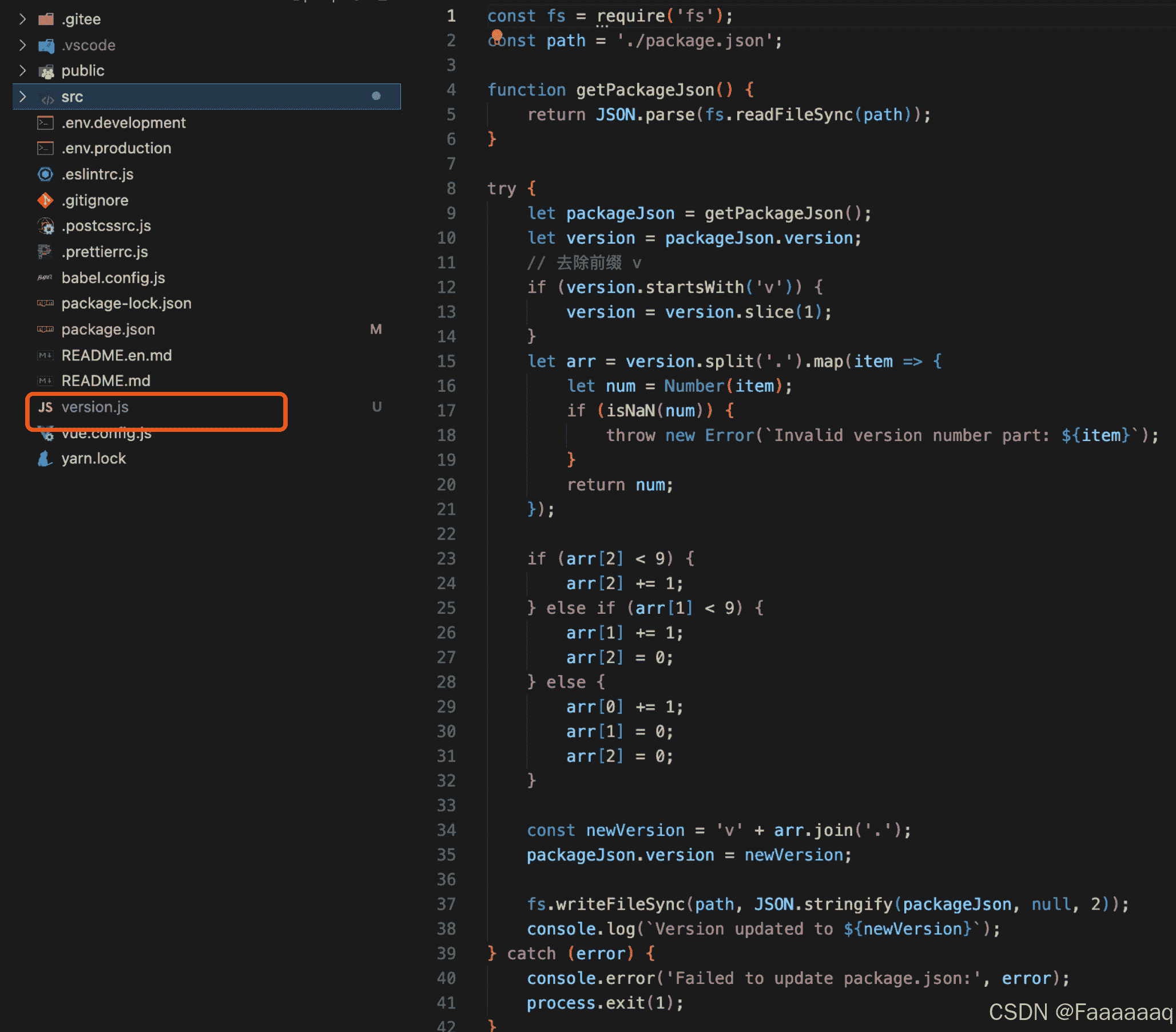
在项目根目录创建一个 version.js 文件!

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | const fs = require('fs');const path = './package.json';function getPackageJson() { return JSON.parse(fs.readFileSync(path));}try { let packageJson = getPackageJson(); let version = packageJson.version; // 去除前缀 v if (version.startsWith('v')) { version = version.slice(1); } let arr = version.split('.').map(item => { let num = Number(item); if (isNaN(num)) { throw new Error(`Invalid version number part: ${item}`); } return num; }); if (arr[2] |
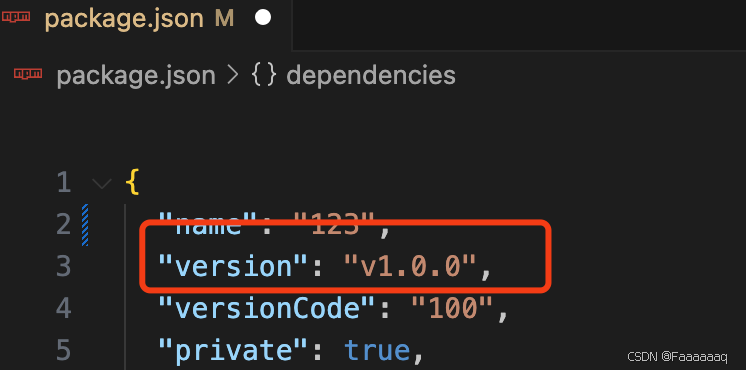
在项目package.json配置基础版本号

继续在package.json文件的打包命令里添加执行version代码
可以先到运行serve里面添加执行version代码查看package.json里的版本号是否生效

main.js里面添加清除缓存,刷新代码;简单粗暴
1 2 3 4 5 6 7 8 9 | const version = require('../package.json').versionconst versionStorage = localStorage.getItem('version')if (version != versionStorage) { localStorage.clear() localStorage.setItem('version', version) setTimeout(() => { window.location.reload(true) }, 500)} |
总结
到此这篇关于vue项目打包自动更新版本号且自动刷新缓存的文章就介绍到这了,更多相关vue项目打包自动更新版本号内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

