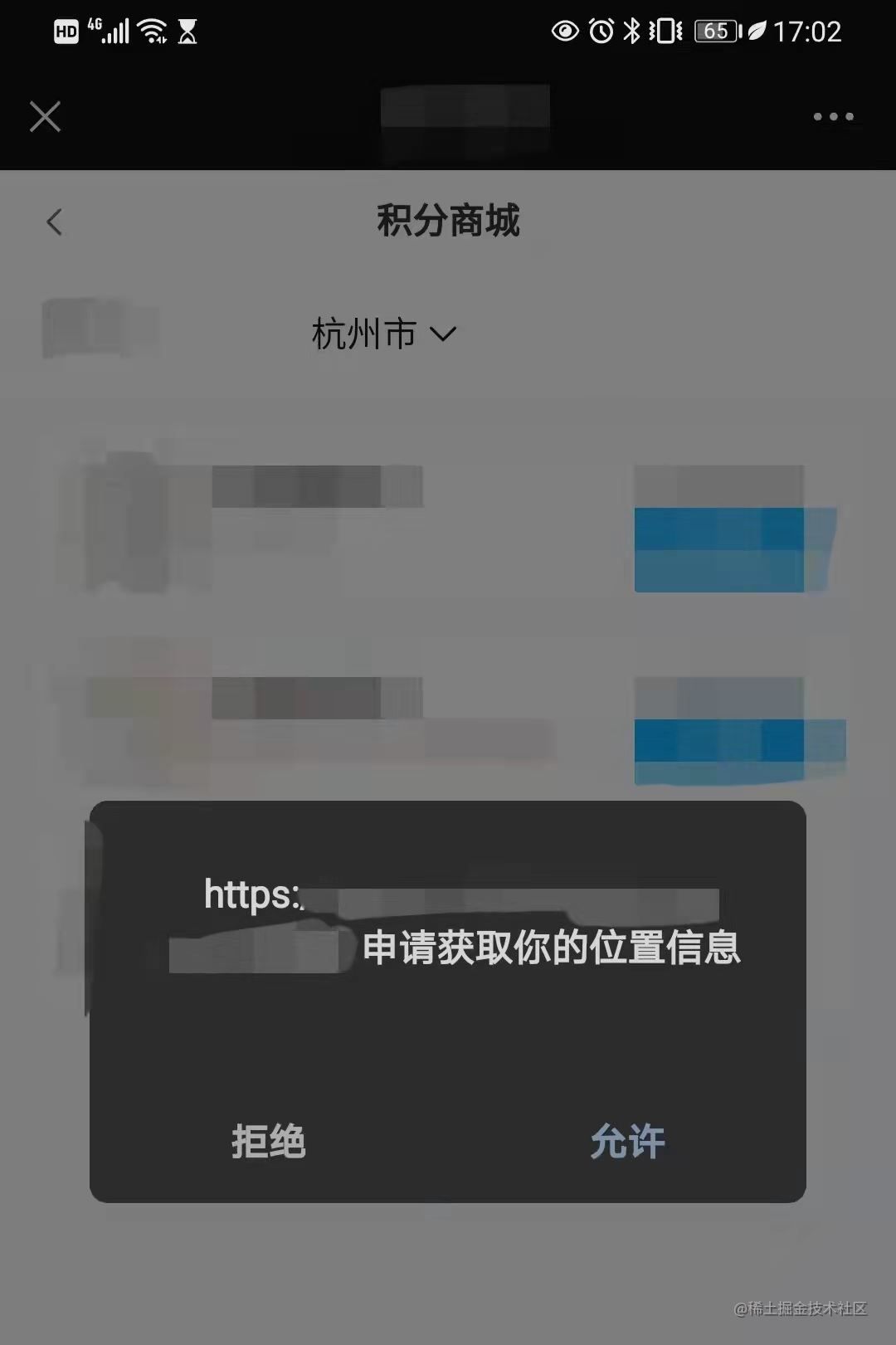
这样手机上就会有弹框提示获取位置啦,这个方法可以适用于微信浏览器和普通浏览器,基本没有问题,没有bug,尝试起来!就是需要公司去申请ak会比较麻烦,并且也需要https才可以使用,相对于第一个还是很好用很有效果的。
三、微信js-sdk自带的API
登录微信平台获取appid和秘钥
配置服务器信息,和js接口安全域名、网页授权域名等
把配置信息文件.txt放到配置的服务器下面
查看所有的接口权限,是否有获取用户地理位置
通过调接口的方式获取时间戳,签名等
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | wx.ready(function () { wx.checkJsApi( { jsApiList : ['getLocation'], success : function (res) { if (!res.checkResult.getLocation) { alert('暂不支持获取地理位置接口,请升级微信版本!'); return; } } }) wx.getLocation( { success : function (res) { console.log(res)//地理位置信息都在这里 }, cancel : function (res) { alert('用户拒绝授权位置信息!'); } })}) |
总结
一共列举的三种H5获取地理位置的方式,如果不是在公众号中非必要的情况下还是比较推荐使用类似百度地图这样的第三方获取,比较方便,并且百试百灵,一开始不想用第三方的东西就打算用H5自带的API弄了好久试了好多个手机和浏览器都没成功,真是心碎。
到此这篇关于Html5获取用户当前位置的几种方式的文章就介绍到这了,更多相关Html5获取用户当前位置内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

