
用了layui框架
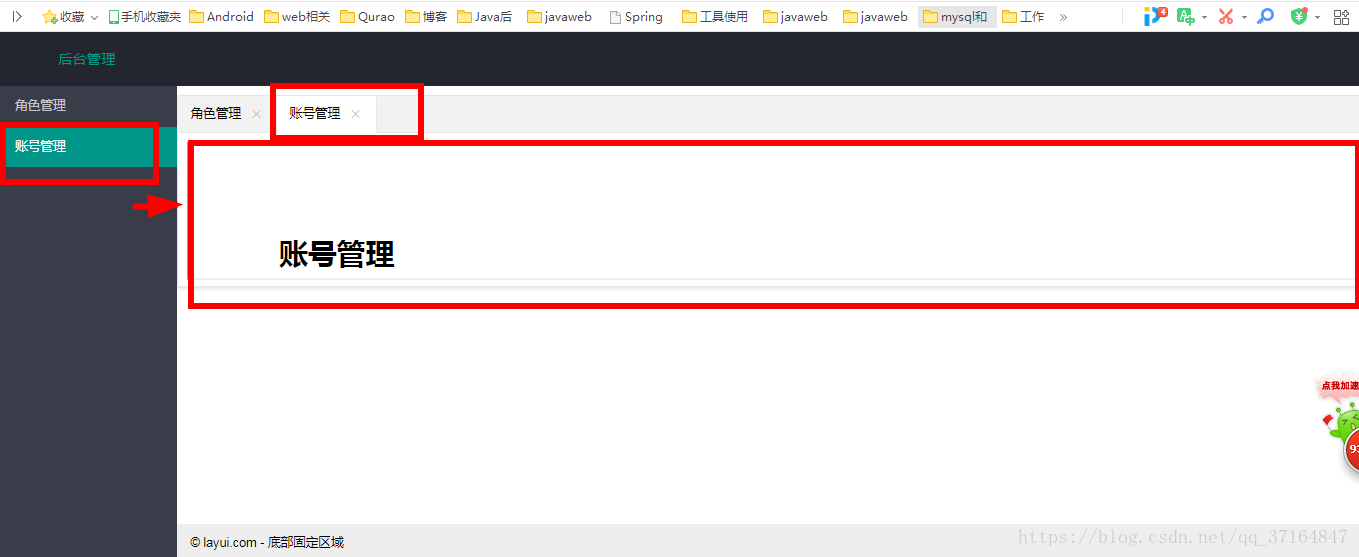
1.home.html主界面:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 | <title>首页</title><div class="layui-layout layui-layout-admin"> <div class="layui-header"> <div class="layui-logo">后台管理</div> <ul class="layui-nav layui-layout-left"></ul><ul class="layui-nav layui-layout-right"></ul></div> <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"> <ul class="layui-nav layui-nav-tree"><li class="layui-nav-item leftdaohang" data-url="jiaose.html"><a>角色管理</a></li> <li class="layui-nav-item leftdaohang" data-url="zhanghao.html"><a>账号管理</a></li> </ul></div> </div> <div class="layui-body"> <div class="layui-tab layui-tab-card"> <ul class="layui-tab-title"></ul><div class="layui-tab-content" style="height: 150px"> </div> </div> </div> <div class="layui-footer"> © layui.com - 底部固定区域 </div> </div> layui.use('element', function(){ var $ = layui.jquery ,element = layui.element; //Tab的切换功能,切换事件监听等,需要依赖element模块 //触发事件 var active = { tabAdd: function(){ //新增一个Tab项 var htmlurl=$(this).attr('data-url'); var mytitle=$(this).attr('mytitle'); // alert("触发tab增加事件:"+mytitle); //先判断是否已经有了tab var arrayObj = new Array(); //创建一个数组 $(".layui-tab-title").find('li').each(function() { var y = $(this).attr("lay-id"); arrayObj.push(y); });// alert("遍历取到的数组:"+arrayObj); var have=$.inArray(mytitle, arrayObj); //返回 3, if (have>=0) { //tab已有标签// alert("遍历的已有标签:"+mytitle); element.tabChange('demo', mytitle); //切换到当前点击的页面 } else{ //没有相同tab// alert("遍历的没有相同tab:"+mytitle); element.tabAdd('demo', { title:mytitle //用于演示 ,content: '' ,id: mytitle //实际使用一般是规定好的id,这里以时间戳模拟下 }) element.tabChange('demo', mytitle); //切换到当前点击的页面 } } }; $(".leftdaohang").click(function(){ var type="tabAdd"; var othis = $(this);// var htmlurl=$(this).attr('data-url');// var mytitle=$(this).attr('mytitle'); active[type] ? active[type].call(this, othis) : ''; }); }); |
2.两个切换界面(jiaose.html,zhanghao.html):
jiaose.html
1 2 3 4 5 6 7 | iaose.html <title>角色管理</title><h1>角色管理</h1> |
zhanghao.html
1 2 3 | <title>账号管理</title><h1>账号管理</h1> |
到此这篇关于layui框架实现点击左侧导航切换右侧内容且右侧选项卡跟随变化的效果的文章就介绍到这了,更多相关html5实现点击左侧导航切换右侧内容内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

