首先, 我们先来创建一个Vue3项目
1 2 3 | npm init vue@latestpnpm inpm run dev |
运行起来之后, 我们将App.vue中的代码全部删除掉

现在, 页面干净了, 我们需要安装vue-office插件
1 | npm install @vue-office/docx vue-demi |

安装完成之后, 我们就可以在页面中进行使用了
需要我们将组件和样式进行引入
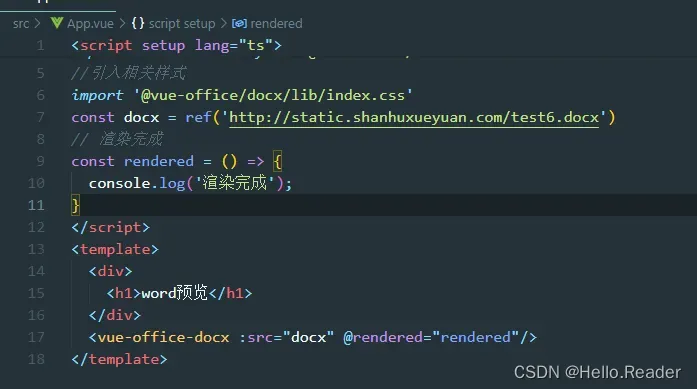
1 2 3 4 | //引入VueOfficeDocx组件import VueOfficeDocx from '@vue-office/docx'//引入相关样式import '@vue-office/docx/lib/index.css' |
随后, 我们赋值一个响应式数据, 用于我们的word展示
1 2 | import {ref} from 'vue' |
剩下的就是在页面中进行使用了

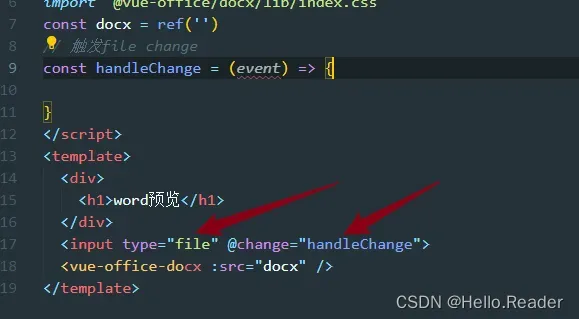
绑定一个自定义事件, 在渲染完成之后, 就会执行
我们看一下整体代码

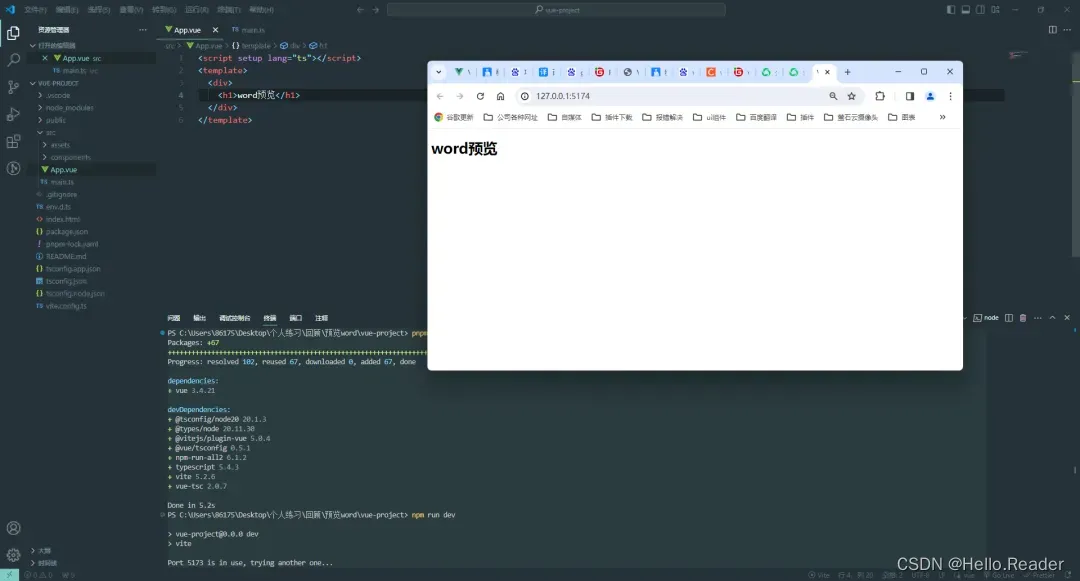
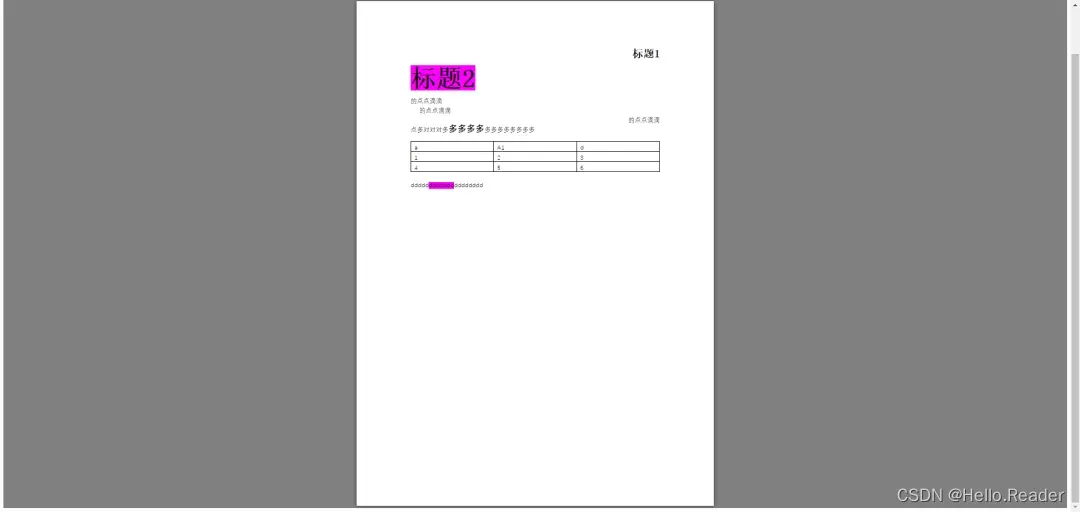
那么页面呈现应该是什么样的呢?

这样就完了吗? 其实并不然, 我们开发中还会遇到另一种情况, 就是通过文件上传的方式, 获取文件的ArrayBuffer或者blob来预览文档
这个时候, 我们应该怎么处理呢?
其实很简单, 开发中如何读取文件内容, 就可以应用到这里

我们可以给input绑定一个change事件, 当我们选择了文件, change就会触发返回给我们一个event对象, 我们通过event对象中的属性就可以拿到我们的file对象了
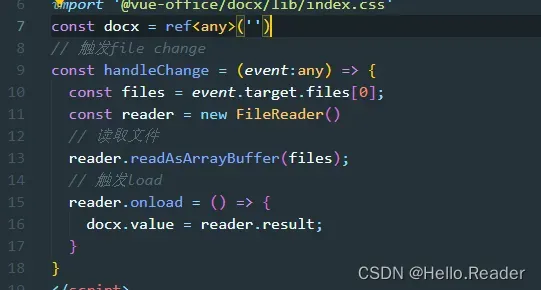
1 | const files = event.target.files[0]; |
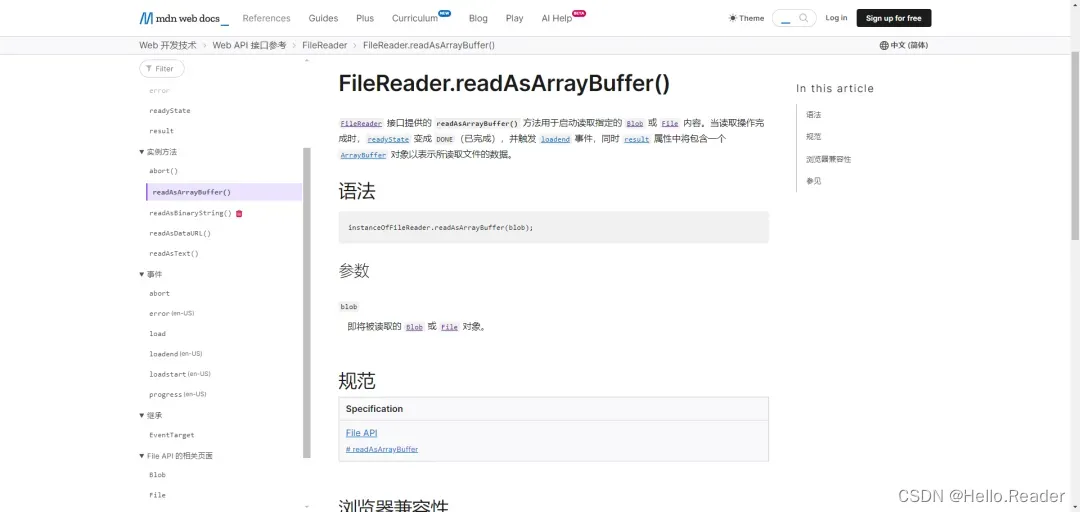
获取到了之后, 我们需要使用FileReader身上的实例方法来读取我们的文件内容

想必大家知道后面怎么做了吧, 我们来实现一下吧

这样, 我们的代码就写完了, 我们看看效果

到此这篇关于Vue3使用vue-office插件实现word预览的文章就介绍到这了,更多相关Vue3 word预览内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

