安装
1 | npm install html5-qrcode |
代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | <button class="scan">打开相机扫码</button> import { Html5Qrcode } from 'html5-qrcode'; export default { data() { return { html5Qrcode: null, isScaning: false, } }, methods: { startScan() { this.isScaning = true; Html5Qrcode.getCameras().then(devices => { if (devices && devices.length) { this.html5Qrcode = new Html5Qrcode('reader'); this.html5Qrcode.start({ facingMode: 'environment', }, { fps: 24, qrbox: 280 }, (decodeText, decodeResult) => { console.log(decodeText) if (decodeText) { this.stopScan(); this.isScaning = false; } }, (err) => { console.log(err) }); } }); }, stopScan() { this.html5Qrcode.stop(); }, scanCode() { console.log('helo') this.startScan(); } } } .container{ height:100%; } .reader-box { position: fixed; top: 0; bottom: 0; left: 0; right: 0; background-color: rgba(0, 0, 0, 0.5); } .reader { width: 540rpx; height: 540rpx; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } |
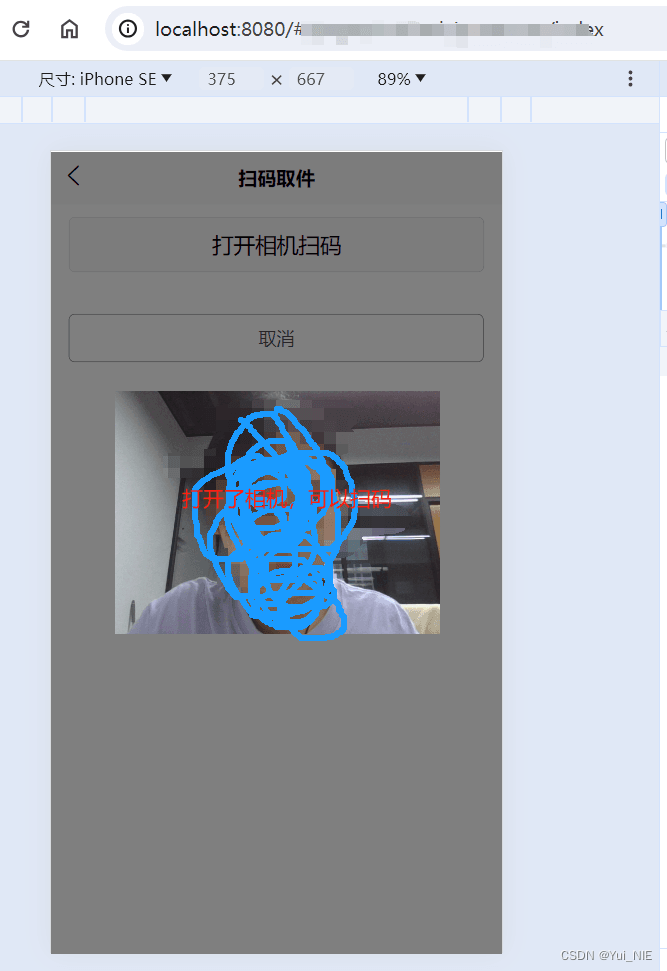
测试效果
uniapp运行到浏览器


到此这篇关于uniapp在h5页面实现扫码功能(html5-qrcode)的文章就介绍到这了,更多相关html5 qrcode扫码内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

