1.首先在components 里面设置组件名称:van-select(随便取名字);
2.新建文件写代码:
wxml:
1 2 | {{title}}{{selectLabel}}{{placeholder}}{{selectLabel}}{{placeholder}}暂无数据 {{item[labelName]}} |
wxss:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 | .select_all_view { display: flex; justify-content: start; align-items: start; z-index: 999; margin-bottom: 20rpx;}.select_view { /* min-width: 200rpx; */ min-height: 64rpx;}.inputPlaceholder { font-size: 28rpx;}.flex_l{ display: flex;}.flex-1{ flex: 1;}.pd-10{ padding:20rpx;}.relative{ position: relative;}.radius-10{ border-radius: 10rpx;}.icon { position: absolute; right: 12rpx; top: 20rpx;}.contentItem { height: 30rpx; line-height: 30rpx; font-size: 24rpx;}.content { width: calc(100% - 4px); margin-left: 2px; position: absolute; z-index: 999; max-height: 150rpx; background: #FFFFFF; /* border: 1px solid #ccc; */ box-shadow: 0 0 4px #ccc; opacity: 1; /* margin-top: 10rpx; */ overflow-x: hidden; overflow-y: scroll;}.triangleBox { position: absolute; z-index: 1000; left: 30rpx;}.triangle { position: relative; border-left: 12rpx solid transparent; border-right: 12rpx solid transparent; border-bottom: 10rpx solid #ccc;}.triangle::after { content: ''; position: absolute; top: 3rpx; left: -12rpx; border-left: 12rpx solid transparent; border-right: 12rpx solid transparent; border-bottom: 10rpx solid #fff;}.triangleBox-top { position: absolute; z-index: 1000; left: 30rpx; /* display: none; */}.triangle-top { position: relative; border-left: 12rpx solid transparent; border-right: 12rpx solid transparent; border-top: 10rpx solid #ccc;}.triangle-top::after { content: ''; position: absolute; bottom: 3rpx; left: -12rpx; border-left: 12rpx solid transparent; border-right: 12rpx solid transparent; border-top: 10rpx solid #fff;}.is-reverse { transform: rotate(180deg);}.transfer { transition: transform .3s;}.no-reverse { transition: rotate(0deg);} |
js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 | Component({ options: { addGlobalClass: true, }, properties: { /* --------- 样式参数 --------- */ titleWidth: { // 标题长度 type: String, value: "60px" }, bgColor: { // 输入框背景颜色 type: String, value: "#fff" }, itemBgColor: { // 选中的选项背景颜色 type: String, value: "#F5F8FE" }, textColor: { // 选中的字体颜色 type: String, value: "#FF5733" }, /* --------- 数据参数 --------- */ title: { // 下拉框标题 type: String, value: "" }, number: { // 下拉框标题 type: String, value: "" }, options: { // 选项数组 type: Array, value: [], }, labelName: { // 选项数组-绑定的label名称 type: String, value: "dictLabel", }, valueName: { // 选项数组-绑定的value名称 type: String, value: "dictValue" }, modelValue: { // 绑定的value type: String, value: "", observer: function () { //如果有默认值,需要匹配出name,所以这里使用obersver,当父组件中值改变时触发 this.handleData(); } }, placeholder: { // 输入框为空时占位符 type: String, value: "请选择" }, disabled: { // 是否禁用 type: Boolean, value: false }, readonly: { // 是否只读 type: Boolean, value: false } }, /** * 页面的初始数据 */ data: { show: false, //选项框及图标展示 selectValue: "", //选中的value selectLabel: "", //选中的label toTop: false, // 下拉框是否展示在输入框上方 }, attached() { this.handleData() }, methods: { // 清空输入框 clearInput() { this.setData({ selectValue: "", //选中的value selectLabel: "", //选中的label show: false, }) }, // 下拉框收起和展开 changeShow(e) { let that = this const query = wx.createSelectorQuery(); // 选择当前点击的 view 元素 query.select('.inputPlaceholder'+this.data.number).boundingClientRect(); query.exec(function (res) { // res[0].bottom 是元素距离可视区域顶部的距离加上元素自身的高度; res[1].scrollTop 是页面的滚动距离 var show = !that.data.show if (res[0]) { /* that.triggerEvent("handleShow", show); // [暂未发现]处理滚动选项区域时背景页面滚动问题 */ let toBottom = wx.getSystemInfoSync().windowHeight - res[0].bottom; console.log('距离设备底部的距离:', toBottom); that.setData({ toTop: toBottom r[valueName] == modelValue) this.setData({ selectLabel: item ? item[labelName] : modelValue, selectValue: modelValue, }); } } }}) |
json:
1 2 3 4 | { "component": true, "usingComponents": {}} |
以上就是组件的全部代码,当然你也可以自己再按照需求改造,接下来就是组件的应用:
组件应用:
1.在所需要用组件的页面中引入组件,在所需页面的json中:
1 2 3 4 5 6 | { "navigationBarTitleText": "", "usingComponents": { "wan-select": "../components/van-select/index" }} |
2.在wxml里面使用:
1 |
说明:
- class=”inputPlaceholder1″ (自己写的类,可以修改样式)
- options=”{{options1}}”(下拉框的选项数据)
- labelName=”text”(选项数组-绑定的label名称)
- valueName=”id”(选项数组-绑定的value名称)
- number=”1″(自定义的值,多个select 有关联的情况下,添加,根据自己需求,一个的话没必要)
- modelValue=”{{selectedId1}}”(为了回显下拉框数据中选中的项)
- bindhandleChange=”handleChange”(操作事件)
- title=”” (下拉框左侧添加名称)
- readonly=”{{false}}”(是否只读)
- disabled=”“(是否禁用)
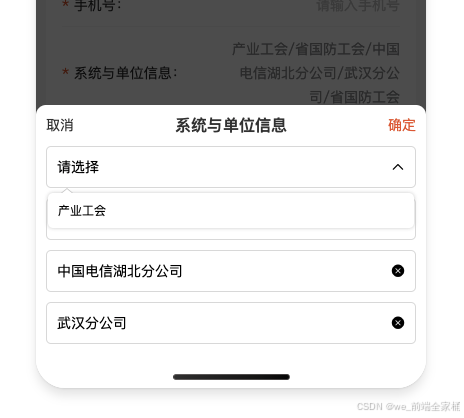
如图所示:

总结
到此这篇关于原生微信小程序中封装一个模拟select下拉框组件的文章就介绍到这了,更多相关微信小程序封装模拟select下拉框组件内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

