vue通过插槽组件之间数据传递
1.父向子传值
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | //--->Father.vue<div id="father"> <p>黄色为父组件---data的值为:{{ data }}</p> <p>data的值为:{{data}}</p>//将父组件的data数据传入子组件的插槽 </div>import Son from "./Son.vue";export default { data() { return { data: "Father", }; }, components: { Son, },};#father { width: 400px; height: 400px; background-color: yellow;} //--->son.vue<div id="son"> <p>蓝色为子组件</p> </div>export default {};#son { width: 200px; height: 200px; background-color: skyblue;} |
2.子向父传值
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | //--->Father.vue<div id="father"> <p>黄色为父组件---data的值为:{{ data }}</p> <button>1</button>//点击查看传过来的值 //通过v-slot指令接收son.vue传过来的值 <p>data的值为:{{ data }}</p> <p>son_data的值为{{ obj.son }}</p> <button>1</button>//通过点击按钮将传过来的值保存在Father组件的son_data数据中 </div>import Son from "./Son.vue";export default { data() { return { data: "Father", son_data: "", }; }, components: { Son, }, methods: { upp() { console.log(this.son_data); }, },};#father { width: 400px; height: 400px; background-color: yellow;}//--->Son.vue<div id="son"> <p>蓝色为子组件</p> //添加自定义属性son将son_data数据传入父组件 </div>export default { data(){ return{ son_data:'Son' } }};#son { width: 200px; height: 200px; background-color: skyblue;} |
vue跨组件动态插槽传递
在看coderwhy老师后台管理系统项目实战视频的时候发现组件封装的思路与动态插槽传递非常有意思,记录一下!
需求及基本信息说明

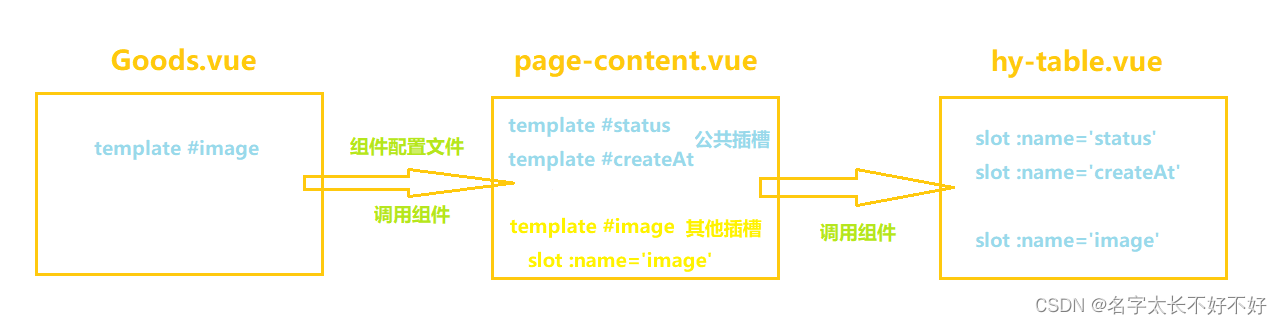
组件Goods调用组件page-content,组件page-content调用组件hy-table。
为了方便使用,组件page-content封装公共插槽(如果将所有页面的私有的插槽都一股脑放到组件page-content中封装性会变差),需要在Goods中传递私有插槽内容在hy-table中显示。
这时候就产生了跨组件插槽传递的需求,而由于编译作用域限制的原因,Goods组件中的#image不能直接被hy-table接收,而需要先由page-content接收goods中的数据,再由page-content将数据传递到hy-table中。
而实际开发中不可能在page-content中将插槽名称写死,上面图例page-content中只是简单拿#image进行举例,实际开发中可以在组件page-content中动态插入私有插槽,实现如下。
代码
- Goods.vue
Goods中使用组件page-content并传入配置文件contentTableConfig,并向page-content中名字为image的插槽提供内容
1 2 3 | <div class="goods"> {{ '¥' + scope.row.oldPrice }}</div> |
- contentTableConfig配置文件数据
其中slotName为status、createAt、updateAt、handler为公共插槽配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | export const contentTableConfig = { title: '商品列表', propList: [ { prop: 'name', label: '商品名称', minWidth: '80' }, { prop: 'oldPrice', label: '原价格', minWidth: '80', slotName: 'oldPrice' }, { prop: 'newPrice', label: '现价格', minWidth: '80' }, { prop: 'imgUrl', label: '商品图片', minWidth: '100', slotName: 'image' }, { prop: 'status', label: '状态', minWidth: '100', slotName: 'status' }, { prop: 'createAt', label: '创建时间', minWidth: '250', slotName: 'createAt' }, { prop: 'updateAt', label: '更新时间', minWidth: '250', slotName: 'updateAt' }, { label: '操作', minWidth: '120', slotName: 'handler' } ], showIndexColumn: true, showSelectColumn: true} |
- page-content.vue
定义一个函数otherPropSlots对配置信息进行过滤,去掉公共的插槽名称,剩下就是私有的插槽名称了,返回一个包含私有插槽的数组,在template中对这个数组进行遍历,slot :name=”私有插槽名”接收Goods中的内容,“#私有插槽名”的template向子组件hy-table传递内容
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <div class="page-content"> {{ scope.row.enable ? '启用' : '禁用' }} <span>{{ $filters.formatTime(scope.row.createAt) }}</span> <span>{{ $filters.formatTime(scope.row.updateAt) }}</span> <div class="handle-btns"> 编辑删除</div> </div>import { defineComponent } from 'vue'import HyTable from '@/base-ui/table' export default defineComponent({ components: { HyTable }, props: { contentTableConfig: { type: Object, require: true }, pageName: { type: String, required: true } }, setup(props) { // 获取其他的动态插槽名称 const otherPropSlots = props.contentTableConfig?.propList.filter( (item: any) => { if (item.slotName === 'status') return false if (item.slotName === 'createAt') return false if (item.slotName === 'updateAt') return false if (item.slotName === 'handler') return false return true } ) return { otherPropSlots } }}) |
想说的话:
动态传递插槽和封装的思路绝了,需要花好多功夫和时间去消化~
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持IT俱乐部。

