1、自动验证
通过在元素中使用属性的方法,该属性可以实现在表单提交时执行自动验证的功能。下面是关于对元素内输入内容进行限制的属性的指定。
| 属性 | 说明 |
|---|---|
| required | 输入内容是否不为空 |
| pattern | 输入的内容是否符合指定格式 |
| min、max | 输入的数值是否在min~max范围 |
| step | 判断输入数值是否为step的倍数 |
1.1 required 属性
required 属性的主要目的是确保表单控件中的值已填写,一旦为某个输入型控件设置了 required 属性,就必须填写此项,否则无法提交表单。
属性用法如下:
1 |
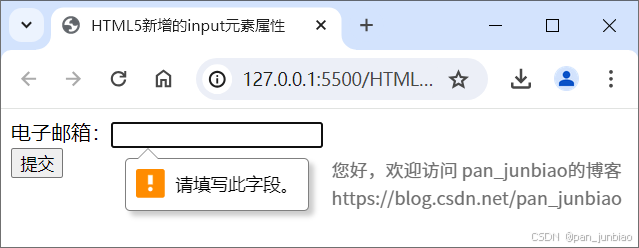
电子邮箱:
执行结果:

1.2 pattern 属性
pattern 属性的主要目的是根据表单控件上设置的格式规则验证输入是否为有效格式。通过在 input 元素中使用 pattern 属性,并将属性值设为某个格式的正则表达式,该属性实现在提交表单时会检查其内容是否符合给定格式。
属性用法如下:
1 |
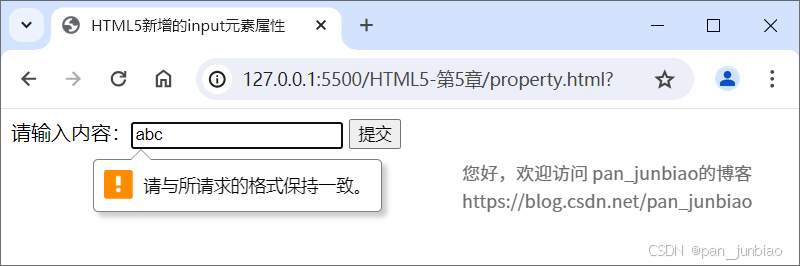
请输入内容:
执行结果:

1.3 min、max 和 step 属性
通过设置 min 和 max 属性,可以将输入控件的数值输入范围限定在最低值和最高值之间。设置其 step 属性能够制定输入值递增或递减的梯度。
属性用法如下:
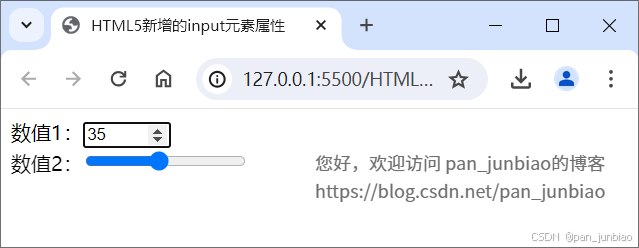
1 2 | 数值1:数值2: |
执行结果:

2、checkValidity 显示验证
除了对 input 元素添加属性进行元素内容有效性的自动验证,所有的表单元素和输入元素(包括:select 和 textarea)在其 DOM 节点上都有一个 checkValidity 方法。当想要覆盖浏览器的默认的验证和反馈过程时,可以使用这个方法。checkValidity 方法根据验证检查成功与否,返回 true 或 false,与此同时会告诉浏览器运行其检查。
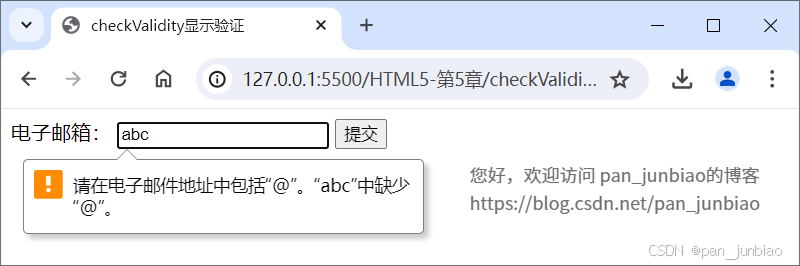
【实例】使用 checkValidity 方法验证用户输入的电子邮箱格式是否正确。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <title>checkValidity显示验证</title> function check() { var email = document.getElementById("email"); if (email.value == "") { alert("请输入电子邮箱"); return false; } else if (!email.checkValidity()) { alert("请输入正确的电子邮箱"); return false; } else { alert("您输入的电子邮箱格式正确"); return true; } } |
执行结果:

3、取消验证
HTML5 提供了两种方法用于取消表单验证。
第一种方法是利用 form 元素的 novalidate 属性,它可以关闭整个表单验证。使用方法如下:
1 |
第二种方法是利用 input 元素或 submin 元素的 formnovalidate属性,利用 input 元素的 formnovalidate 属性可以让表单验证对单个 input 元素失效。使用方法如下:
1 |
4、自定义错误信息
HTML5 中许多新的 input 元素都带有对于输入内容的有效性的校验,如果检查不通过,浏览器会针对该元素提供错误信息。但有时候开发者不想使用这些默认的错误提示信息,而想使用自己定义的错误提示信息;或者有时,想给某个文本框增加一种错误提示信息。
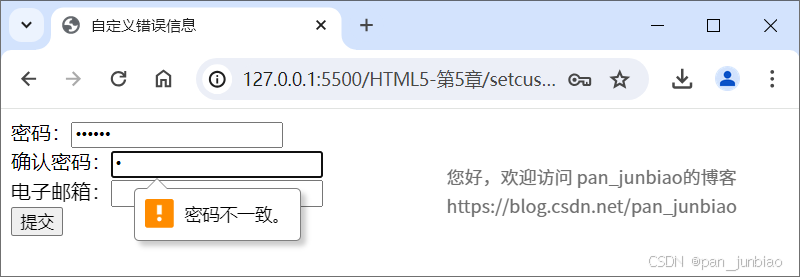
【实例】使用 setCustomValidity 方法来自定义错误信息。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <title>自定义错误信息</title> function check() { var pass1 = document.getElementById("pass1"); var pass2 = document.getElementById("pass2"); var email = document.getElementById("email"); if (pass1.value != pass2.value) { pass2.setCustomValidity("密码不一致。"); } else { pass2.setCustomValidity(""); } if (!email.checkValidity()) { email.setCustomValidity("请输入正确的电子邮箱地址。"); } } |
密码:
确认密码:
电子邮箱:
执行结果:

到此这篇关于HTML5表单的自动验证、取消验证、自定义错误信息的文章就介绍到这了,更多相关HTML5表单自动验证内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

