在使用vue-pdf @4.3.0时发现上传一般的普通pdf正常预览,但是上传带有红头文件的和和特殊字体的pdf无法正常内容显示,文字丢失问题。
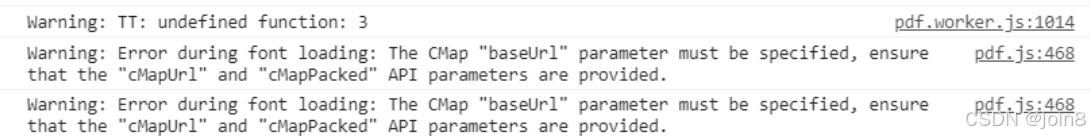
1、查看控制台报错信息

2、缺少字体原因
1 2 3 4 5 6 7 8 9 10 11 12 | getNumPages(url) { var loadingTask = pdf.createLoadingTask({ url: url, //引入pdf.js字体 cMapPacked: true }); this.url = loadingTask; loadingTask.promise.then((res) => { this.numPages = res.numPages; })} |
3、vue-pdf 是依赖于 pdfjs-dist 库的,而它依赖的pdfjs-dist库的版本不支持显示签章
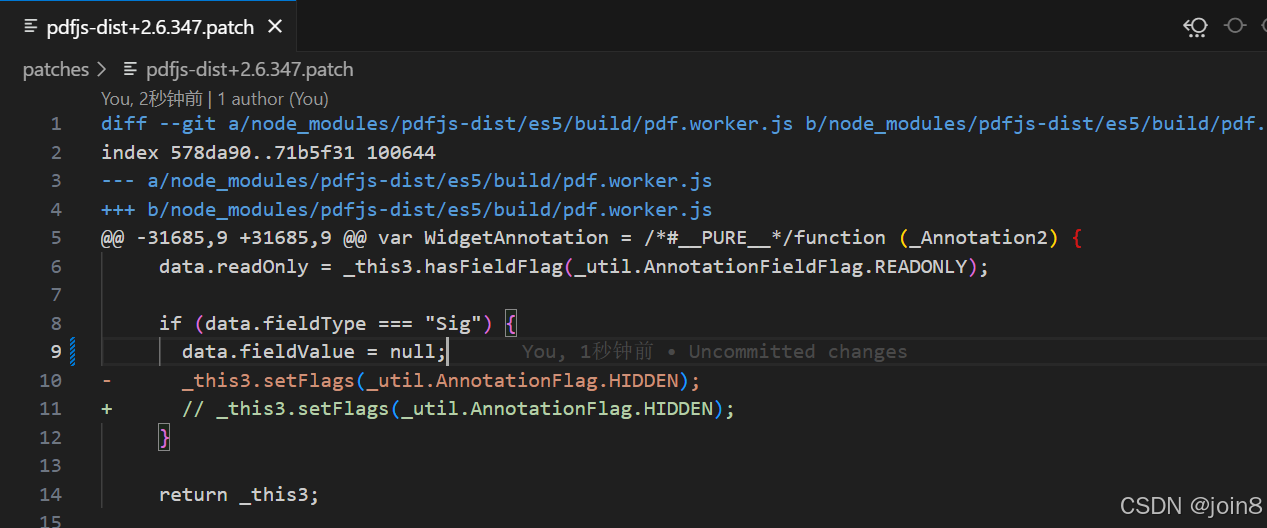
在 node_modules/pdfjs-dist/es5/build/pdf.worker.js 发现有这么一段代码:
1 2 3 4 | if (data.fieldType === 'Sig') { data.fieldValue = null; // _this3.setFlags(_util.AnnotationFlag.HIDDEN);} |
其中 _this3.setFlags(_util.AnnotationFlag.HIDDEN)就是隐藏电子签章,注释这段代码去修复这个问题了。
4、生产环境同步去修改,用到另一个插件 patch-package
它的作用就是打补丁, 当某些模块有bug的时候, 先在依赖包修改,在执行以下命令
1 2 | npm install patch-packagenpx patch-package pdfjs-dist |
执行后会在项目根目录生成patches文件


同时你也要在 package.json 的脚本scripts中添加
1 2 3 4 | "scripts": { ... "postinstall": "patch-package" }, |
后续执行 npm install 时,会自动为依赖包打补丁
5、worker-loader 的默认打包路径是在 dist 根目录下,为了统一我们想把它打包到 dist/static/js 目录下,我们依旧通过更改源码的方式是设置路径。
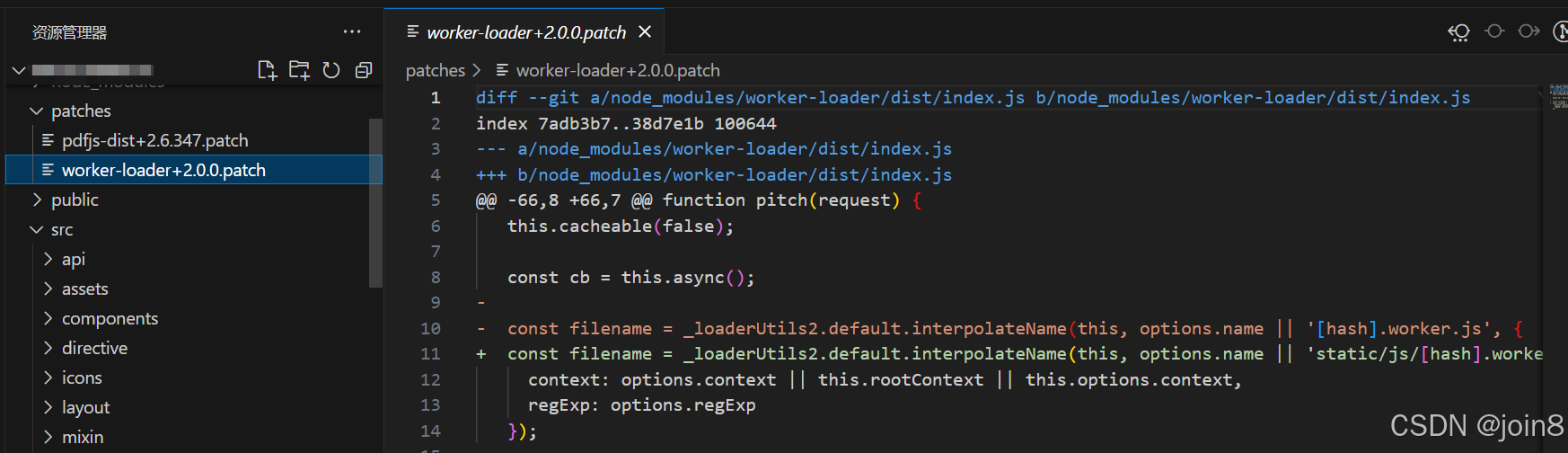
找到 node_modules/worker-loader/dist/index.js 文件,然后把:
1 2 3 4 | const filename = _loaderUtils2.default.interpolateName(this, options.name || '[hash].worker.js', { context: options.context || this.rootContext || this.options.context, regExp: options.regExp}); |
改为我们想要的路径
1 2 3 4 | const filename = _loaderUtils2.default.interpolateName(this, options.name || 'static/js/[hash].worker.js', { context: options.context || this.rootContext || this.options.context, regExp: options.regExp}); |
最后,再运行 npx patch-package worker-loader,生成worker-loader+2.0.0.patch补丁包

到此这篇关于解决vue-pdf的签章不显示问题的文章就介绍到这了,更多相关vue-pdf签章不显示内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

