与Bootstrap一样,AmazeUI提供的导航式菜单也是喜欢蜷缩在右上角的一个按钮里面,然后一点击就向下拉开一大段距离。这样很不友好。此前《【AmazeUI】手机版页面的顶部导航条Header与侧边导航栏offCanvas》(点击打开链接)是一种解决方案,但是对于一些不使用页面的页面,这种方案则无能无力。
对于此有如下的几种方案可以解决:
一、改造AmazeUI提供的手机端文字横排菜单
AmazeUI提供的手机端文字横排菜单的背景颜色是白色的,字体是蓝色的,没有提供相应的class去改写里面的字体,
我们可以为背景与文字添加一个css,改写其背景与文字颜色
效果如下:

代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <h1>导航菜单-横排文字式</h1> /*这里是改写文字的颜色*/ .am-menu-default .am-menu-nav a { color:#222; } /*这里是改写背景的颜色*/ .am-menu-nav{ background:#f1f1f1; } <div data-am-widget="menu" class="am-menu am-menu-default"> <a href="%20void(0)" class="am-menu-toggle a-in-menu"><i class="am-menu-toggle-icon am-icon-bars"></i></a> <ul class="am-menu-nav am-avg-sm-3"><li class="am-parent"> <a href="#">项目1</a> <ul class="am-menu-sub am-collapse am-avg-sm-4"><li><a href="#">项目1-1</a></li> <li><a href="#">项目1-2</a></li> <li><a href="#">项目1-3</a></li> <li><a href="#">项目1-4</a></li> <li><a href="#">项目1-5</a></li> <li><a href="#">项目1-6</a></li> </ul></li> <li><a href="#">项目2</a></li> <li><a href="#">项目3</a></li> <li><a href="#">项目4</a></li> <li class="am-parent"> <a href="#">项目5</a> <ul class="am-menu-sub am-collapse am-avg-sm-4"><li><a href="#">项目5-1</a></li> <li><a href="#">项目5-2</a></li> <li><a href="#">项目5-3</a></li> <li><a href="#">项目5-4</a></li> <li><a href="#">项目5-5</a></li> <li><a href="#">项目5-6</a></li> </ul></li> </ul></div> |
二、利用按钮组与下拉按钮
这里运用了解决Bootstrap导航栏的思想,《【Bootstrap】导航栏navbar在IE8上的缺陷与解决方案》(点击打开链接),但是AmazeUI的按钮组与下拉按钮的复合相当不给力。没有提供下拉按钮与按钮复合的按钮组。同时,其栅格化布局也无法约束其下拉按钮的大小,因此,必须自己整几个div,调节其width与margin属性,规范其大小。
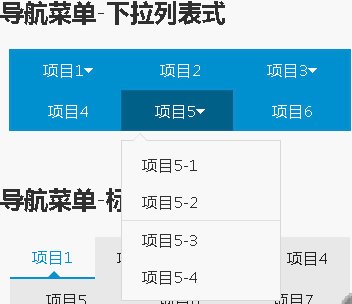
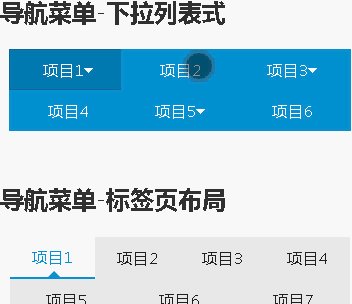
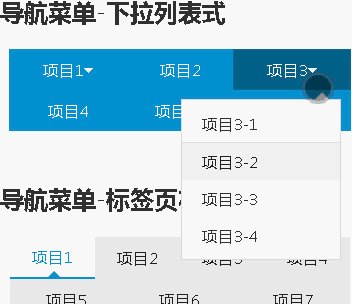
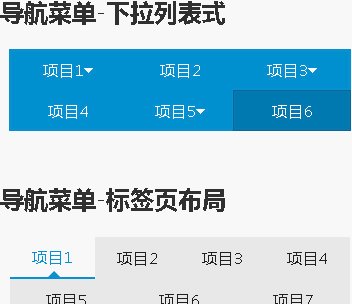
效果如下:

代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <h1>导航菜单-下拉列表式</h1> /*让每一个下拉按钮占据的宽度与居中*/ .am-dropdown{ width:30%; text-align:center; } <div style="text-align:center;width:100%;margin-left:-1.5%"> <div class="am-dropdown" data-am-dropdown=""> <button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle="" style="width:110%">项目1<span class="am-icon-caret-down"></span></button> <ul class="am-dropdown-content"><li><a href="#">项目1-1</a></li> <li><a href="#">项目1-2</a></li> <li class="am-divider"> </li><li><a href="#">项目1-3</a></li> </ul></div> <div class="am-dropdown" data-am-dropdown=""> <button type="button" class="am-btn am-btn-primary" style="width:110%">项目2</button> </div> <div class="am-dropdown" data-am-dropdown=""> <button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle="" style="width:110%">项目3<span class="am-icon-caret-down"></span></button> <ul class="am-dropdown-content"><li><a href="#">项目3-1</a></li> <li class="am-divider"> </li><li><a href="#">项目3-2</a></li> <li><a href="#">项目3-3</a></li> <li><a href="#">项目3-4</a></li> </ul></div> </div> <div style="text-align:center;width:100%;margin-left:-1.5%"> <div class="am-dropdown" data-am-dropdown=""> <button type="button" class="am-btn am-btn-primary" style="width:110%">项目4</button> </div> <div class="am-dropdown" data-am-dropdown=""> <button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle="" style="width:110%">项目5<span class="am-icon-caret-down"></span></button> <ul class="am-dropdown-content"><li><a href="#">项目5-1</a></li> <li><a href="#">项目5-2</a></li> <li class="am-divider"> </li><li><a href="#">项目5-3</a></li> <li><a href="#">项目5-4</a></li> </ul></div> <div class="am-dropdown" data-am-dropdown=""> <button type="button" class="am-btn am-btn-primary" style="width:110%">项目6</button> </div> </div> |
这里,每一行最好放置3个组件就好,设置css为text-align:center,还要补上一个margin-left:-1.5%才刚好其居中,width:100%占据一行。
其下的各个div占据30%的宽度。接着的各个按钮、下拉按钮其宽度必须是110%,这样才能刚刚配合好原来的样式,把按钮与下拉按钮符合起来。
其中,里面的li class=”am-divider”意为分割线。
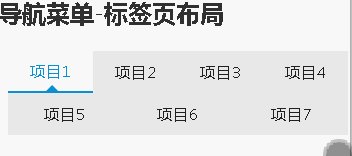
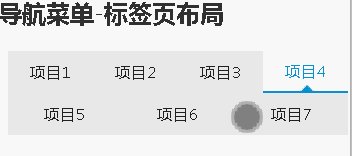
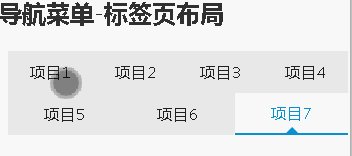
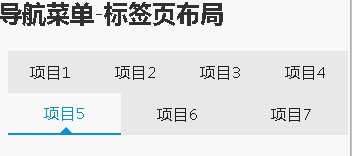
三、利用无下拉项目的标签页
其实手机里面的导航真的无须使用下拉项目。下拉菜单在手机屏幕上是很难点的。直接利用标签页设置一个导航。代码也短,用户也不会不满意。关键是AmazeUI本来就提供这种布局。然后,你再于这个页面里面布置二级导航也可以。
效果如下:

代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <h1>导航菜单-标签页布局</h1> <div data-am-widget="tabs" class="am-tabs am-tabs-d2"> <ul class="am-tabs-nav"><li class="am-active"><a href="#">项目1</a></li> <li><a href="#">项目2</a></li> <li><a href="#">项目3</a></li> <li><a href="#">项目4</a></li> </ul><ul class="am-tabs-nav"><li><a href="#">项目5</a></li> <li><a href="#">项目6</a></li> <li><a href="#">项目7</a></li> </ul></div> |
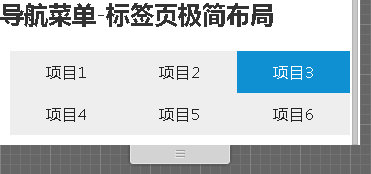
同时,AmazeUI也提供另一种风格的标签页布局,效果如下:

代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <h1>导航菜单-标签页极简布局</h1> <div data-am-widget="tabs" class="am-tabs am-tabs-default"> <ul class="am-tabs-nav"><li><a href="#">项目1</a></li> <li><a href="#">项目2</a></li> <li class="am-active"><a href="#">项目3</a></li> </ul><ul class="am-tabs-nav"><li><a href="#">项目4</a></li> <li><a href="#">项目5</a></li> <li><a href="#">项目6</a></li> </ul></div> |
最后贴一下整个页面的效果图与代码:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 | <title>导航菜单</title><h1>导航菜单-横排文字式</h1> /*这里是改写文字的颜色*/ .am-menu-default .am-menu-nav a { color:#222; } /*这里是改写背景的颜色*/ .am-menu-nav{ background:#f1f1f1; } <div data-am-widget="menu" class="am-menu am-menu-default"> <a href="%20void(0)" class="am-menu-toggle a-in-menu"><i class="am-menu-toggle-icon am-icon-bars"></i></a> <ul class="am-menu-nav am-avg-sm-3"><li class="am-parent"> <a href="#">项目1</a> <ul class="am-menu-sub am-collapse am-avg-sm-4"><li><a href="#">项目1-1</a></li> <li><a href="#">项目1-2</a></li> <li><a href="#">项目1-3</a></li> <li><a href="#">项目1-4</a></li> <li><a href="#">项目1-5</a></li> <li><a href="#">项目1-6</a></li> </ul></li> <li><a href="#">项目2</a></li> <li><a href="#">项目3</a></li> <li><a href="#">项目4</a></li> <li class="am-parent"> <a href="#">项目5</a> <ul class="am-menu-sub am-collapse am-avg-sm-4"><li><a href="#">项目5-1</a></li> <li><a href="#">项目5-2</a></li> <li><a href="#">项目5-3</a></li> <li><a href="#">项目5-4</a></li> <li><a href="#">项目5-5</a></li> <li><a href="#">项目5-6</a></li> </ul></li> </ul></div> <h1>导航菜单-下拉列表式</h1> /*让每一个下拉按钮占据的宽度与居中*/ .am-dropdown{ width:30%; text-align:center; } <div style="text-align:center;width:100%;margin-left:-1.5%"> <div class="am-dropdown" data-am-dropdown=""> <button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle="" style="width:110%">项目1<span class="am-icon-caret-down"></span></button> <ul class="am-dropdown-content"><li><a href="#">项目1-1</a></li> <li><a href="#">项目1-2</a></li> <li class="am-divider"> </li><li><a href="#">项目1-3</a></li> </ul></div> <div class="am-dropdown" data-am-dropdown=""> <button type="button" class="am-btn am-btn-primary" style="width:110%">项目2</button> </div> <div class="am-dropdown" data-am-dropdown=""> <button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle="" style="width:110%">项目3<span class="am-icon-caret-down"></span></button> <ul class="am-dropdown-content"><li><a href="#">项目3-1</a></li> <li class="am-divider"> </li><li><a href="#">项目3-2</a></li> <li><a href="#">项目3-3</a></li> <li><a href="#">项目3-4</a></li> </ul></div> </div> <div style="text-align:center;width:100%;margin-left:-1.5%"> <div class="am-dropdown" data-am-dropdown=""> <button type="button" class="am-btn am-btn-primary" style="width:110%">项目4</button> </div> <div class="am-dropdown" data-am-dropdown=""> <button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle="" style="width:110%">项目5<span class="am-icon-caret-down"></span></button> <ul class="am-dropdown-content"><li><a href="#">项目5-1</a></li> <li><a href="#">项目5-2</a></li> <li class="am-divider"> </li><li><a href="#">项目5-3</a></li> <li><a href="#">项目5-4</a></li> </ul></div> <div class="am-dropdown" data-am-dropdown=""> <button type="button" class="am-btn am-btn-primary" style="width:110%">项目6</button> </div> </div> <h1>导航菜单-标签页布局</h1> <div data-am-widget="tabs" class="am-tabs am-tabs-d2"> <ul class="am-tabs-nav"><li class="am-active"><a href="#">项目1</a></li> <li><a href="#">项目2</a></li> <li><a href="#">项目3</a></li> <li><a href="#">项目4</a></li> </ul><ul class="am-tabs-nav"><li><a href="#">项目5</a></li> <li><a href="#">项目6</a></li> <li><a href="#">项目7</a></li> </ul></div> <h1>导航菜单-标签页极简布局</h1> <div data-am-widget="tabs" class="am-tabs am-tabs-default"> <ul class="am-tabs-nav"><li><a href="#">项目1</a></li> <li><a href="#">项目2</a></li> <li class="am-active"><a href="#">项目3</a></li> </ul><ul class="am-tabs-nav"><li><a href="#">项目4</a></li> <li><a href="#">项目5</a></li> <li><a href="#">项目6</a></li> </ul></div> |
到此这篇关于AmazeUI中各种的导航式菜单与解决方法的文章就介绍到这了,更多相关AmazeUI导航式菜单内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

