为了保障信息安全,防止重大信息泄露,并且能够锁定泄露用户,需要对页面展示的图片加入当前用户信息的盲水印,即最终图片外观看起来和原图一样,但是经过解码以后可以识别出水印信息,并且在截图后仍能进行较好的识别。
经过在网上的学习摸索,看了几位大神的博客以后,我也总结一下自己的代码,分享一下学习经验。
我们将使用以下图片作为原图进行示范:

下面是图片添加盲水印的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | var canvas = document.getElementById("myCanvas")var ctx = canvas.getContext("2d")var img = new Image();var textData,originalData;img.src = './codeImg.png'//图片加载完成img.onload = function(){ //设置画布宽高为图片宽高 canvas.width = img.width; canvas.height = img.height; //设置水印字体 ctx.font = '30px Microsoft Yahei'; //由于图片宽度固定为800,我们需要在每一行添加三个水印,每隔100像素新增一行水印 for(var i=50;i<canvas.height;i+=100){ ctx.fillText('周杰伦', 100, i); ctx.fillText('周杰伦', 300, i); ctx.fillText('周杰伦', 600, i); } //此时画布上已经有了水印的信息,我们获取水印的各个像素的信息 textData = ctx.getImageData(0, 0, ctx.canvas.width, ctx.canvas.height); //将图片绘入画布 ctx.drawImage(img, 0, 0, canvas.width, canvas.height); //获取图片各个像素点的信息,将originalData打印出来,会发现是一个非常大的数组(由于文字和图片在同一块画布,因此textData的长度等于originalData长度) //这个数组的长度等于图片width*height*4,即图片像素宽乘以高乘以4,0-3位是第一个点的RGBA值,第4-7位是第二个点的RGBA值,以此类推 originalData = ctx.getImageData(0, 0, ctx.canvas.width, ctx.canvas.height); //调用盲水印算法 mergeData(ctx, textData, 'R', originalData)}function mergeData(ctx, textData, color, originalData) { var oData = originalData.data; var newData = textData.data var bit, offset; // offset的作用是找到结合bit找到对应的A值,即透明度 switch (color) { case 'R': bit = 0; offset = 3; break; case 'G': bit = 1; offset = 2; break; case 'B': bit = 2; offset = 1; break; } for (var i = 0; i < oData.length; i++) { //此处是为了筛选我们要修改的RGB中那一项,在此处,过滤出来的就是每个坐标点的R值 if (i % 4 == bit) { //我们获取到R值的位置,那对应这个点的A值就是i+offset if (newData[i + offset] === 0 && (oData[i] % 2 === 1)) { //此处先判断该坐标点的透明度,如果为0,说明这个点是没有水印的,将没有水印信息点的R值变为偶数,并且不能超过0-255的范围 if (oData[i] === 255) { oData[i]--; } else { oData[i]++; } } else if (newData[i + offset] !== 0 && (oData[i] % 2 === 0)) { //透明度非0,该点有信息,若该点的R值是偶数,将其改为奇数 oData[i]++; } } } //至此,整个图片中所有包含水印信息的点的R值都是奇数,没有水印信息的点的R值都是偶数,再将图片绘入画布,即完成整个水印添加过程 ctx.putImageData(originalData, 0, 0);} |
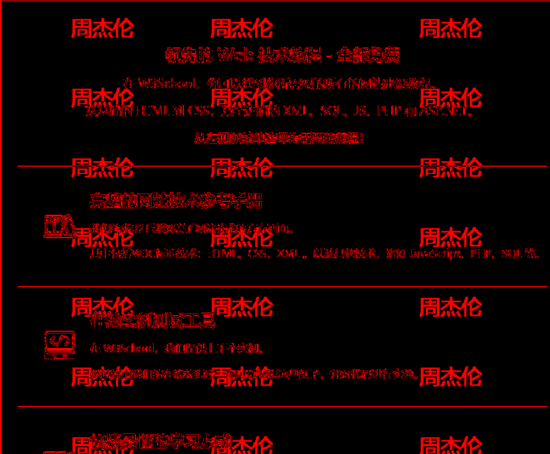
至此,我们在页面上绘制出了带有盲水印的图片,我们先看看解码前后对比效果:
以下是右键另存为的图片及解码后的图片,受色彩识别度的误差影响,会有部分图片内容也被识别成水印内容,不过还是可以比较清晰看到水印文字


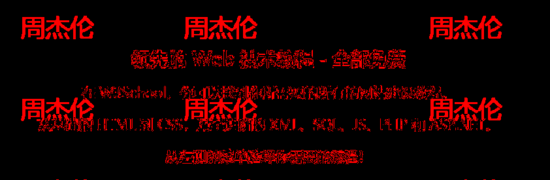
以下是使用屏幕截图的图片及解码图片:截图后的图片仍然能够识别出水印信息


接下来是水印解码的js代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | var canvas = document.getElementById("myCanvas")var ctx = canvas.getContext("2d")var img = new Image()img.src = './decode.png'// 图片加载完成img.onload = function(){ canvas.width = img.width; canvas.height = img.height; ctx.drawImage(img, 0, 0, img.width, img.height); // 将带有盲水印的图片绘入画布,获取到像素点的RGBA数组信息 originalData = ctx.getImageData(0, 0, ctx.canvas.width, ctx.canvas.height); processData(ctx,originalData);}function processData(ctx, originalData) { var data = originalData.data; for (var i = 0; i < data.length; i++) { //筛选每个像素点的R值 if (i % 4 == 0) { if (data[i] % 2 == 0) {//如果R值为偶数,说明这个点是没有水印信息的,将其R值设为0 data[i] = 0; } else {//如果R值为奇数,说明这个点是有水印信息的,将其R值设为255 data[i] = 255; } } else if (i % 4 == 3) {//透明度不作处理 continue; } else { // G、B值设置为0,不影响 data[i] = 0; } } // 至此,带有水印信息的点都将展示为255,0,0 而没有水印信息的点将展示为0,0,0 将结果绘制到画布 ctx.putImageData(originalData, 0, 0);} |
现在,我们基本已经完成了前期预计的盲水印效果,但是,前端的安全处理还是会有隐患,比如打开控制台,即可获取到原图的链接地址,并可以直接保存。
所以若要更好的保障信息安全,这个添加盲水印的方法在后端去处理可能更加有效。
本文算法内容参考自: https://juejin.cn/post/6900713052270755847
到此这篇关于前端使用canvas生成盲水印的加密解密的实现的文章就介绍到这了,更多相关canvas生成盲水印加密解密内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

