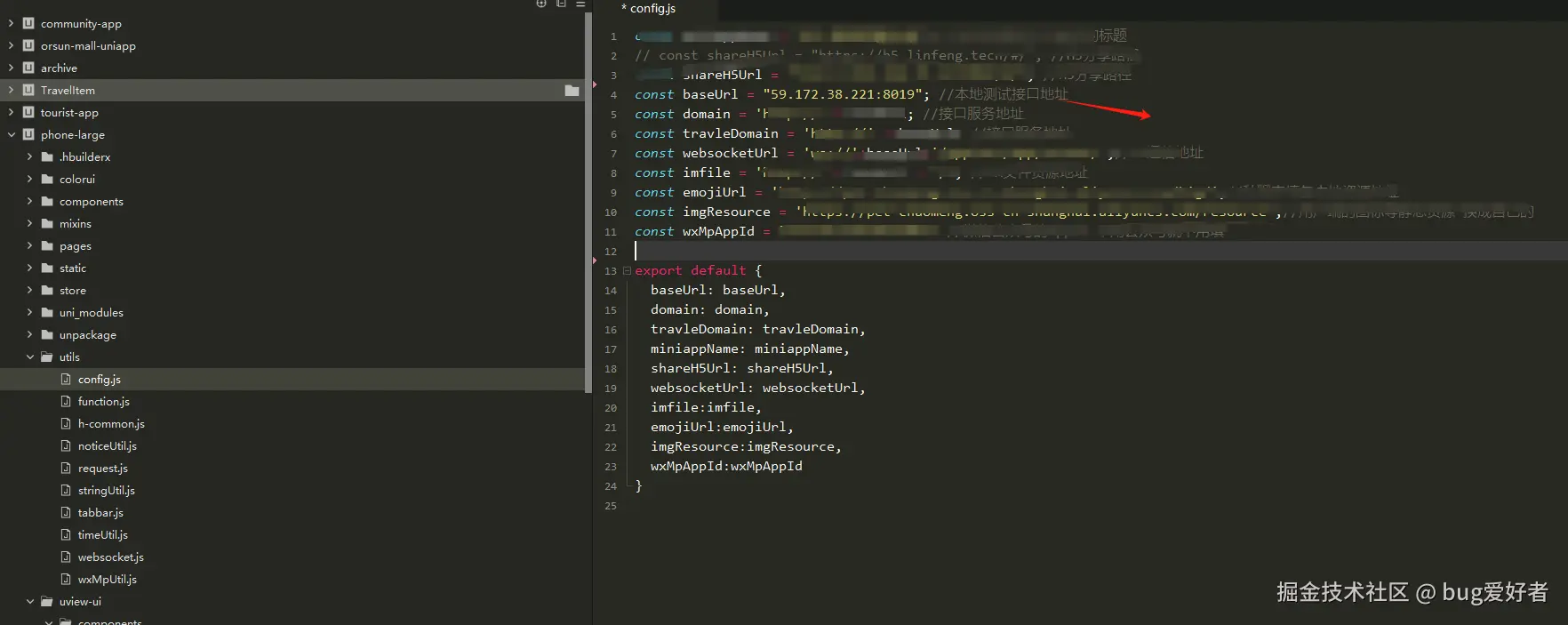
1. config配置线上环境访问地址

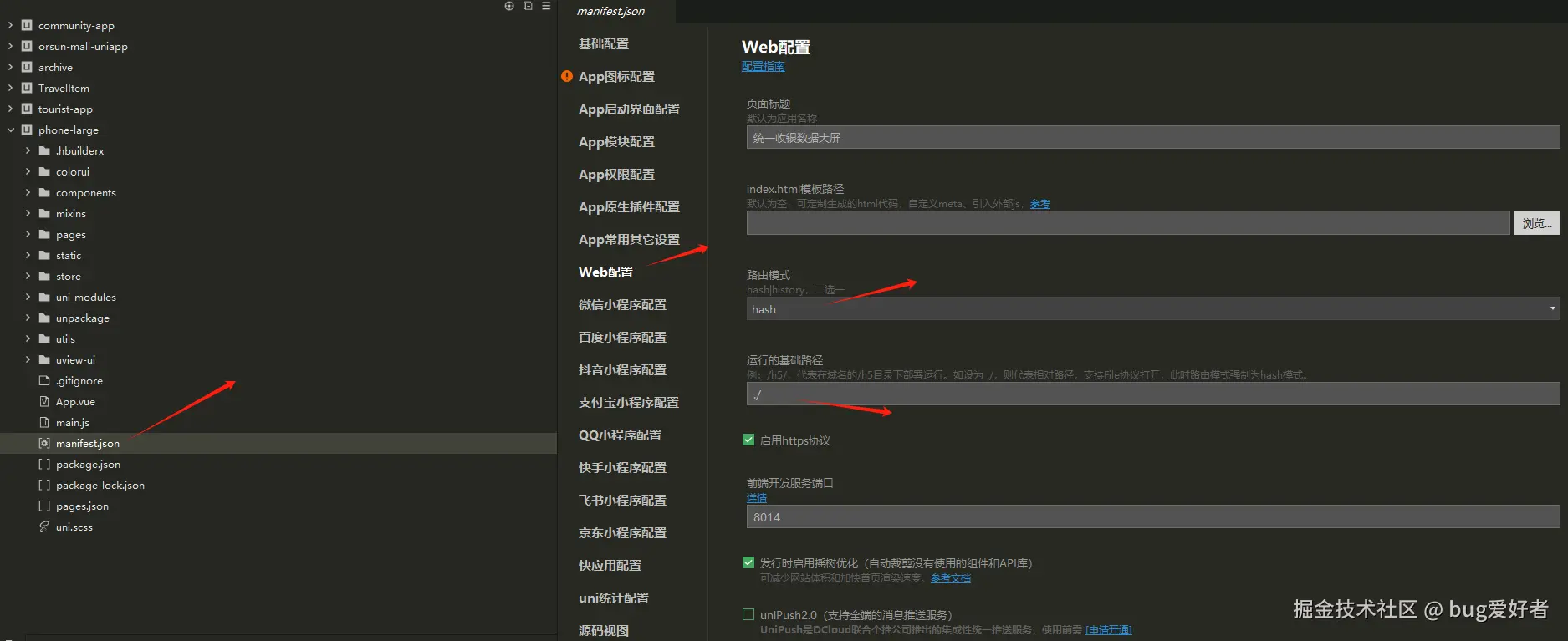
2. manifest.json配置

- 路由模式没有特殊要求,直接选择默认:hash模式
- 运行的基础路径,如果线上地址为:http://22.33.33:8080/#/ ,则运行基础路径为:./
- 运行基础路径,线上地址如果多了一层文件夹,需要加文件夹名称,如线上地址为http://22.33.33:8080/#/recover, 则运行基础路径为:./recover
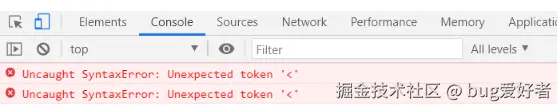
页面报错或者空白,就是因为运行基础路径没有配置好,打包到线上H5后,找不到对应目录下的文件,请按上诉方法进行配置即可。

3. 运行打包

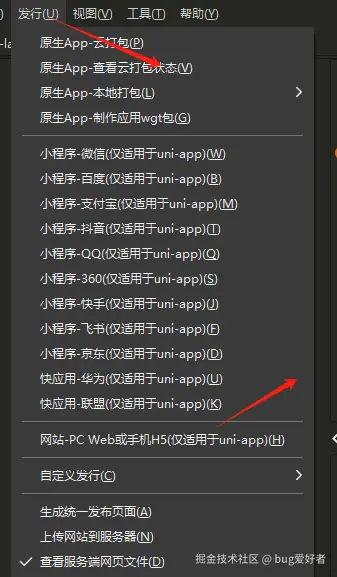
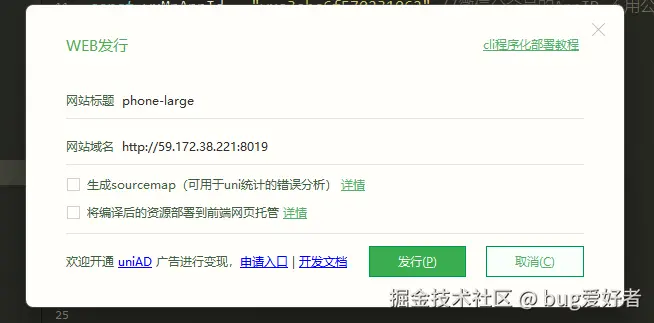
4. 发行打包

- 此处网站域名可以不配置,因为config里面已经有配置过
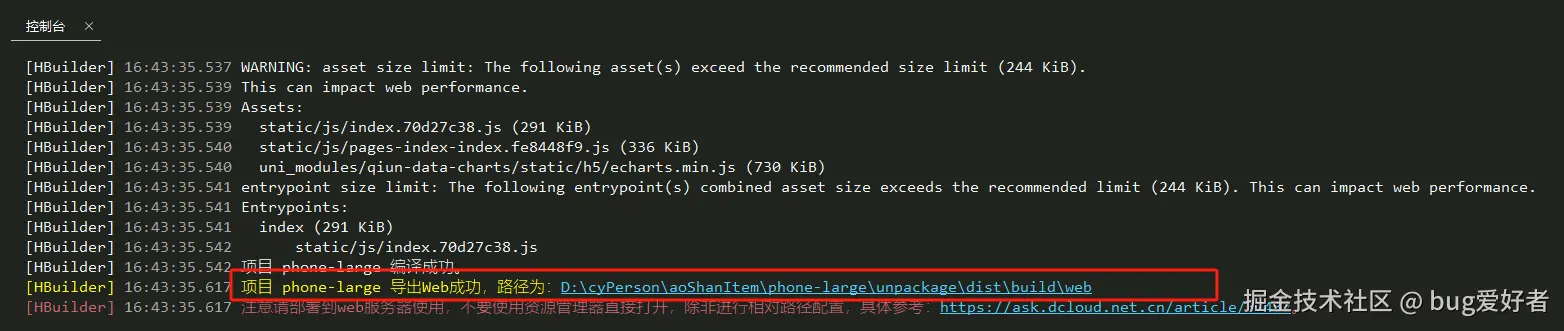
5. 打包成功

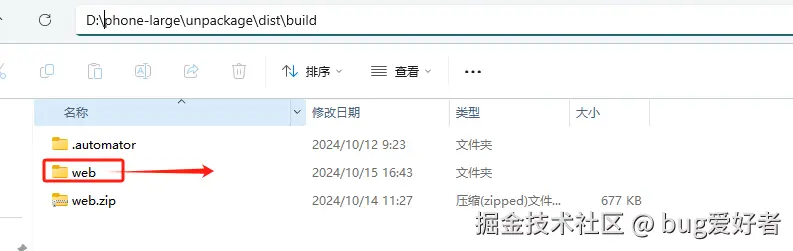
6. 打包后的文件

最后将这个build目录下的web压缩给后端部署到线上即可。
以上就是uniapp一键打包H5的详细步骤的详细内容,更多关于uniapp一键打包H5的资料请关注IT俱乐部其它相关文章!

