本文主要介绍了AmazeUI 输入框组的示例代码,分享给大家,具体如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 | <title>输入框组</title><div class="am-input-group"> <span class="am-input-group-label"><i class="am-icon-user am-icon-fw"></i></span> </div><div class="am-input-group"> <span class="am-input-group-label"><i class="am-icon-lock am-icon-fw"></i></span> </div><div class="am-input-group"> <span class="am-input-group-label">.00</span></div><div class="am-input-group"> <span class="am-input-group-label">$</span> <span class="am-input-group-label">.00</span></div><div class="am-g"> <div class="am-u-lg-6"> <div class="am-input-group"> <span class="am-input-group-label"> </span> </div> </div> <div class="am-u-lg-6"> <div class="am-input-group"> <span class="am-input-group-label"> </span> </div> </div></div><div class="am-g"> <div class="am-u-lg-6"> <div class="am-input-group"> <span class="am-input-group-btn"> <button class="am-btn am-btn-default" type="button"><span class="am-icon-search"></span> </button> </span> </div> </div> <div class="am-u-lg-6"> <div class="am-input-group"> <span class="am-input-group-btn"> <button class="am-btn am-btn-default" type="button">手气还行</button> </span> </div> </div></div><div class="am-input-group am-input-group-lg"> <span class="am-input-group-label">@</span> </div><div class="am-input-group"> <span class="am-input-group-label">@</span> </div><div class="am-input-group am-input-group-sm"> <span class="am-input-group-label">@</span> </div><div class="am-input-group am-input-group-primary"> <span class="am-input-group-label"><i class="am-icon-user am-icon-fw"></i></span> </div><div class="am-input-group am-input-group-secondary"> <span class="am-input-group-label"><i class="am-icon-user am-icon-fw"></i></span> </div><div class="am-input-group am-input-group-success"> <span class="am-input-group-label"><i class="am-icon-user am-icon-fw"></i></span> </div><div class="am-input-group am-input-group-warning"> <span class="am-input-group-label"><i class="am-icon-user am-icon-fw"></i></span> </div><div class="am-input-group am-input-group-danger"> <span class="am-input-group-label"><i class="am-icon-user am-icon-fw"></i></span> </div><div class="am-g"> <div class="am-u-lg-6"> <div class="am-input-group am-input-group-danger"> <span class="am-input-group-label"> </span> </div> </div> <div class="am-u-lg-6"> <div class="am-input-group am-input-group-primary"> <span class="am-input-group-btn"> <button class="am-btn am-btn-primary" type="button"><span class="am-icon-search"></span></button> </span> </div> </div></div><!--[if (gte IE 9)|!(IE)]>>--><!--<!--[if lte IE 8 ]>--> |
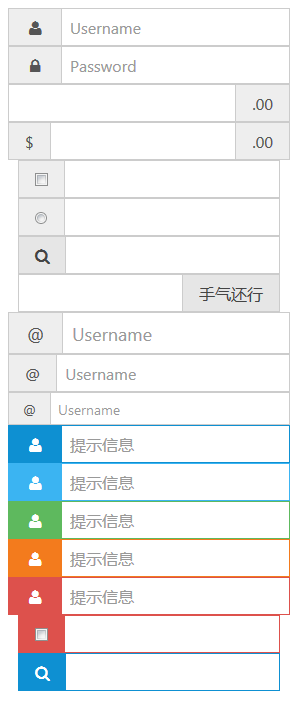
效果图:

到此这篇关于AmazeUI 输入框组的示例代码的文章就介绍到这了,更多相关AmazeUI 输入框内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

