本文主要介绍了AmazeUI 单选框和多选框的实现示例,分享给大家,也给自己留个笔记,具体如下:
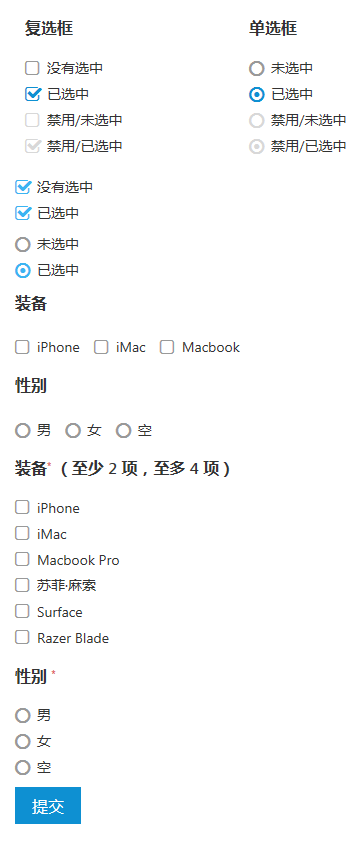
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 | <title>单选框和多选框</title><!--[if (gte IE 9)|!(IE)]>>--><!--<!--[if lte IE 8 ]>--><div class="am-g"> <div class="am-u-sm-6"> <h3>复选框</h3> <label class="am-checkbox"> 没有选中 </label> <label class="am-checkbox"> 已选中 </label> <label class="am-checkbox"> 禁用/未选中 </label> <label class="am-checkbox"> 禁用/已选中 </label> </div> <div class="am-u-sm-6"> <h3>单选框</h3> <label class="am-radio"> 未选中 </label> <label class="am-radio"> 已选中 </label> <label class="am-radio"> 禁用/未选中 </label> <label class="am-radio"> 禁用/已选中 </label> </div></div><label class="am-checkbox am-secondary"> 没有选中</label><label class="am-checkbox am-secondary"> 已选中</label><label class="am-radio am-secondary"> 未选中</label><label class="am-radio am-secondary"> 已选中</label><div class="am-form-group"> <h3>装备</h3> <label class="am-checkbox-inline"> iPhone </label> <label class="am-checkbox-inline"> iMac </label> <label class="am-checkbox-inline"> Macbook </label></div><div class="am-form-group"> <h3>性别</h3> <label class="am-radio-inline"> 男 </label> <label class="am-radio-inline"> 女 </label> <label class="am-radio-inline"> 空 </label></div> |
装备* (至少 2 项,至多 4 项)
性别 *
效果图:

到此这篇关于AmazeUI 单选框和多选框的实现示例的文章就介绍到这了,更多相关AmazeUI 单选框和多选框内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!
相关文章
-
 这篇文章主要介绍了amazeui时间组件的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习
这篇文章主要介绍了amazeui时间组件的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习2020-08-18
-
 这篇文章主要介绍了AmazeUI 模态窗口的实现代码,代码简单易懂,非常不错,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
这篇文章主要介绍了AmazeUI 模态窗口的实现代码,代码简单易懂,非常不错,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-08-18
-
 这篇文章主要介绍了AmazeUI底部导航栏与分享按钮的实现方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
这篇文章主要介绍了AmazeUI底部导航栏与分享按钮的实现方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-08-18
-
这篇文章主要介绍了AmazeUi Tree(树形结构) 应用总结,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
2020-08-17
-
 这篇文章主要介绍了AmazeUI 折叠面板的实例代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
这篇文章主要介绍了AmazeUI 折叠面板的实例代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-08-17
-
 这篇文章主要介绍了AmazeUI框架搭建的方法步骤(图文),文中通过图文介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学
这篇文章主要介绍了AmazeUI框架搭建的方法步骤(图文),文中通过图文介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2020-08-17
-
 这篇文章主要介绍了AmazeUI 面板的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
这篇文章主要介绍了AmazeUI 面板的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-08-17
-
 这篇文章主要介绍了AmazeUI 列表的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
这篇文章主要介绍了AmazeUI 列表的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-08-17
-
 这篇文章主要介绍了AmazeUI 导航条的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
这篇文章主要介绍了AmazeUI 导航条的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-08-14
-
 这篇文章主要介绍了AmazeUI导航的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
这篇文章主要介绍了AmazeUI导航的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-08-14


最新评论