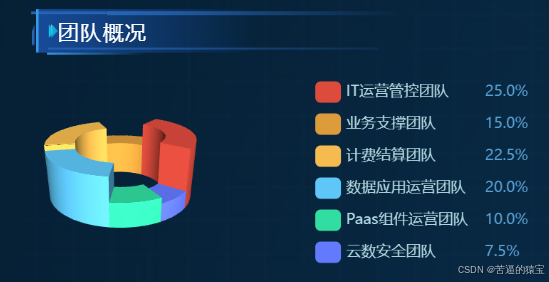
效果

技术
React + TypeScript + Less + Echarts
代码块
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 | import * as echarts from "echarts";import React, { useEffect, useRef } from "react";import "echarts-gl";import "./index.less";const LeftEcharts = () => { const chartDom = useRef(null); useEffect(() => { const myChart = echarts.init(chartDom.current); // 数据源 const optionsData: any = [ { name: "IT运营管控团队", value: 1000, itemStyle: { color: "#dd4b3d", }, }, { name: "业务支撑团队", value: 600, itemStyle: { color: "#dd9c3c", }, }, { name: "计费结算团队", value: 900, itemStyle: { color: "#f6bb50", }, }, { name: "数据应用运营团队", value: 800, itemStyle: { color: "#5ec7f8", }, }, { name: "Paas组件运营团队", value: 400, itemStyle: { color: "#31dda1", }, }, { name: "云数安全团队", value: 300, itemStyle: { color: "#637aff", }, }, ]; // 生成扇形的曲面参数方程,用于 series-surface.parametricEquation function getParametricEquation( startRatio, endRatio, isSelected, isHovered, k, h ) { // 计算 let midRatio = (startRatio + endRatio) / 2; let startRadian = startRatio * Math.PI * 2; let endRadian = endRatio * Math.PI * 2; let midRadian = midRatio * Math.PI * 2; // 如果只有一个扇形,则不实现选中效果。 // if (startRatio === 0 && endRatio === 1) { // isSelected = false; // } isSelected = false; // 通过扇形内径/外径的值,换算出辅助参数 k(默认值 1/3) k = typeof k !== "undefined" ? k : 1 / 3; // 计算选中效果分别在 x 轴、y 轴方向上的位移(未选中,则位移均为 0) let offsetX = isSelected ? Math.sin(midRadian) * 0.1 : 0; let offsetY = isSelected ? Math.cos(midRadian) * 0.1 : 0; // 计算高亮效果的放大比例(未高亮,则比例为 1) let hoverRate = isHovered ? 1.05 : 1; // 返回曲面参数方程 return { u: { min: -Math.PI, max: Math.PI * 3, step: Math.PI / 32, }, v: { min: 0, max: Math.PI * 2, step: Math.PI / 20, }, x: function (u, v) { if (u endRadian) { return ( offsetX + Math.cos(endRadian) * (1 + Math.cos(v) * k) * hoverRate ); } return offsetX + Math.cos(u) * (1 + Math.cos(v) * k) * hoverRate; }, y: function (u, v) { if (u endRadian) { return ( offsetY + Math.sin(endRadian) * (1 + Math.cos(v) * k) * hoverRate ); } return offsetY + Math.sin(u) * (1 + Math.cos(v) * k) * hoverRate; }, z: function (u, v) { if (u Math.PI * 2.5) { return Math.sin(u) * h * 0.1; } return Math.sin(v) > 0 ? 1 * h * 0.1 : -1; }, }; } // 生成模拟 3D 饼图的配置项 function getPie3D(pieData: any, internalDiameterRatio) { let series: any = []; let sumValue = 0; let startValue = 0; let endValue = 0; let legendData: any = []; let k = typeof internalDiameterRatio !== "undefined" ? (1 - internalDiameterRatio) / (1 + internalDiameterRatio) : 1 / 3; // 为每一个饼图数据,生成一个 series-surface 配置 for (let i = 0; i { // 格式化提示框内容 if ( params.seriesName !== "mouseoutSeries" && params.seriesName !== "pie2d" // 排除特定系列 ) { return `${params.seriesName }<br><span style="margin-right:5px;border-radius:10px;width:10px;height:10px"></span>${option.series[params.seriesIndex].pieData.value + "万人" }`; // 返回系列名称和数值 } }, }, labelLine: { show: true, // 显示标签连接线 lineStyle: { color: "#7BC0CB", // 标签连接线颜色 }, normal: { show: true, // 正常状态显示 length: 10, // 连接线长度 length2: 10, // 连接线第二段长度 }, }, label: { show: true, // 显示标签 position: "outside", // 标签位置 formatter: "{b} n{c}n{d}%", // 标签格式 textStyle: { color: "rgba(176, 216, 223, 1)", // 标签文本颜色 fontSize: 24, // 标签字体大小 }, }, xAxis3D: { min: -1, // x轴最小值 max: 1, // x轴最大值 }, yAxis3D: { min: -1, // y轴最小值 max: 1, // y轴最大值 }, zAxis3D: { min: -1, // z轴最小值 max: 1, // z轴最大值 }, grid3D: { show: false, // 是否显示3D网格 boxHeight: 1, // 3D盒子的高度 left: -40, // 3D图形左边距 top: -10, // 3D图形顶部边距 width: "50%", // 3D图形宽度 viewControl: { distance: 280, // 视距 alpha: 20, // 视角的俯仰角 beta: 15, // 视角的旋转角 autoRotate: true, // 是否自动旋转 rotateSensitivity: 1, // 旋转灵敏度 zoomSensitivity: 0, // 缩放灵敏度 panSensitivity: 0, // 平移灵敏度 }, }, series: series, // 数据系列 }; myChart.setOption(option); }, []); return ( <div> <div> 团队概况 </div> <div style="{{"> <div style="{{"></div> <div></div> </div> </div> );};export default LeftEcharts; |
总结
到此这篇关于React中如何使用echarts写出3d旋转扇形图的文章就介绍到这了,更多相关React echarts写3d旋转扇形图内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

