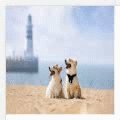
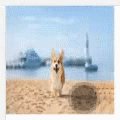
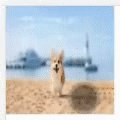
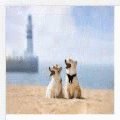
效果

- 一个大小的两个面,在同一位置上
- 正面的Y轴旋转为0度
- 背面的Y轴旋转180度
- 隐藏被旋转的 div 元素的背面(backface-visibility)
- 点击的时候同时改变正面和背面的旋转角度,给一个动画的时间(transition)
记得换图片路径哦~
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | <title>css3 翻牌</title> * { margin: 0; padding: 0; } ul, li { margin: 0; padding: 0; list-style: none; } .flip-container, .front1, .back1 { width: 283px; height: 283px; } .front1, .back1 { position: absolute; top: 0; left: 0; backface-visibility: hidden; -webkit-backface-visibility: hidden; transition: 0.6s ease-out; -webkit-transition: .6s ease-out; transform-style: preserve-3d; -webkit-transform-style: preserve-3d; } .front1 img, .back1 img { width: 283px; height: 283px; overflow: hidden; } .front1 { z-index: 2; transform: rotateY(0deg); -webkit-transform: rotateY(0deg); } .back1 { z-index: 1; transform: rotateY(-180deg); -webkit-transform: rotateY(-180deg); } .back2 { transform: rotateY(0deg); -webkit-transform: rotateY(0deg); z-index: 2; } .front2 { transform: rotateY(180deg); -webkit-transform: rotateY(180deg); z-index: 1 } |
let is1 = true;
document.getElementsByClassName(‘flip-container’)[0].onclick = function(){
if(is1) {
$(this).find(‘.front1’).addClass(‘front2’);
$(this).find(‘.back1’).addClass(‘back2’);
}else{
$(this).find(‘.front1’).removeClass(‘front2’);
$(this).find(‘.back1’).removeClass(‘back2’);
}
is1 = !is1;
}
到此这篇关于HTML5实现移动端点击翻牌功能的文章就介绍到这了,更多相关html5点击翻牌内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!



