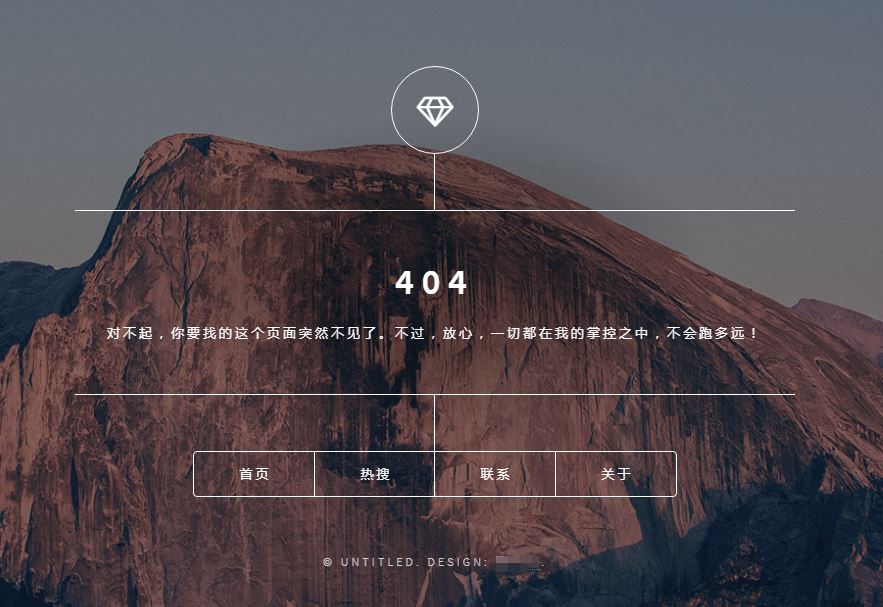
演示图如下:

HTML代码片段:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <title>404</title><!--[if lte IE 9]><![endif]--> <div id="wrapper"> <header id="header"><div class="logo"> <span class="icon fa-diamond"></span> </div> <div class="content"> <div class="inner"> <h1>404</h1> <p><!--[-->对不起,你要找的这个页面突然不见了。不过,放心,一切都在我的掌控之中,不会跑多远!</p> </div> </div> <nav><ul><li><a href="###">首页</a></li> <li><a href="###">热搜</a></li> <li><a href="###">联系</a></li> <li><a href="###">关于</a></li> </ul></nav></header><footer id="footer"><p class="copyright">© Untitled. Design: <a href="http://www.baidu.com">百度</a>.</p> </footer></div> <div id="bg"></div> |
图片&css代码部分:
链接: https://pan.baidu.com/s/18NcQScW6GKshXBKwHabTnA 提取码: rgaw
到此这篇关于简洁自适应404页面HTML好看的404源码的文章就介绍到这了,更多相关404页面源码内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

