1 VueX
1.1 VueX概述
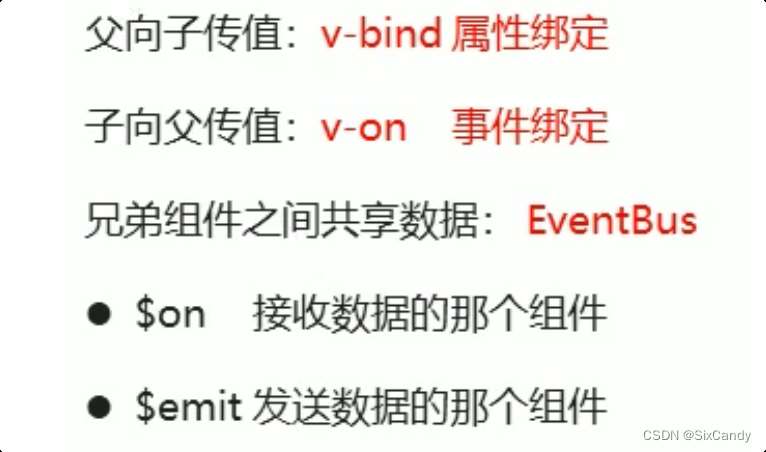
回顾组件之间共享数据的方式:

VueX是实现组件数据(状态)管理的一种机制,可以方便的实现组件之间数据共享。
使用VueX的好处:
- 集中管理共享数据,易于开发和后期维护
- 高效实现组件的数据共享,提高开发效率
- 存在VueX中的数据都是响应式的,能够实时保持数据与页面的同步
1.2 VueX的基本使用
- 安装vuex依赖包
1 | npm i vuex --save |
- 导入vuex包
1 2 | import Vuex from 'vuex'Vue.use(Vuex) |
- 创建store对象
1 2 3 4 | const store = new Vuex.Store({ //state中存放的就是全局共享数据 state:{count:0}}) |
- 将store对象挂载到vue中
1 2 3 4 5 6 7 | new Vue ({ el:'#app', render: h=>h(app), router, //将创建的共享数据对象,挂载到vue实例中,所有组件就可以直接从store中获取全局的数据了 store}) |
1.3 VueX的核心概念
- 1.3.1 State
State提供唯一的公共数据源,所有共享的数据都要统一放到Store的state中
组件访问的state中数据的第一种方式:
1 | this.$store.state.全局数据名称 |
组件访问的state中数据的第二种方式:
1 2 | //从vuex中导入mapState函数import {mapState} from 'vuex' |
注释:通过导入的mapState函数,将当前组件需要的全局数据,映射为当前组件的computed计算属性:
1 2 3 4 | //例如:computed:{ ...mapState(['count'])} |
- 1.3.2 Mutation
Mutation用于变更Store的数据

触发 mutation的第一种方式:this.$store.commit()函数
实例代码:
1 2 3 4 5 6 | mutations: { add(state){ //变更状态 state.count++ }}, |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div> <h3>当前最新的count值:{{this.$store.state.count}}</h3> <button>+1</button> </div>export default { data(){ return{}; }, methods:{ //触发mutation handle1(){ this.$store.commit('add') } }} |

mutation时传递参数:
1 2 3 4 5 6 | mutations: { addN(state,step){ //变更状态 state.count += step }}, |
1 2 3 | handle2(){ this.$store.commit('addN',2)} |

触发mutation的第二种方式:
1 2 3 4 5 6 7 8 | mutations: { sub(state){ state.count-- }, subN(state,step){ state.count -= step }, }, |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <div> <h3>当前最新的count值:{{count}}</h3> <button>-1</button> <button>-2</button> </div>import { mapState ,mapMutations} from 'vuex';export default { computed:{ ...mapState(['count']) }, methods:{ ...mapMutations(['sub','subN']), handlersub(){ this.sub() }, handlesub2(){ this.subN(2) } }} |

- 1.3.3 Action
Action用于处理异步任务
在actions中不能直接修改state中的数据,必须通过context.commit触发某个mutations中的函数
触发actions的第一种方式:
1 | this.$store.dispatch() |
actions中携带参数:
1 2 3 4 5 6 | //context是默认参数addNdely(context,step){ setTimeout(()=>{ context.commit('addN',step) },1000)} |
触发actions的第二种方式:
1 2 3 4 5 6 7 | import {mapActions} from 'vuex';export default { methods:{ //触发actions ...mapActions(['addNdely']), }} |
- 1.3.4 Getter
Getter用于对store中的数据进行加工处理形成新的数据

使用getters的第一种方式:
1 | this.$store.getters.函数名称 |
使用getters的第二种方式:
1 2 3 4 5 6 | import {mapGetters} from 'vuex';export default { computed:{ ...mapGetters(['showNum']) },} |
store.js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | import { setTimeout } from 'core-js'import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({ state: { count:0 }, getters: { //这是一个函数 showNum:state =>{ return '最新count:'+state.count } }, mutations: { add(state){ //变更状态 state.count++ }, addN(state,step){ //变更状态 state.count += step }, sub(state){ state.count-- }, subN(state,step){ state.count -= step }, }, actions: { //context是默认参数 addNdely(context,step){ setTimeout(()=>{ context.commit('addN',step) },1000) } }, modules: { }}) |
Addi.vue:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <div> <h3>当前最新的count值:{{this.$store.state.count}}</h3> <h4>getters:{{showNum}}</h4> <button>+1</button> <button>+2</button> <button>+dely</button> </div>import { mapMutations,mapActions,mapGetters} from 'vuex';export default { computed:{ ...mapGetters(['showNum']) }, methods:{ //触发mutation ...mapMutations(['add','addN']), ...mapActions(['addNdely']), handle1(){ this.add() }, handle2(){ this.$store.commit('addN',2) }, handle3(){ this.$store.dispatch('addNdely',2) } }} |
Sub.vue:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <div> <h3>当前最新的count值:{{count}}</h3> <button>-1</button> <button>-2</button> </div>import { mapState ,mapMutations} from 'vuex';export default { computed:{ ...mapState(['count']) }, methods:{ ...mapMutations(['sub','subN']), handlersub(){ this.sub() }, handlesub2(){ this.subN(2) } }} |

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持IT俱乐部。

