需求
项目需求是高度自定义列表界面,表格的表头由后端返回,并且用户可以自定义。而且需要根据用户自定义的表头,数据显示不同的样式。比如有些字段是标签,有些字段是id需要根据数据字典查询对应的name(从数据字典获取值不做讲解)。
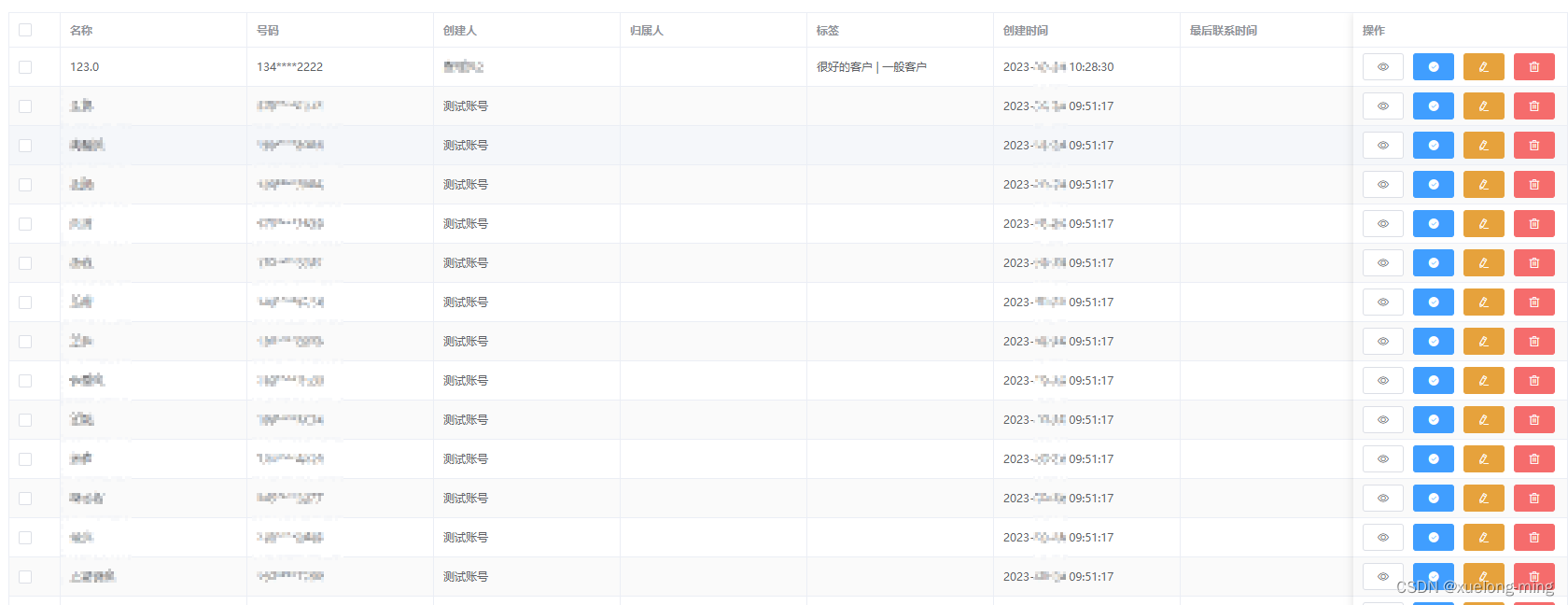
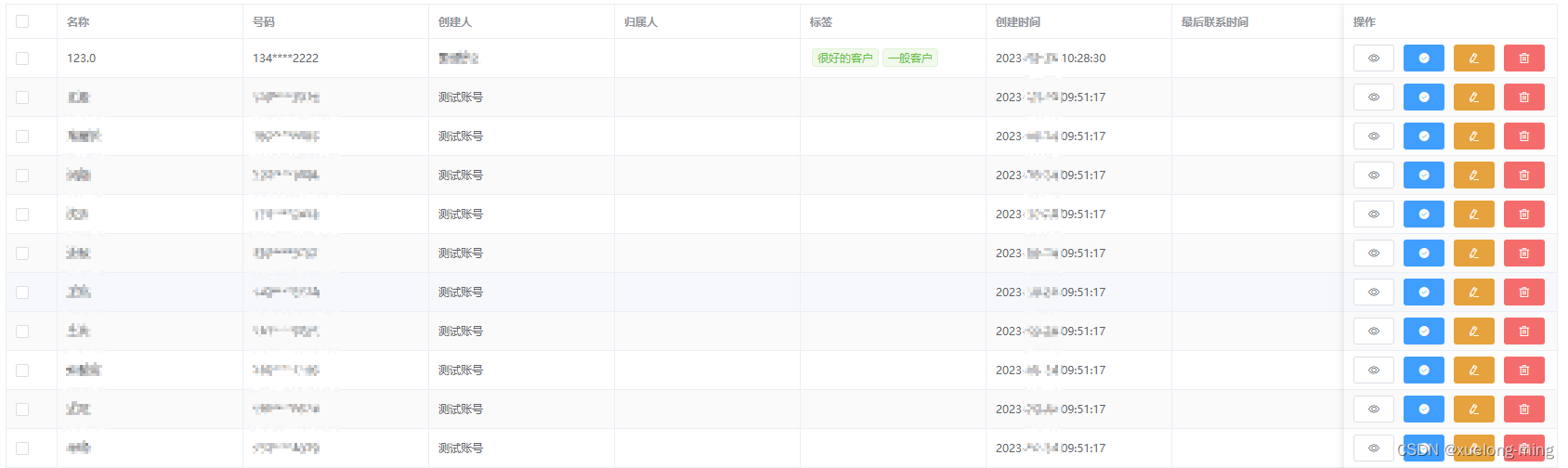
效果
一、动态生成表头并填入数据

二、动态生成表头并使用插槽

代码
一、动态生成表头并且数据处理
html
1 |
js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | import api from './api'export default { data() { return { loading: false, tableData: [], tableTitleList: [] } }, created() { this.init() }, methods: { // 初始化 init() { // 获取表格中显示字段 解决加载中界面抖动问题 const individual = JSON.parse(localStorage.getItem('list')) this.tableTitleList= individual this.loading = true this.dictInit().then(async () => { await api.init().then(res => { if (res.code === 2000) { this.tableTitleList = [] this.tableData = [] // res.title_list // 后端返回的表头数据 // 获取所有启用字段 res.title_list .map(item => { if (item.display === 1) { this.tableTitleList.push(item) } }) localStorage.setItem('list', JSON.stringify(this.tableTitleList)) // 获取所有数据 this.dataProcessing(res.data) // 数据处理 // 其他操作 ... this.$nextTick(() => { this.loading = false }) } }).catch(() => { this.loading = false }) }) }, // 数据处理 dataProcessing(data) { // 对数据进行处理 简单处理即可 ... } }} |
后端返回数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | { "code": 200, "msg": "成功", "title_list ": [ { "title": "名称", "key": "name", }, { "title": "号码", "key": "number", }, // 其他字段类似 ... ], "data": [ { "name": "123", "number": "134****2222", "createId": "12", "fenpeiId": "13", "flag": "37,38", "createTime": "2023-10-24 10:28:30" }, // 其他字段类似 ... ], "page": 1, "total": 1000, "limit": 10} |
二、处理后的数据使用插槽
1 2 | 每个单元格中的prop的值:scope.column.property每个单元格中的值:scope.row[scope.column.property] |
html
1 2 3 4 | <span> {{ every }}</span> <span>{{ scope.row[scope.column.property] }}</span> |
到此这篇关于elementUI Table 自定义表头动态数据及插槽的操作的文章就介绍到这了,更多相关elementUI Table 自定义表头内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

