Javascript脚本获取form和input内容的方法
随着js的发展,许多的网页数据处理完全可以由js脚本解决,而不需要发送到服务器
这里分享两种Javascript脚本获取form和input内容的方法
第一种方法:
直接上代码
HTML:
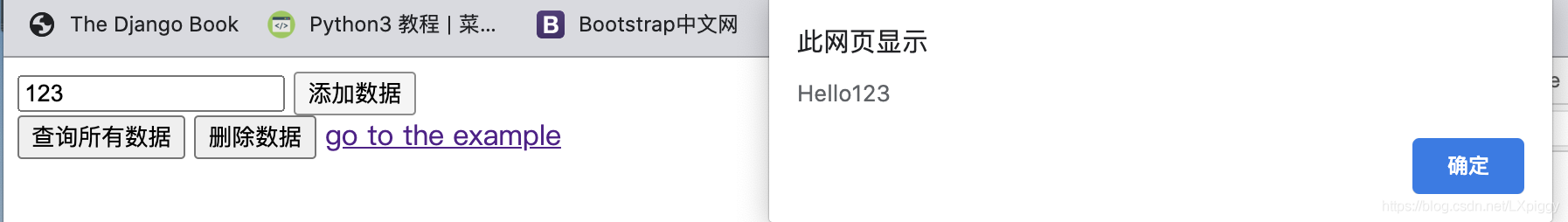
1 | <button type="submit">添加数据</button> |
js:
1 2 3 4 5 6 | var string = "Hello"function add(){ var Name = document.getElementById('text').value; string += Name; alert(string);} |
可以直接获取输入内容

第二种方法:
js:
1 | var x = document.forms["form"]["test"][i].value; |
如果HTML中表格的name是”form”而其中有多个input选项var x = document.forms[“form”][“test”];返回的是一个数组,可通过下标访问每一个input元素
补充:form提交不刷新网页方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <title>8421码转化</title><div class="row"> <div class="col-md-4"></div> <div class="col-md-4"> <h1>8421码转化</h1> <button class="btn btn-default">submit</button> <br> <button class="btn btn-default">点击添加下一个数字</button> <button class="btn btn-default">删除最后一个数字</button> <p id="demo"></p> </div> <div class="col-md-4"></div> </div> |
到此这篇关于Javascript脚本获取form和input内容的方法的文章就介绍到这了,更多相关js获取form和input内容内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

