写在前面:开始入门网页制作,写下第一篇博文作为记录。纯纯小白一个
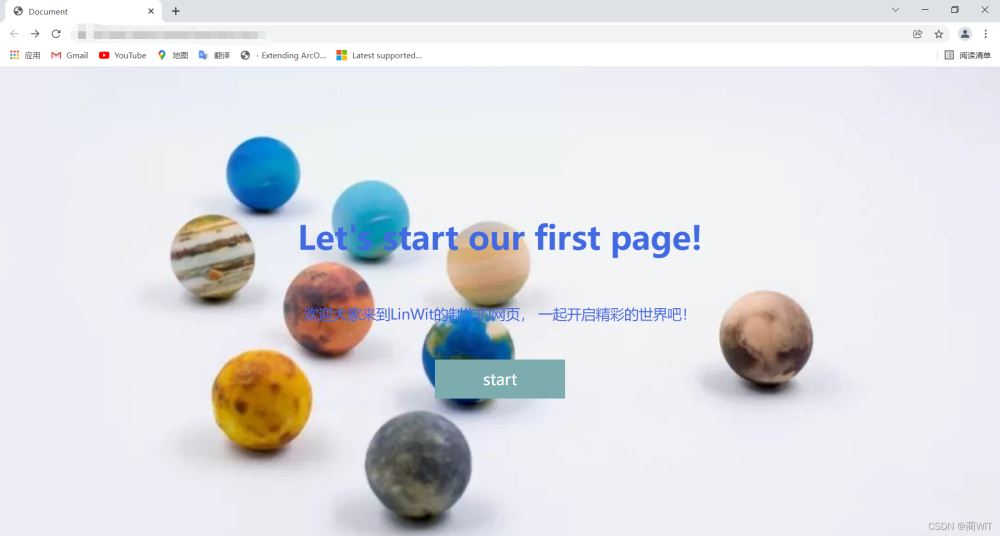
先放上效果图:

使用HBuilderX编辑器创建一个“基本HTML项目”:

双击index.html打开页面,项目中已经默认生成了HTML5所需要的结构,代码如下:
解读:
第1行代码是一个声明,告诉 Web 浏览器当前页面应该使用哪个HTM版本进行解析。
标签是整个页 的最外层围墙,用来“包裏”页面的所有内容。
标签相当于我面的身份证,包括了页面的所有重要信息,这一部分内容不会呈现在页面上,浏览者不能直接看到。
部分是页面的主体部分,包含了所有在浏览器上要呈现的内容信息,也就是浏览者可以着到的内容。
在< body >标签内加入标题和内容:
- 标题使用<h1>标签,
- 内容使用< p >标签,
- 按钮使用标签。
这里,由于 标签里的元素是散乱的,所以需要标签充当一个“透明的盒子”,将元素收纳在盒子内部。可以使用class属性给标签增加类名以作区分。
Let's start our first page!
欢迎大家来到LinWit的制作的网页, 一起开启精彩的世界吧!
start
接下来主要是在页面中使用CSS进行界面的设计与美化,这里需要在标签中新建一个 标签,页面中的标签都放在标签内部。
(具体见文末完整代码)
一些CSS设计的“出彩点”:
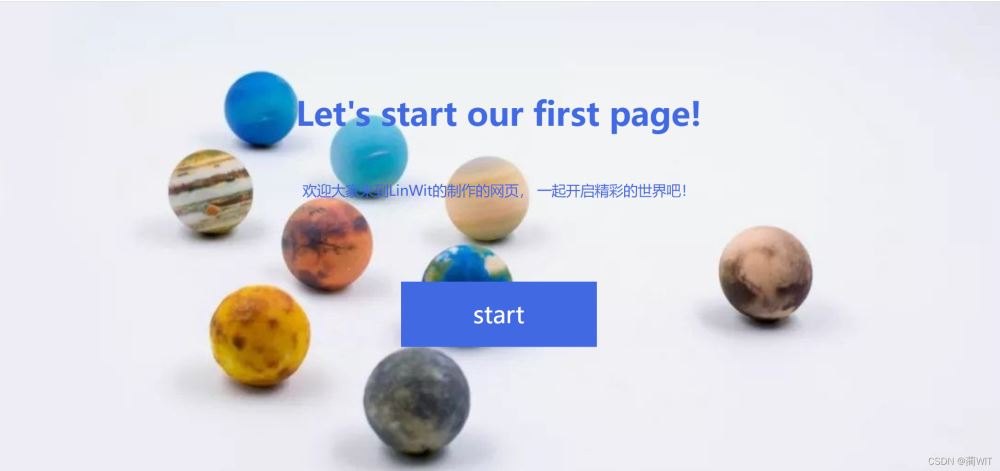
页面动态效果:当鼠标移动到按钮上时,让按钮的形态发生变化。及在按钮选择器后面加上:hover,表示鼠标移动到按钮上的状态。
.btn:hover{
background-color: royalblue;
width: 300px;
height: 100px;
line-height: 100px;
font-size: 36px;
margin: 100px auto;
}
当鼠标放上按钮时,变化效果如下:

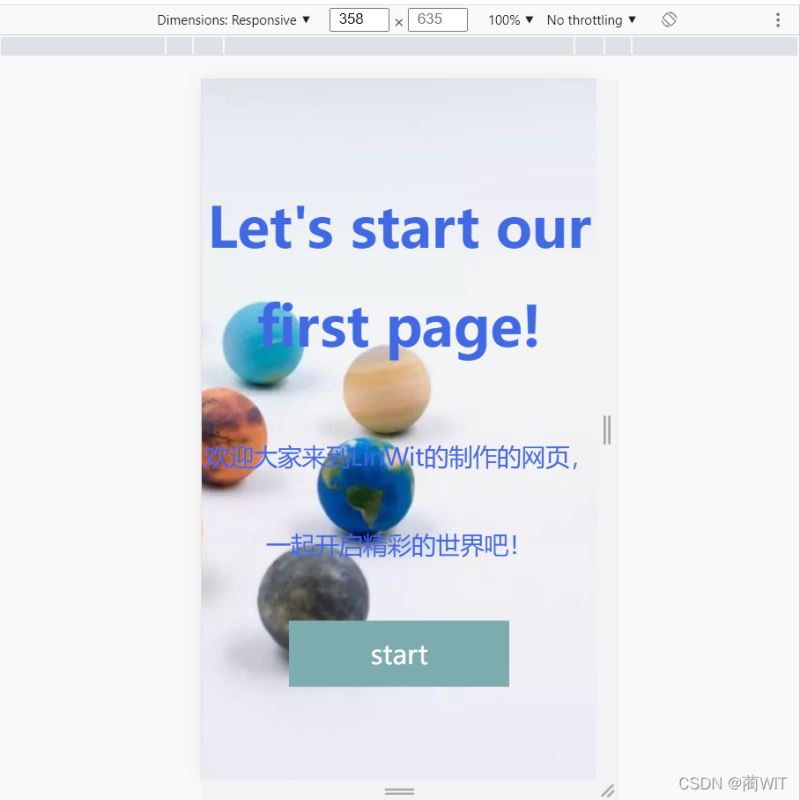
在手机上查看页面样式调整:在HTML文档的中设置移动端的viewport显示窗口。(注:在电脑上可运行在浏览器上时进入开发者模式,亦可查看在手机上的界面样式)
在手机(不同屏幕大小的设备)上查看页面样式如下(一些布局都进行了相应的变化):

最后附上一个简单的网页界面的代码:
Document Let's start our first page!
欢迎大家来到LinWit的制作的网页, 一起开启精彩的世界吧!
start
到此这篇关于使用HBuilder制作一个简单的HTML5网页的文章就介绍到这了,更多相关HBuilder制作HTML5网页内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

