1、为什么要使用pm2运行vue项目
为什么!!!我们一般是将打出来的DIST目录上传到服务器发布即可,为啥我会使用PM2来运行部署呢?
前提:vue2+mysql+express不使用中间服务器,即不要后端人员开发接口服务,而是项目中直接与mysql交互!怎么实现后期的教程会一步一步教你撸。一个人搞定前端、后端!当然你得会sql及后端的逻辑,如果不会,还是需要有人协助你搞。
原因其一:有个朋友他要开发一套简易版本的考勤管理系统,我用了两天时间将其开发出来,他的情况是:他不想购买服务器,只想部署在他的办公电脑上他自己使用!我也没有精力说服他去买个服务器!那怎么办呢?我本想着给他安装node.js、vscode、mysql,按照我开发过程中运行系统的方式让他运行,等我开发完成后,我才发现这样的操作体验就是一场灾难,他上班后每天就是开机,打开vscode点击run dev,然后去执行脚本运行node写的服务!这样的使用体验真的是一场灾难!
原因其二:npm run dev运行关闭终端后,WEB项目便无法打开,用户无法流畅的正常使用,增加了使用难度。
既然已经开发出来了,那怎么让他使用很舒服呢?这时就想到了进程守护的东西,一翻查找,看到了pm2这个东西,相当的好用!
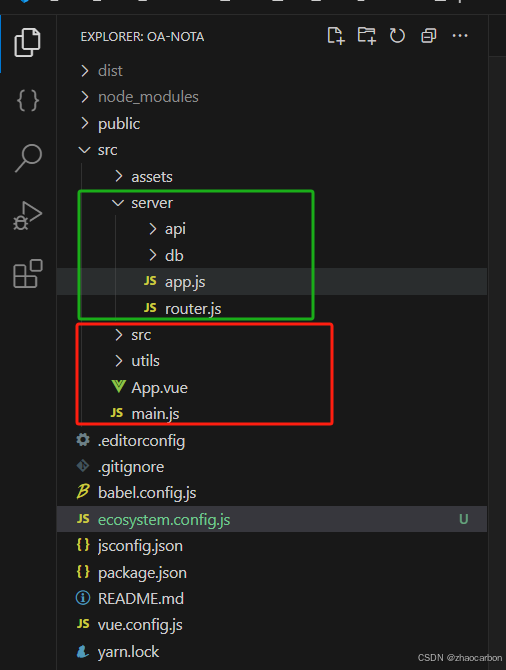
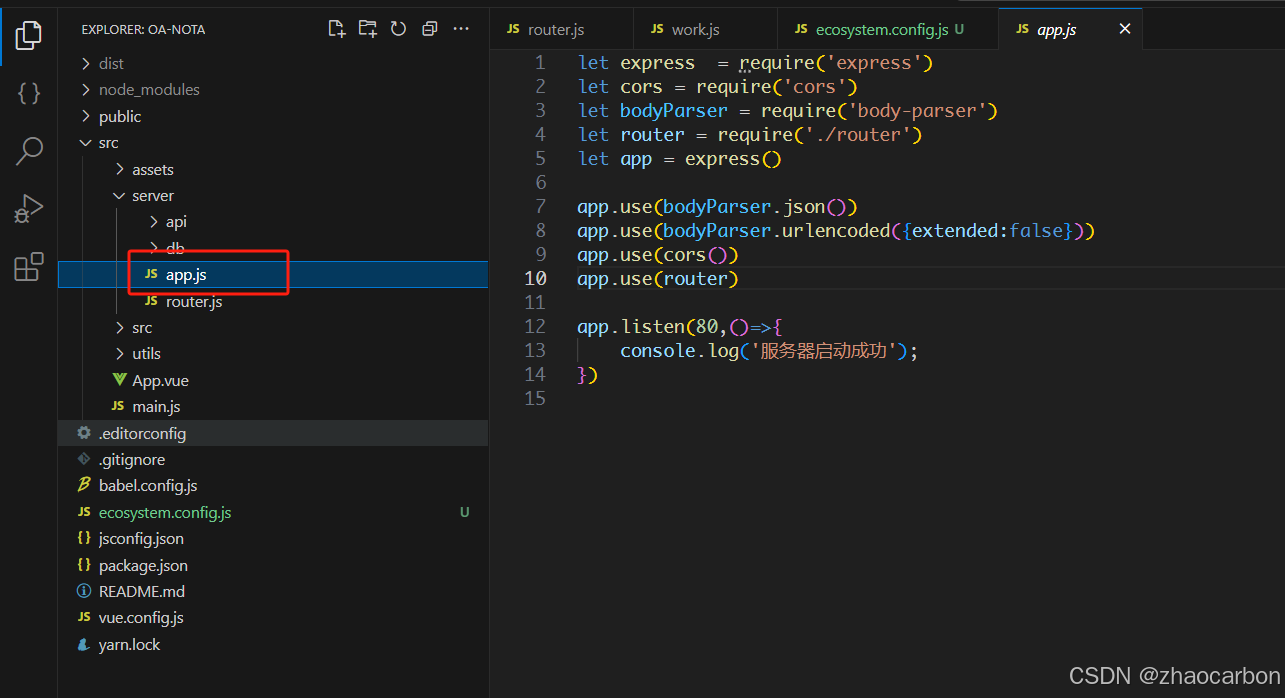
来看看我的项目目录:
绿框就是服务端mysql相关的操作。红框就是我们WEB前端,使用VUE开发。

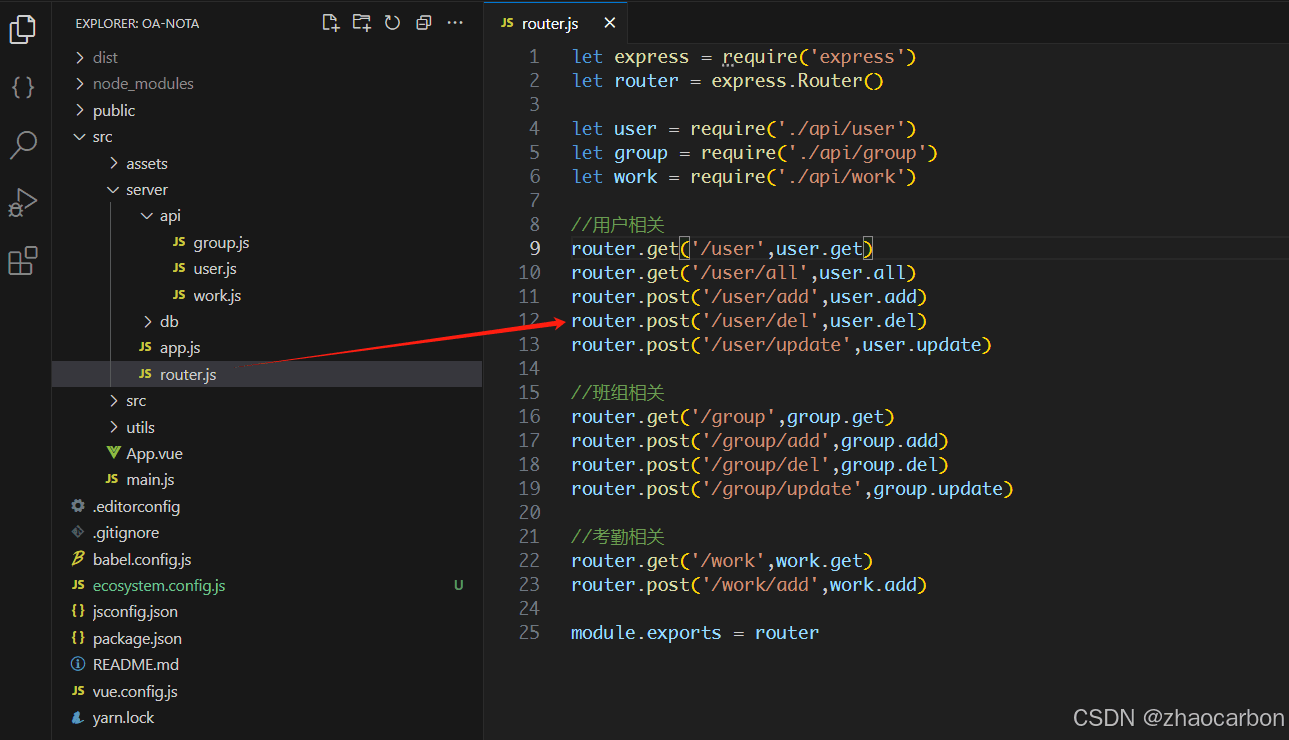
定义的相关接口,本质是读写数据库,见下方图文。

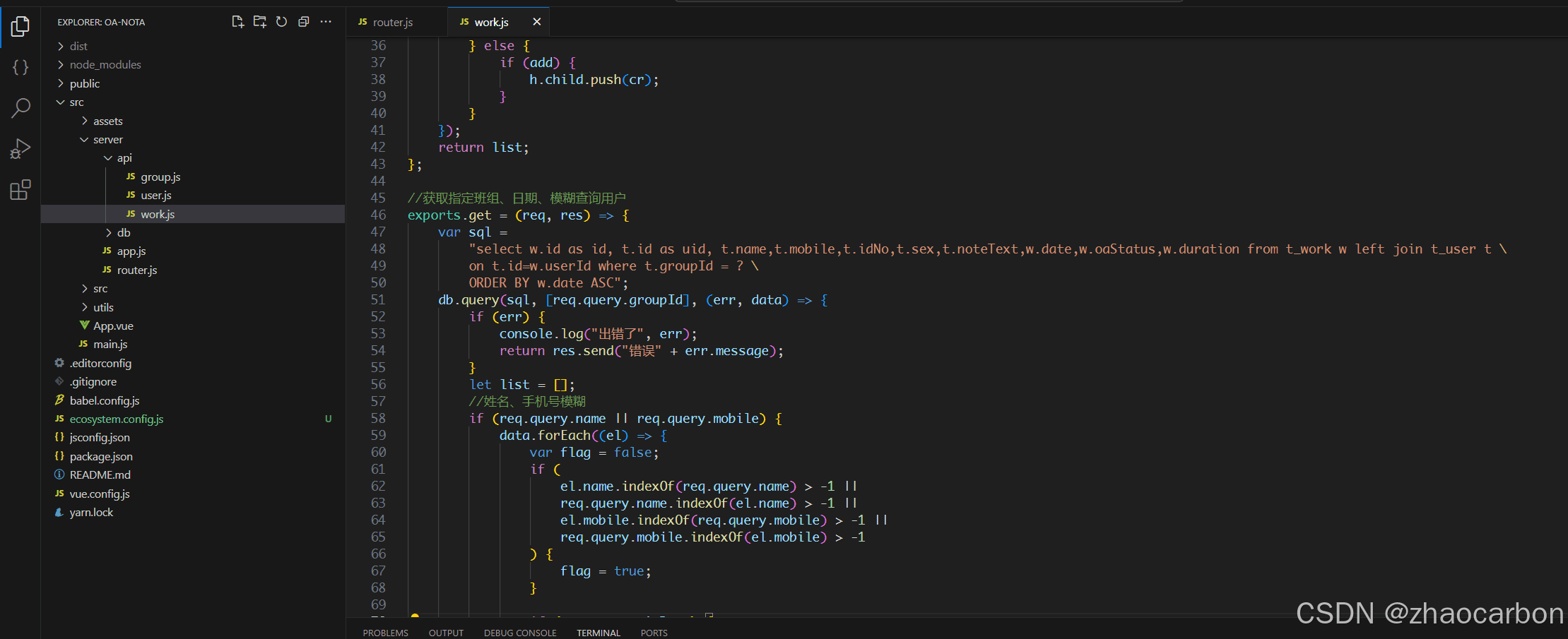
数据库查询:

整体完成开发并测试通过后,就是部署的问题。
2、安装PM2及相关依赖
全局安装:一定是全局安装哦!!!
1 2 3 | npm install pm2 -gnpm install express -gnpm install express-generator -g |
PM2相关命令,只熟悉查阅即可,与本次部署无关。直接到第3步。
启动
1 2 3 | pm2 start app.js //启动app.js应用pm2 start app.js --name demo //启动应用并设置namepm2 start app.sh //脚本启动 |
停止
1 2 3 | pm2 stop all //停止所有应用pm2 stop [AppName] //根据应用名停止指定应用pm2 stop [ID] //根据应用id停止指定应用 |
删除
1 2 3 | pm2 delete all //关闭并删除应用pm2 delete [AppName] //根据应用名关闭并删除应用pm2 delete [ID] //根据应用ID关闭并删除应用 |
创建开机自启动[windows系统不支持,需要额外安装其他组件]
1 2 3 4 5 6 7 8 | 非windows系统:pm2 startupwindows系统:安装pm2-windows-service或pm2-windows-startup,我选择安装后者> npm install pm2-windows-startup -g> pm2 save> pm2-startup install这样pm2 将在启动时恢复已保存的进程 |
更新PM2
1 2 | pm2 updatePM2pm2 update |
监听模式
1 | pm2 start app.js --watch //当文件发生变化,自动重启 |
静态服务器
1 | pm2 serve ./dist 9090 //将目录dist作为静态服务器根目录,端口为9090 |
启用群集模式(自动负载均衡)
1 2 3 | //max 表示PM2将自动检测可用CPU的数量并运行尽可能多的进程//max可以自定义,如果是4核CPU,设置为2者占用2个pm2 start app.js -i max |
重新启动
1 | pm2 restart app.js //同时杀死并重启所有进程。短时间内服务不可用。生成环境推荐使用reload |
0秒停机重新加载
1 2 | pm2 reload app.js //重新启动所有进程,始终保持至少一个进程在运行pm2 gracefulReload all //优雅地以群集模式重新加载所有应用程序 |
查看启动列表
1 | pm2 list |
查看每个应用程序占用情况
1 | pm2 monit |
显示应用程序所有信息
1 2 | pm2 show [Name] //根据name查看pm2 show [ID] //根据id查看 |
日志查看
1 2 3 | pm2 logs //查看所有应用日志pm2 logs [Name] //根据指定应用名查看应用日志pm2 logs [ID] //根据指定应用ID查看应用日志 |
保存当前应用列表
1 | pm2 save |
重启保存的应用列表
1 | pm2 resurrect |
清除保存的应用列表
1 | pm2 cleardump |
保存并恢复PM2进程
1 | pm2 update |
3、项目配置准备
在你的项目根目录创建一个名为:ecosystem.config.js的文件!

其内容为:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | module.exports = { apps: [ { name: "oaOffice", script: "./node_modules/@vue/cli-service/bin/vue-cli-service.js", args: "serve", instances: "1", autorestart: true, watch: true, max_memory_restart: "1G", env: { NODE_ENV: "production", }, }, ],}; |
name:服务名,你随便给。
script:项目脚手架脚本,因为我项目使用的是Vue_cli创建的,所以,我指向VUE的脚本。
args:你项目终端运行的命令参数,如果是npm run dev这里就是dev,如果是npm run serve这里就是serve,你自己根据实际填写 。
注意:这里env参数里面我没有没给指定dist目录,默认为同级目录生成的dist静态页面。你可以自己指定。
1 2 3 4 5 6 7 8 9 10 | env: { NODE_ENV: 'production', PM2_SERVE_PATH: '/path/to/your/dist', PM2_SERVE_PORT: 8080 }, env_production: { NODE_ENV: 'production', PM2_SERVE_PATH: '/path/to/your/dist', PM2_SERVE_PORT: 8080 } |
至此准备完毕。
当然你也可以参考如下更详细的配置,添加日志查看功能。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | module.exports = { apps : [{ name : 'API', //应用名 script : 'app.js', //应用文件位置 env: { PM2_SERVE_PATH: ".", //静态服务路径 PM2_SERVE_PORT: 8080, //静态服务器访问端口 NODE_ENV: 'development' //启动默认模式 }, env_production : { NODE_ENV: 'production' //使用production模式 pm2 start ecosystem.config.js --env production }, instances:"max", //将应用程序分布在所有CPU核心上,可以是整数或负数 watch:true, //监听模式 output: './out.log', //指定日志标准输出文件及位置 error: './error.log', //错误输出日志文件及位置,pm2 install pm2-logrotate进行日志文件拆分 merge_logs: true, //集群情况下,可以合并日志 log_type:"json", //日志类型 log_date_format: "DD-MM-YYYY", //日志日期记录格式 }], deploy : { production : { user : 'node', //ssh 用户 host : '212.83.163.1', //ssh 地址 ref : 'origin/master', //GIT远程/分支 repo : 'git@github.com:repo.git', //git地址 path : '/var/www/production', //服务器文件路径 post-deploy : 'npm install && pm2 reload ecosystem.config.js --env production' //部署后的动作 } }}; |
4、pm2启动接口服务js及WEB项目!
打开终端cd到你的项目根目录,运行:
1 | pm2 start ecosystem.config.js |
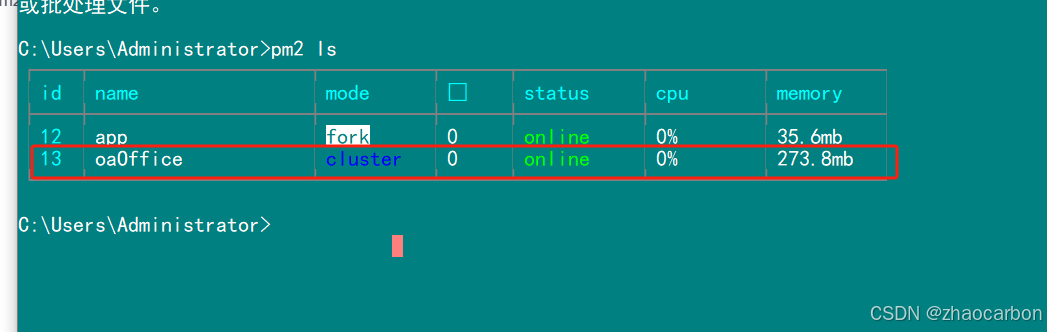
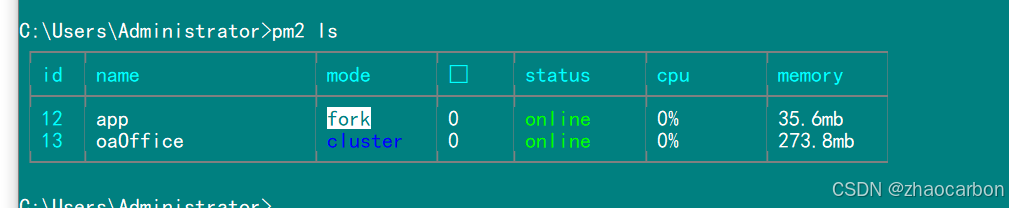
在终端运行pm2 ls可以看到这个服务已经正常启动!

运行后端服务,同样cd到服务的js文件,运行pm2 start app.js

可以看到两个服务均正常运行!此时你关闭所有终端,浏览器中你的服务完全正常打开。而不像之前npm run dev关闭后,项目无法运行打开了。

后面再配合pm2的开机自启动功能,用户则不再每天去运行项目中的脚本亦可正常使用此服务系统。
5、开机所有服务自启动
如果你想要使用pm2来管理你的Node.js应用,并使其在系统启动时自动运行,你可以按照以下步骤操作:
使用pm2的保存功能:
1 | pm2 save |
这会将当前运行的进程列表保存到pm2的启动文件中。
设置pm2开机自启。pm2提供了一个脚本来处理这个问题:
1 | pm2 startup |
执行这个命令后,pm2会生成一个适用于你的系统的启动脚本,并告诉你如何启用它。
1 | sudo systemctl enable pm2-root |
执行这个命令来启用pm2开机自启。
最后,重启你的系统以确保一切正常:
1 | sudo reboot |
重启后,pm2应该会自动启动,并且你的应用也应该在后台运行。
请确保你的用户有足够的权限来运行这些命令,如果需要,可以使用sudo。如果你的应用有任何特殊的配置需求,比如环境变量,确保它们在pm2启动的环境中可用。
到此这篇关于pm2部署vue的实现步骤的文章就介绍到这了,更多相关pm2部署vue内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

