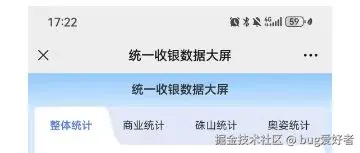
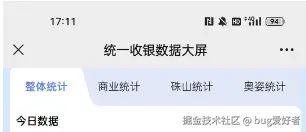
概述:Uniapp打包到线上,会出现双标题问题,原因是:通过地址链接访问时,会有个浏览器自身的标题,和uniapp自身的导航栏标题重复。

解决方案:通过自定义uniapp项目的标题,然后进行条件编译,只在app和小程序上显示,H5端不显示,即可只显示浏览器自身的标题。
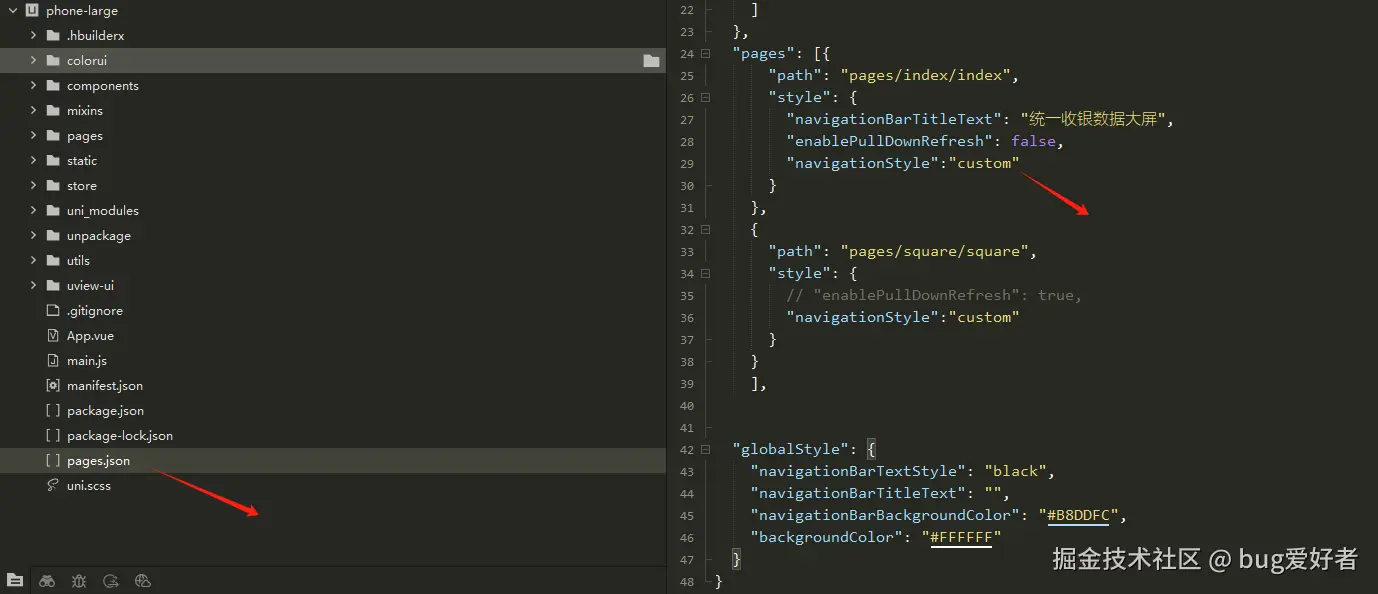
1. pages.json配置

1 2 3 4 5 6 7 8 | { "path": "pages/index/index", "style": { "navigationBarTitleText": "统一收银数据大屏", "enablePullDownRefresh": false, "navigationStyle":"custom" } } |
2. 页面配置
1 |
最后关键一步:自定义了导航栏后,必须进行条件编译,让标题只在微信小程序或app上显示,H5端影藏,否则依然会显示两个标题。
3. 最后效果

到此这篇关于详解uniapp如何解决H5页面双标题的文章就介绍到这了,更多相关uniapp H5页面双标题内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

