1.了解正则表达式可以:
- 测试字符串的某个模式。例如,可以对一个输入字符串进行测试,看在该字符串是否存在一个电话号码模式或一个信用卡号码模式。这称为数据有效性验证
- 替换文本。可以在文档中使用一个正则表达式来标识特定文字,然后可以全部将其删除,或者替换为别的文字
- 根据模式匹配从字符串中提取一个子字符串。可以用来在文本或输入字段中查找特定文字
- 根据模式匹配从字符串中提取一个子字符串。可以用来在文本或输入字段中查找特定文字
正则表达式语法
一个正则表达式就是由普通字符(例如字符 a 到 z)以及特殊字符(称为元字符)组成的文字模式。该模式描述在查找文字主体时待匹配的一个或多个字符串。正则表达式作为一个模板,将某个字符模式与所搜索的字符串进行匹配。
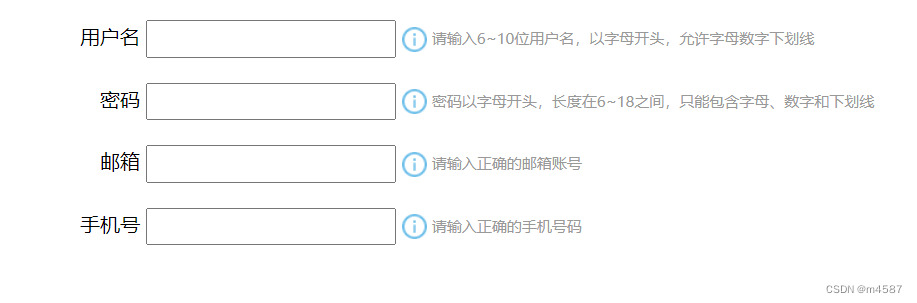
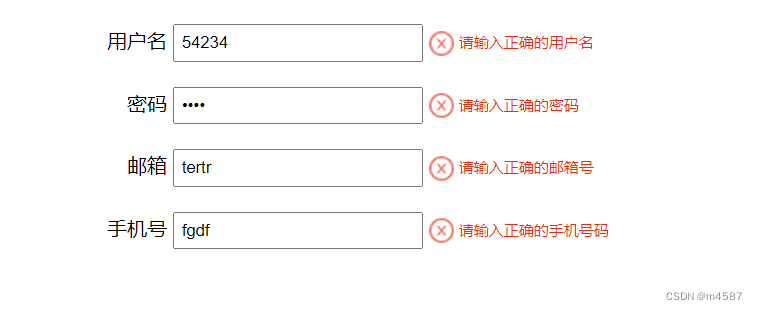
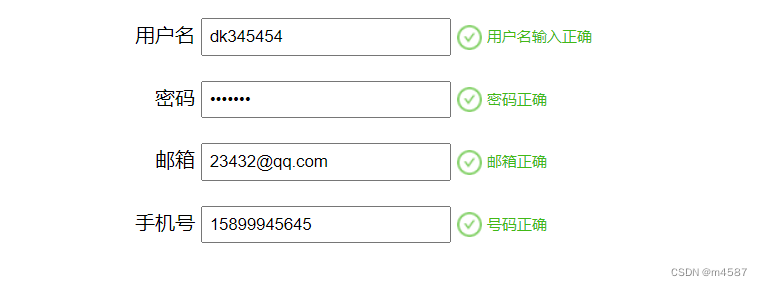
2.正则表达式验证输入框信息实现以下功能
- 如果输入正确则提示正确的信息显示绿色,小图标变化
- 如果输入的不是6~18位密码则提示错误的信息显示红色,小图标变化
效果图如下



代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 | <title>密码框验证信息</title> * { padding: 0; margin: 0; } div { width: 800px; height: 30px; margin: 20px auto; } .info { /* background-color: #41b916; */ width: 60px; height: 100%; text-align: right; display: inline-block; } .ipt { width: 200px; height: 100%; line-height: 30px; padding: 5px; box-sizing: border-box; } .message { display: inline-block; color: #999; background: url(img/提示.png) no-repeat left center; font-size: 12px; padding-left: 24px; height: 100%; line-height: 30px; text-align: center; } .wrong { color: #ee2c13; background-image: url(img/关闭圆.png); } .right { color: #41b916; background-image: url(img/选中圆.png); } window.onload = function() { //获取元素 var realname = document.querySelector('#realname'); var realnamemsg = document.querySelector('#realnamemsg'); var psd = document.querySelector('#psd') var psdmsg = document.querySelector('#psdmsg') var email = document.querySelector('#email') var emailmsg = document.querySelector('#emailmsg') var phone = document.querySelector('#phone') var phonemsg = document.querySelector('#phonemsg') //验证用户名 realname.onblur = function() { var value = realname.value; var reg = /^[a-zA-Z][a-zA-Z0-9_]{4,15}$/; //帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线) var flag = reg.test(value); if (!flag) { realnamemsg.className = "message wrong"; realnamemsg.innerHTML = "请输入正确的用户名" } else { realnamemsg.className = "message right"; realnamemsg.innerHTML = "用户名输入正确" } } //验证密码 psd.onblur = function() { var value = psd.value; var reg = /^[a-zA-Z]w{5,17}$/; //密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线) var flag = reg.test(value); if (!flag) { psdmsg.className = "message wrong"; psdmsg.innerHTML = "请输入正确的密码" } else { psdmsg.className = "message right"; psdmsg.innerHTML = "密码正确" } } //验证邮箱 email.onblur = function() { var value = email.value; var reg = /^w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*$/; //验证邮箱 var flag = reg.test(value); if (!flag) { emailmsg.className = "message wrong"; emailmsg.innerHTML = "请输入正确的邮箱号" } else { emailmsg.className = "message right"; emailmsg.innerHTML = "邮箱正确" } } //验证手机号 phone.onblur = function() { var value = phone.value; var reg = /^(13[0-9]|14[01456879]|15[0-35-9]|16[2567]|17[0-8]|18[0-9]|19[0-35-9])d{8}$/; //验证手机号码 var flag = reg.test(value); if (!flag) { phonemsg.className = "message wrong"; phonemsg.innerHTML = "请输入正确的手机号码" } else { phonemsg.className = "message right"; phonemsg.innerHTML = "号码正确" } } }<div> <p class="info">用户名</p> <p class="message" id="realnamemsg">请输入6~10位用户名,以字母开头,允许字母数字下划线</p></div><div> <p class="info">密码</p> <p class="message" id="psdmsg">密码以字母开头,长度在6~18之间,只能包含字母、数字和下划线</p></div><div> <p class="info">邮箱</p> <p class="message" id="emailmsg">请输入正确的邮箱账号</p></div><div> <p class="info">手机号</p> <p class="message" id="phonemsg">请输入正确的手机号码</p></div> |
附:常用方法
1.RegExp():构造函数,有两个参数,第一个参数是正则表达式,第二个参数是表示使用什么样的模式来匹配(可省略)。
2.exec():字符串中执行查找匹配的RegExp方法,它返回一个数组(未匹配到则返回null)。该方法有一个参数,表示要匹配的字符串。
1 2 | var res = RegExp(“[0-9]{2}”);var regex = res.exec(1234567);//[“12”, index: 0, input: “1234567”] |
3.test():字符串中是否匹配的RegExp方法,返回true或false。该方法有一个参数,表示要匹配的字符串。
1 2 | var res = new RegExp(“[0-9]{2}”);var result = res.test(1234567); |
总结
到此这篇关于Javascript正则表达式实现输入框验证信息功能的文章就介绍到这了,更多相关js正则表达式输入框验证信息内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

