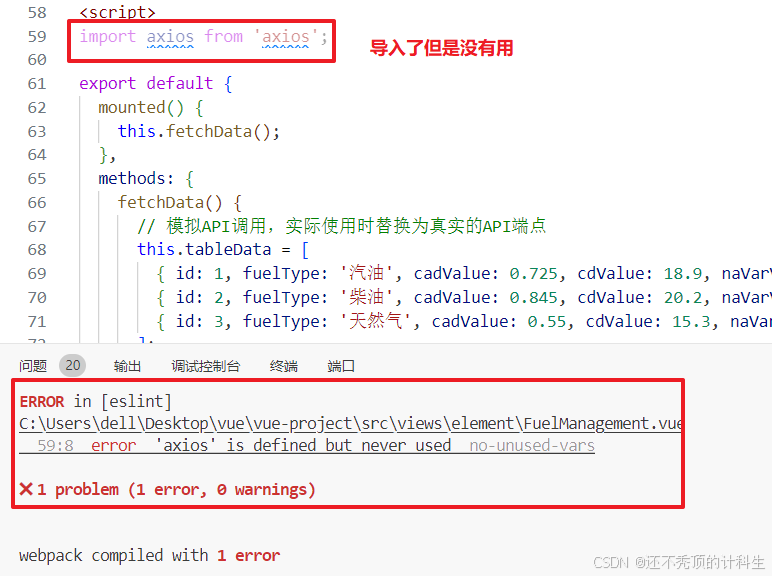
问题描述

问题解决
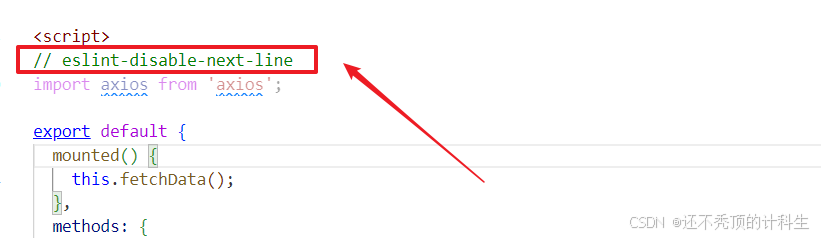
方法1:单一代码解决(解决具体的某一个导入问题)
在代码前面添加:
1 | // eslint-disable-next-line |

然后记得ctrl+s保存一下就可以了!
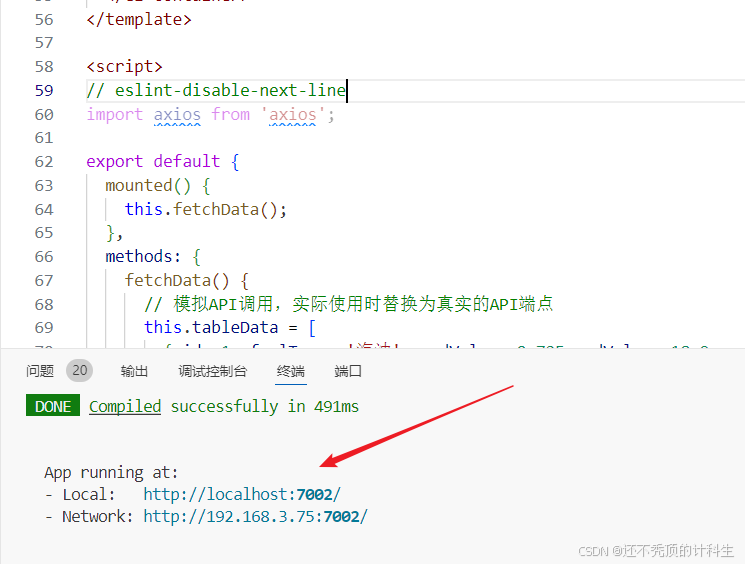
效果:

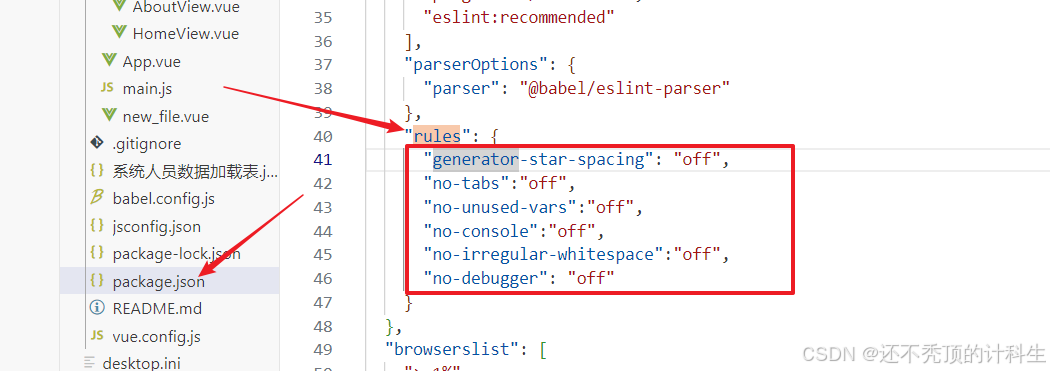
方法2:全局解决问题(解决所有因为导包没使用所出现的错误提示)
在package.json内加入以下代码:
1 2 3 4 5 6 | "generator-star-spacing": "off", "no-tabs":"off", "no-unused-vars":"off", "no-console":"off", "no-irregular-whitespace":"off", "no-debugger": "off" |

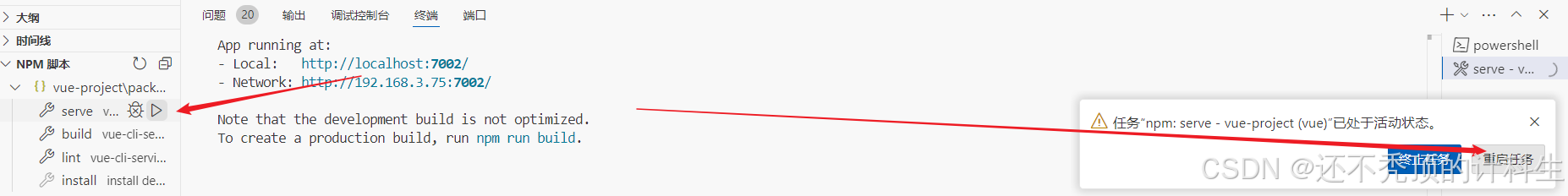
这个时候ctrl+s可能不行,我们重启项目就ok了!

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持IT俱乐部。

