您可以使用JavaScript来实现模糊搜索的功能,以下是一个简单的示例代码:
HTML部分:
1 2 3 4 | AppleBananaCherryOrange |
JavaScript部分:
1 2 3 4 5 6 7 8 9 10 11 12 | document.getElementById('select').addEventListener('input', function() { var input, filter, option, i; input = this.value; filter = input.toUpperCase(); options = this.getElementsByTagName('option'); for (i = 0; i -1) { options[i].style.display = ''; } else { options[i].style.display = 'none'; } }}); |
以上代码会监听select框的input事件,当用户输入内容时,会根据用户输入的内容来过滤选项。只有当某个选项的内容包含了用户输入的内容时,该选项才会显示出来,否则会被隐藏。这样就实现了模糊搜索的功能。
扩展:js实现模糊查询
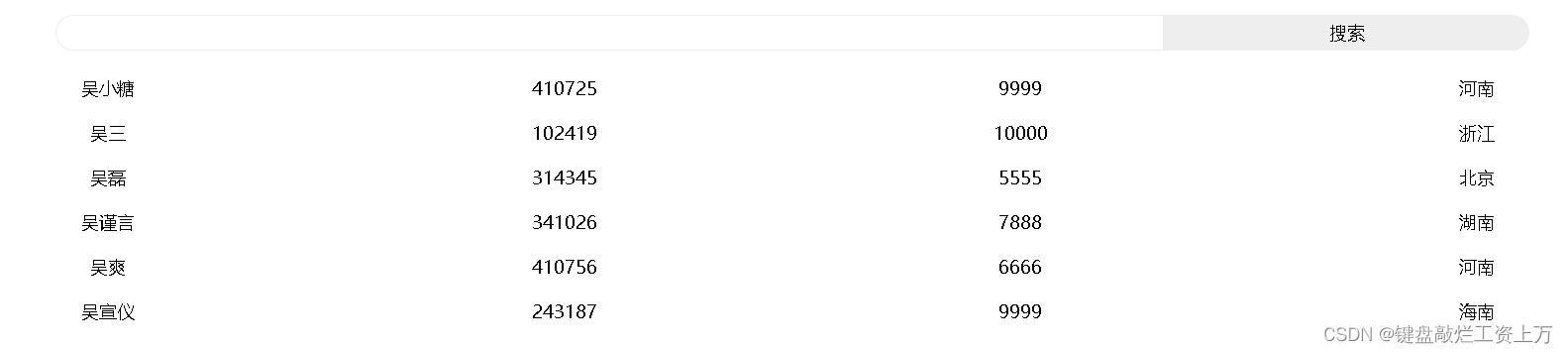
今天为大家分享的是使用js实现模糊查询:
首先写出html
1 2 3 4 | <div class="search"> <div class="but">搜索</div></div><div class="list"></div> |
再写css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | * { padding: 0; margin: 0;}.search { width: 96%; margin-left: 2%; height: 60px; display: flex; align-items: center; justify-content: center;}.search input { width: 60%; height: 20px; border: 1px #eeeeee solid; padding: 5px; border-top-left-radius: 20px; border-bottom-left-radius: 20px;}.search div { width: 20%; height: 32px; text-align: center; line-height: 32px; background-color: #eeeeee; border-top-right-radius: 20px; border-bottom-right-radius: 20px;}.list { width: 96%; margin-left: 2%;}.list div { width: 100%; height: 40px; display: flex; justify-content: space-around;}.list span { display: block; width: 20%; line-height: 40px; text-align: center;} |
现在结构样式都有的就该写数据了
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | let arr = [{ name: "吴小糖", addres: "河南", base: 410725, num: 9999 }, { name: "吴三", addres: "浙江", base: 102419, num: 10000 }, { name: "吴磊", addres: "北京", base: 314345, num: 5555 }, { name: "吴谨言", addres: "湖南", base: 341026, num: 7888 }, { name: "吴爽", addres: "河南", base: 410756, num: 6666 }, { name: "吴宣仪", addres: "海南", base: 243187, num: 9999 }] |

下一步就该js部分了
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | let but = document.getElementsByClassName("but")[0];let inp = document.getElementsByClassName("inp")[0]; sorts(arr); but.onclick = function() {let data = []; for (let i = 0; i -1) { data.push(arr[i]); break;}}} sorts(data);}function sorts(a) { let str = ""; for (let i = 0; i <span>${a[i].name}</span> <span>${a[i].base}</span> <span>${a[i].num}</span> <span>${a[i].addres}</span> |
`
}
document.getElementsByClassName(“list”)[0].innerHTML = str;
}

