vue element多个Formt表单同时验证
多个Form内容统一提交验证
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | export default{ data(){ resultArr:[],//接受验证返回结果数组 formArr:['form1','form2','form3','form4'],//存放表单ref数组 }, methods:{ //封装验证函数 checkForm(formName){ let _self=this; _self.resultArr = [] let result = new Promise(function(resolve, reject) { _self.$refs[formName].validate((valid) => { if (valid) { resolve(); } else { reject() } }) }) _self.resultArr.push(result) //push 得到promise的结果 }, submit(){ let _self=this; _self.formArr.forEach(item => { //根据表单的ref校验 _self.checkForm(item) }) //resultArr数组的值必须是promise对象才能使用Promise.all,在checkForm做了这一步 Promise.all(_self.resultArr).then(function() { //都通过了 alert('所有表单验证通过') // 该区域使用this无效,promise内面的this表示局部,并不代表VueComponet实例 }).catch(function() { console.log("err"); }); } }} |
vue多个表单校验 (巧用new promise)
场景
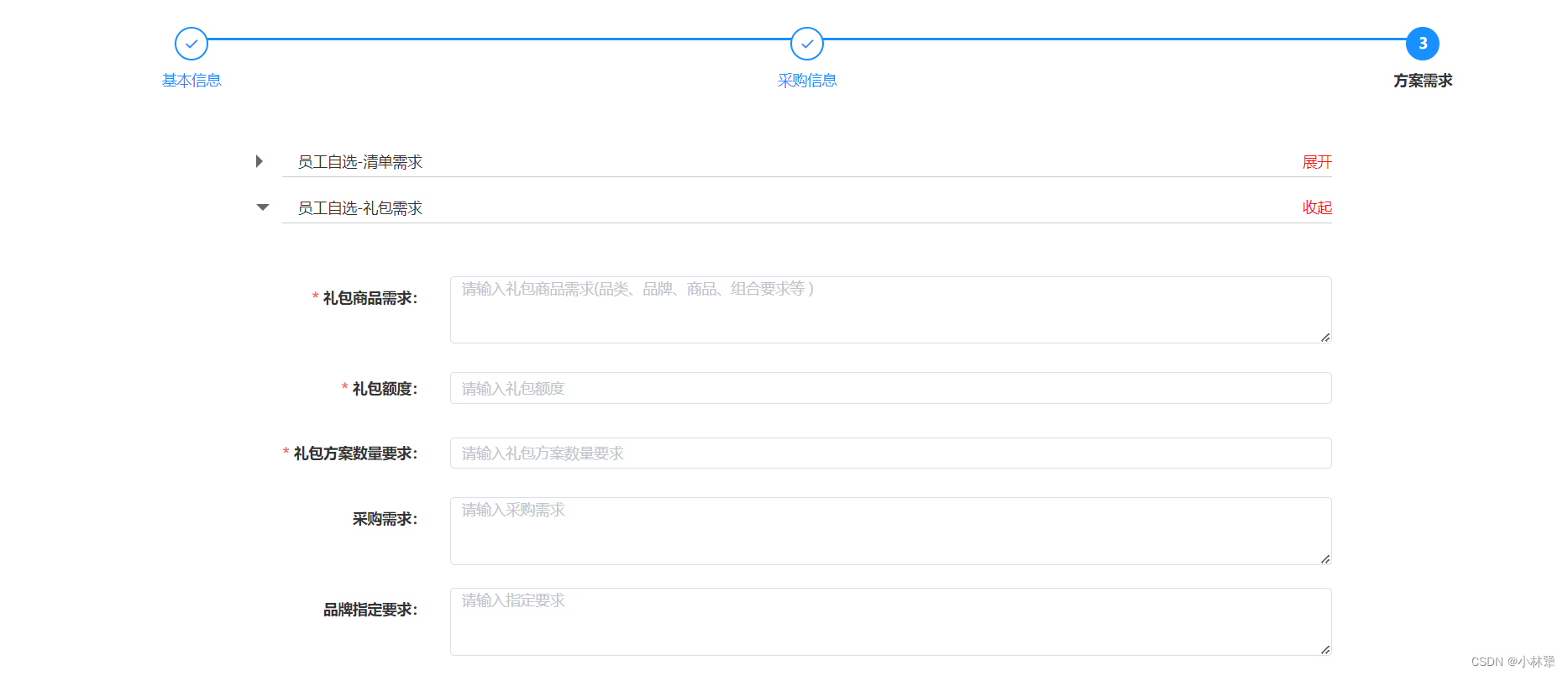
同一个页面有多个模块,每个模板又单独使用了一个表单组件,那么我们在点击提交按钮时如何同时校验多个表单,我们可以使用Promise

方案
- 1、子组件
子组件:return 出当前的表单的数据
1 2 3 4 5 6 7 8 9 10 11 12 13 | onSubmit() { let _self=this return new Promise((resolve, reject) =>{ _self.$refs.form.validate(valid => { if (valid) { // 检验成功 传当前表单的数据 resolve({0:_self.form}) } else { this.$message.error('员工自选-清单需求,请按要求填写') reject() } }) })}, |
- 2、父组件
1 2 3 | <div> </div> |
父组件:onSubmit时,调用子组件的onSubmit方法,接受promise的返回结果,再通过Promise.all()方法一一验证
1 2 3 4 5 6 7 8 9 10 11 12 | onSubmit() { let newArr = [] //承接promise的返回结果 for (let v = 0; v { //都通过了 console.log('res',res) //res是数组,需转对象 let obj = Object.assign({},...res) this.form = obj console.log('大功告成',this.form) }).catch(err=> { console.log('err',err) })}, |
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持IT俱乐部。

