elementui导航折叠卡顿问题
第一种方法
网上很多建议使用el-aside去进行el-menu包裹,然后去除el-menu的折叠动画效果,之后给el-aside添加自定义动画效果控制width变化来实现折叠动画。
第二种方法
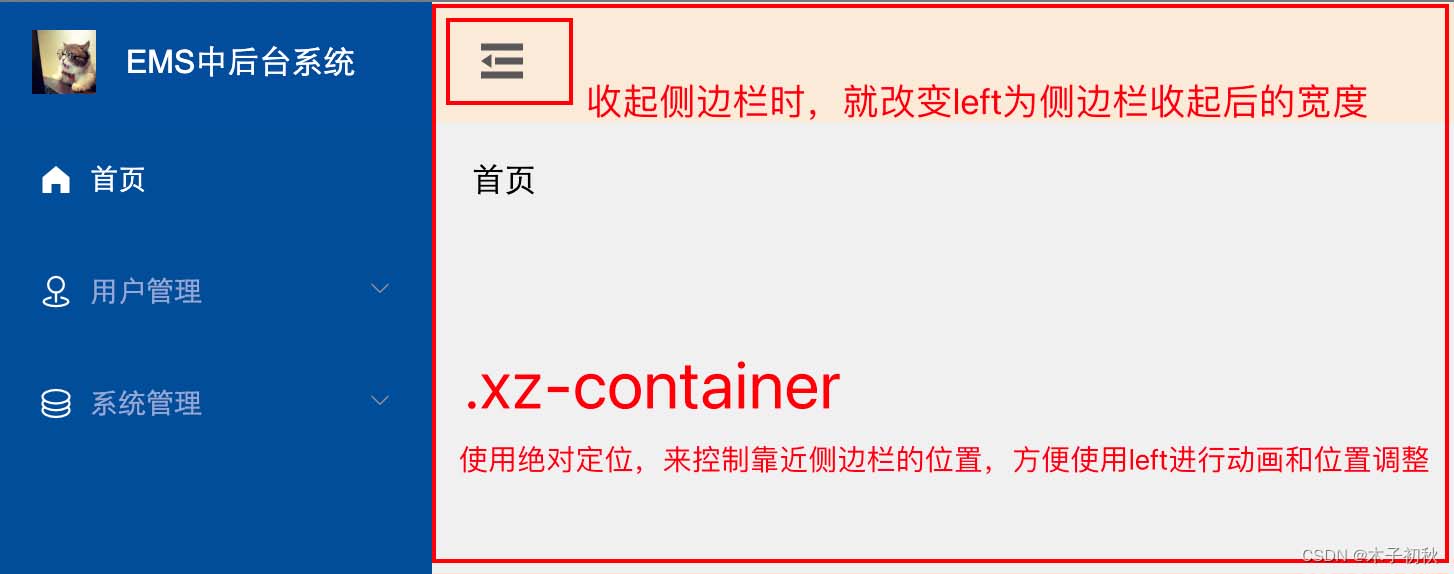
这里提供另一个解决思路,和上面那种异曲同工,没有使用el-aside去进行布局,而是直接使用的el-menu实现的侧边栏,去掉侧边栏的折叠动画效果,之后把折叠动画效果交给右侧头部导航的展开收起按钮,通过它控制left属性变化实现。
核心代码实现:
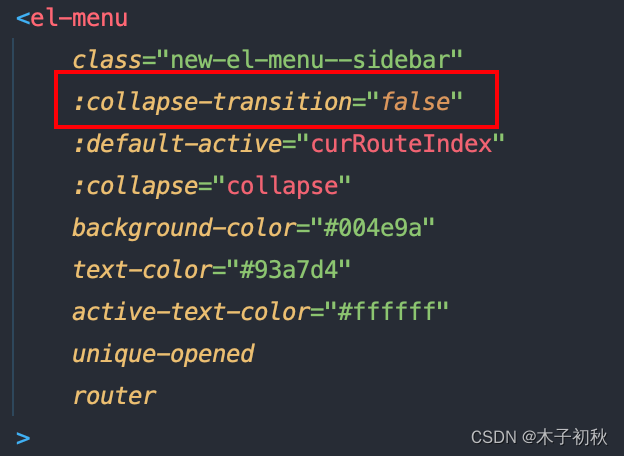
- 侧边栏部分:

- 右侧头部导航部分:



第三种方法
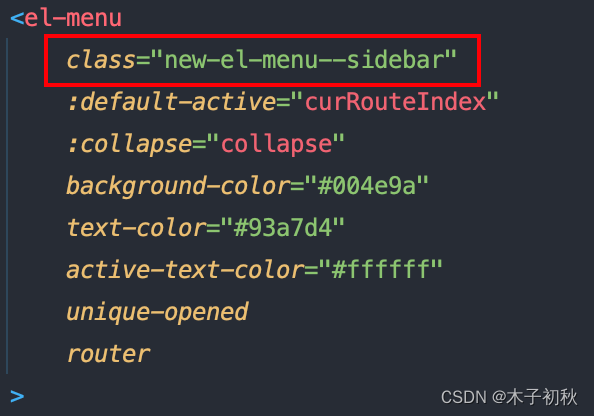
更简单的方法实现,前提还是通过右侧头部导航的展开收起按钮控制left属性变化实现折叠动画或者通过el-aside按照第一种方式实现折叠动画后,不用关闭el-menu本身动画,而是给el-menu添加class,

之后加上如下样式即可。
// 解决侧边栏折叠卡顿的问题
.new-el-menu--sidebar:not(.el-menu--collapse) {
width: 220px;
}
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持IT俱乐部。

