elementui 中 el-select 的下拉框中新增俩自定义按钮
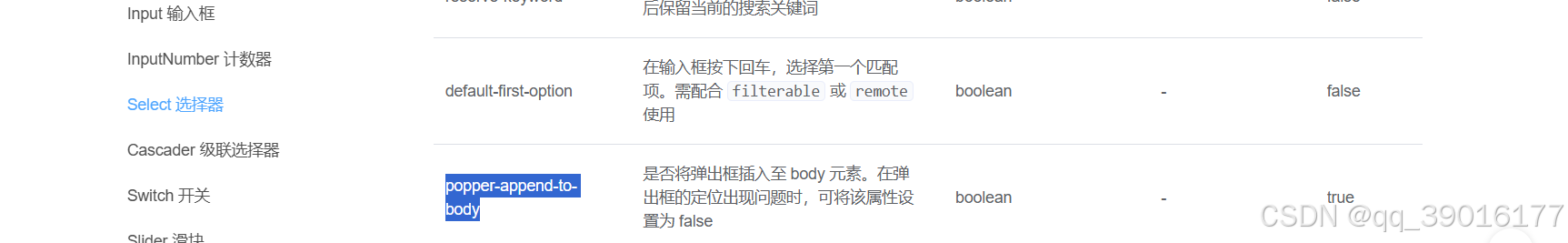
1.首先将popper-append-to-body属性设置为false
如果不设置的话 在scoped 的样式域中修改样式不会起作用

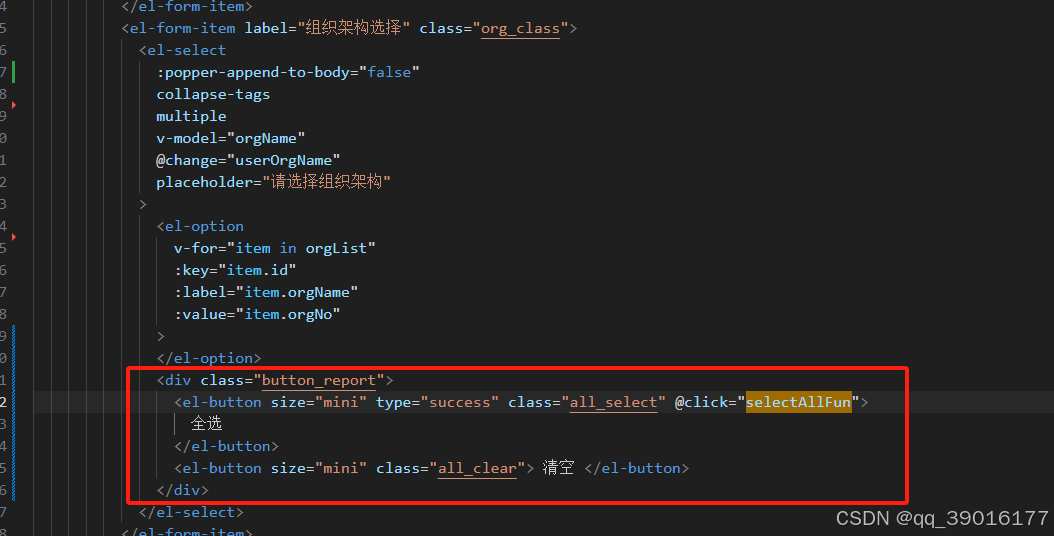
2.添加按钮
1 2 3 4 5 | <div class="button_report"> 全选 清空 </div> |

3.修改样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .org_class >>> .el-scrollbar__bar.is-vertical { padding-bottom: 40px !important; } .org_class >>> .el-select-dropdown__wrap { padding-bottom: 40px !important; } 按钮样式---需要设置绝对定位.button_report { background-color: #ffffff; position: absolute; padding-top: 10px; display: flex; flex-direction: row; justify-content: center; padding-bottom: 10px; bottom: 0; left: 0; right: 0; .all_select { cursor: pointer; } .all_clear { cursor: pointer; }} |
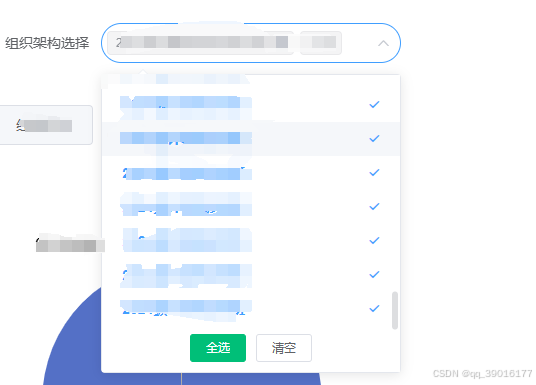
效果展示

到此这篇关于el-select 的下拉框中新增俩自定义按钮的文章就介绍到这了,更多相关el-select 下拉框自定义按钮内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

