官方说明文档:

vue3选择V4.x,vue2选择V3.x
一、安装vue-router
npm i vue-router@3.6.5 //npm //or yarn add vue-router@3.6.5 //yarn
查看项目依赖中是否有vue-router

二、引入vue-router实现路由切换
在src文件夹中新建router文件夹,新建index.js文件等等(main.vue是嵌套路由,后期讲)


Home.vue示例
Home
export default { data() { return {} }, }
User.vue示例
Users
export default { data() { return {} }, }
在index.js文件中写以下代码:
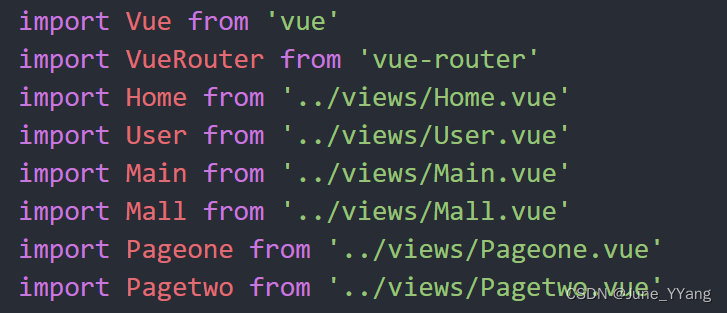
import Vue from 'vue' import VueRouter from 'vue-router' import Home from '../views/Home.vue' import User from '../views/User.vue' import Main from '../views/Main.vue' Vue.use(VueRouter) //1、创建路由组件
将路由与组件进行映射
const routes = [
{ path: '/home', component: Home },
{ path: '/user', component: User },
]
创建 router 实例,然后传 `routes` 配置,你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes, // (缩写) 相当于 routes: routes
})
export default router
在app.vue中写以下代码:
export default { name: 'App', }
三、嵌套路由
编写router|index.js,添加引入、映射
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import User from '../views/User.vue'
import Main from '../views/Main.vue'
Vue.use(VueRouter)
//1、创建路由组件
//2、将路由与组件进行映射
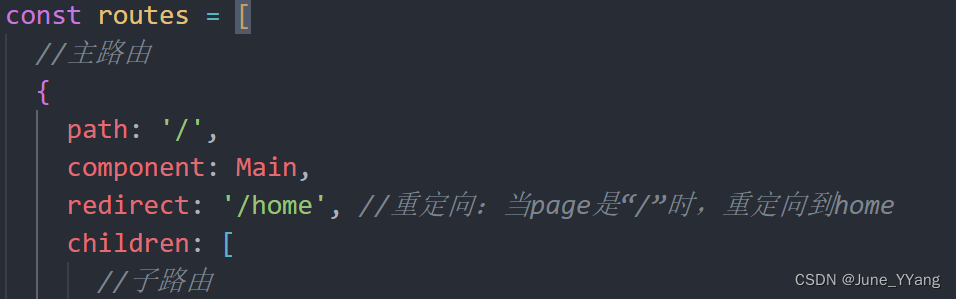
const routes = [
//主路由
{
path: '/',
component: Main,
children: [
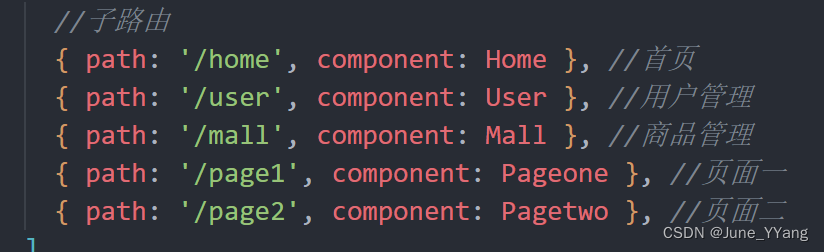
//子路由
{ path: '/home', component: Home },
{ path: '/user', component: User },
],
},
{ path: '/home', component: Home },
{ path: '/user', component: User },
]
// 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes, // (缩写) 相当于 routes: routes
})
export default router
编写侧边栏样式

编写Main.vue文件
//页面布局 Headerimport CommonAside from '../components/CommonAside.vue'// 引入侧边栏组件(main.vue的样式) export default { data() { return {} }, //引入组件 components: { CommonAside, }, }
四、路由跳转
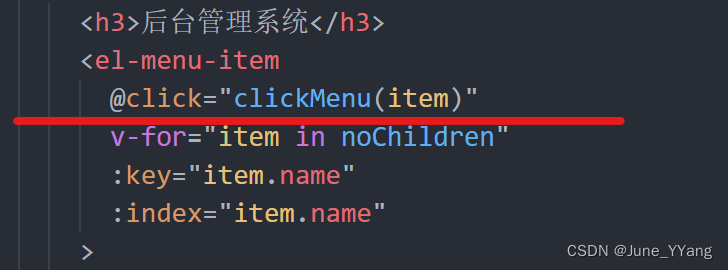
在菜单标签中添加click事件:

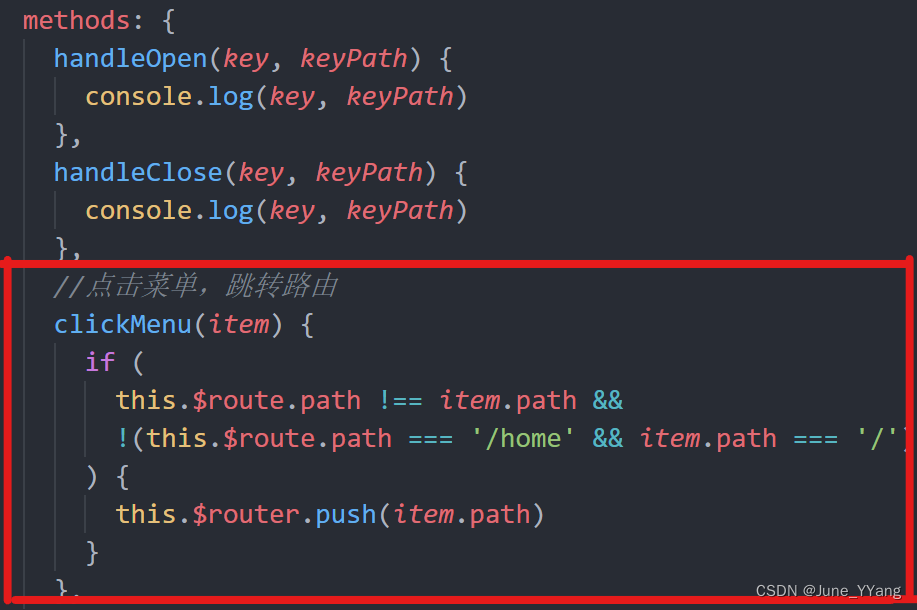
在script部分中的methods添加clickMenu方法

在views文件夹中新建相关菜单文件,如第二节所示。回到router|index.js文件,添加引入、映射



可以对首页进行重定向,当点击首页时,浏览器地址为“/”,但是首页是“/home”,重定向操作如下:

五、相关报错
eslint报错
在vue.config.js中编写如下代码关闭eslint校验:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false, //关闭eslint校验
})
总结
到此这篇关于vue-router实现简单vue多页切换、嵌套路由、路由跳转的步骤和报错的文章就介绍到这了,更多相关vue-router多页切换、嵌套路由、路由跳转内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

