vue elementui异步给dom赋值无效
最近在研究el-admin,角色管理里面有个功能是点击左侧的表格里面的一个角色,右侧的树就会自动初始化。
于是我在点击的方法里面,去后台异步调用了一下接口,然后返回数据并把数据赋值给menuIds,但是我发现这个异步请求获取到的数据压根就不能让树控件刷新。
代码如下:
我是在handleCurrentChange里面操作的,网上说通过push方法能够起作用,但是根本没用,最后我的解决方法如下,先将ids都存储起来,然后再在nextTick方法里面去给menuIds赋值。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | async initMenus(val) { this.menuIds = [] const AV = window.AV const role = AV.Object.createWithoutData('Role', val.objectId); const roleMenuQuery = new AV.Query('RoleMenu'); roleMenuQuery.equalTo("role", role) roleMenuQuery.include("menu") var roleMenus = await roleMenuQuery.find() var ids = []; roleMenus.forEach(roleMenu => { var roleMenuJson = roleMenu.toJSON() ids.push(roleMenuJson.menu.menuId) }) this.$nextTick(() => { this.menuIds = ids; }) // 这个代码解决了树控件的半选问题。参考链接如上 /*ids.forEach((i, n) => { var node = this.$refs.menu.getNode(i); console.log(node.isLeaf) if (node.isLeaf) { this.$refs.menu.setChecked(node, true); } });*/ }, // 触发单选 handleCurrentChange(val) { console.log("handleCurrentChange") if (val) { const _this = this // 清空菜单的选中 this.$refs.menu.setCheckedKeys([]) // 保存当前的角色id this.currentId = val.id // this.showButton = this.level |
vue elementui前端异步方法转同步
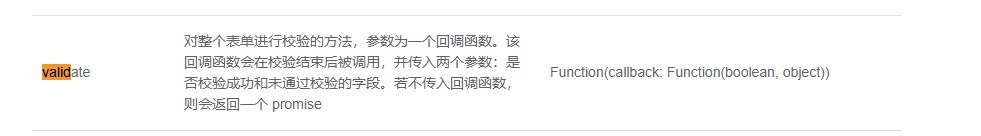
elementui的表单验证功能

表单验证方法如果传入回调函数时是异步的
1 2 3 4 5 6 7 8 9 10 11 12 13 | // 子组件的方法validateForm(){ this.$refs.jsonEditor.getRef("form").validate((valid, hints) => { return {valid: valid, hints: hints} })} // 父组件调用,会发现校验结果,hints为undefinesubmitAll(){ this.$refs.resourceEditorRef.forEach((item, index) => { console.log(item.validateForm()) })} |
修改成同步的
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | // 子组件方法validateForm(){ // this.$refs.jsonEditor.getRef("form").validate((valid, hints) => { // return {valid: valid, hints: hints} // }) // return new Promise((resolve, reject) => { // this.$refs.jsonEditor.getRef("form").validate((valid, hints) => { // resolve({valid, hints}) // }) // }) //或者根据官网文档说明可以不传入回调函数,直接validate return this.$refs.jsonEditor.getRef("form").validate }, // 父组件调用submitAll(){ // this.$refs.resourceEditorRef.forEach((item, index) => { // console.log("校验结果", item.validateForm()) // }) this.$refs.resourceEditorRef.forEach(async (item, index) => { let {valid, hints} = await item.validateForm() console.info(valid, hints) console.log("校验结果", hints) })} |
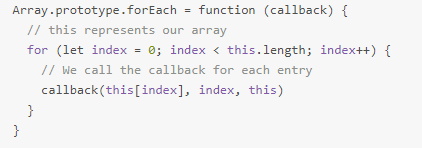
但是其实上面 submitAll 的 forEach 是有问题, 需要改成传统的for遍历, 因为 forEach 的入参是一个回调函数 , 简单的说就是执行 forEach 后会马上执行forEach后面的代码

所以修改成普通的for , 使用普通 for 循环的时候有需要多包一层
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | // 子组件方法validateForm(){ //或者根据官网文档说明可以不传入回调函数,直接validate return this.$refs.jsonEditor.getRef("form").validate } //父组件调用submitAll(){ (async () => { let submitAllForm = {}; for (let index = 0; index { console.log("表单校验",res) }).catch(res => { console.log("表单校验catch",res) if(res == false){ this.$message({ type: "error", message: "表单校验失败" }); // 有一个校验失败则直接返回 return; } }) } //后续操作 })()} |
或者
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // 子组件方法validateForm(){ return new Promise((resolve, reject) => { this.$refs.jsonEditor.getRef("form").validate((valid, hints) => { resolve({valid, hints}) }) })} // 父调用submitAll(){ (async () => { let submitAllForm = {}; for (let index = 0; index |
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持IT俱乐部。

