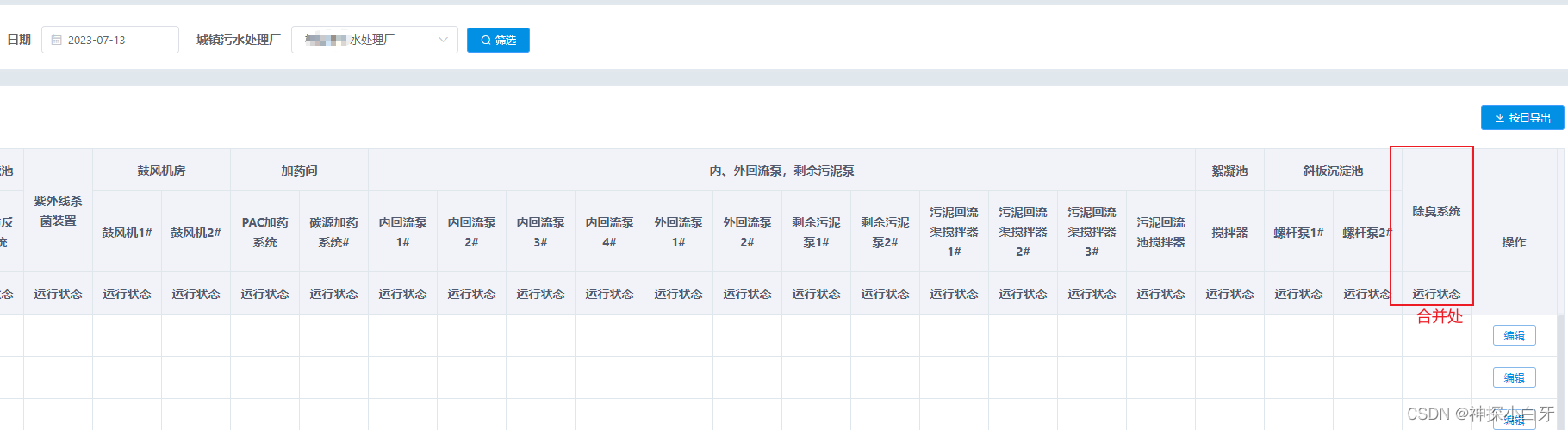
我们的需求是根据不同的厂配不同的多级表头,每个表头有需要合并的项,并且不确定
如图所示


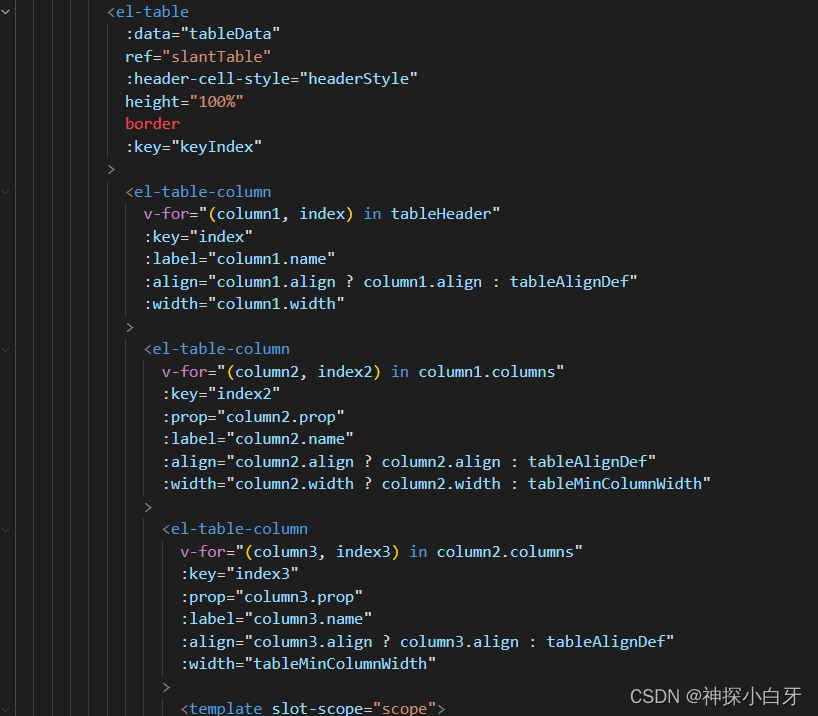
对表格进行循环操作,此处不赘述,最下方有全部代码

表头是单独写在js方便后期更改,然后引入js文件,然后根据情况去调取
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | // 获取表头getHeader(nv) { this.factoryCodes = nv; this.headerRow2 = []; // "xx污水处理厂" if (nv == "zgjn-H WS 0101") { //修改表头 this.tableHeader = deviceRunReportHead[1]; this.headerRow2 = ["紫外线杀菌装置"]; // 需要合并的表头名称数组 } else if (nv == "zgjn-H WS 0106") { // xx污水处理厂 this.tableHeader = deviceRunReportHead[2]; this.headerRow2 = ["紫外线杀菌装置", "除臭系统"]; // 需要合并的表头名称数组 } else if (nv == "zgjn-H WS 0105") { //xx污水处理厂 this.tableHeader = deviceRunReportHead[3]; this.headerRow2 = ["紫外线杀菌装置", "除臭系统"]; // 需要合并的表头名称数组 } else { // 其他厂 this.tableHeader = deviceRunReportHead[3]; } // 刷新表格样式 this.$nextTick(() => { this.$refs.slantTable.doLayout(); this.getTableDom(); }); this.keyIndex++; // 此处是重点,更新完表头之后必须强制刷新表格,否则上一次合并的信息会影响此次合并,keyIndex在el-table的key上,}, |
以下是合并方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | //表头样式设置,将“紫外线杀菌装置”字段设置为行高2(默认是行高1),并将其所占行偏移的部分设置为noneheaderStyle({ row, column, rowIndex, columnIndex }) { if (this.headerRow2.includes(column.label)) { this.$nextTick(() => { if (document.getElementsByClassName(column.id).length !== 0) { document .getElementsByClassName(column.id)[0] .setAttribute("rowSpan", 2); // 默认合并两行,因为我这都是最多只需要合并两行 return false; } }); return column; } if (column.label == undefined) { // 最后一层是没有name的即没有label,则取消合并 return { display: "none" }; }}, |
下方是全部vue代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 | <div class="deviceRunReport-template"> 筛选<div> 按日导出按月导出</div> <div class="table"> <div class="slantTableStyle"> <div> </div> <div> {{ disabledProp.includes(column3.prop) ? formatTime(scope.row[column3.prop]) : formatStatus(scope.row[column3.prop]) }} </div> <div> </div> <div> {{ disabledProp.includes(column2.prop) ? formatTime(scope.row[column2.prop]) : formatStatus(scope.row[column2.prop]) }} </div> <div> </div> <div> {{ disabledProp.includes(column1.prop) ? formatTime(scope.row[column1.prop]) : formatStatus(scope.row[column1.prop]) }} </div> 编辑编辑保存<div class="appendTable"> 填表要求:1、正常运行:√; 2、故障:×;3、备用停机:△;4、其他:开机时间或停机时间等情况请填写备注栏 </div> </div> </div> </div>import moment from "moment";import cloneDeep from "lodash.clonedeep";import { downloadXls, downloadZip } from "@/utils/download";import pageIndexTemp from "../../../components/pageIndexTemp.vue";import { deviceRunReportHead } from "@/utils/deviceRunReportHead.js";export default { name: "deviceRunReport", components: { pageIndexTemp }, props: { // 说明: // 1 - 不可编辑,仅展示,默认值是1; // 2 - 空白处可编辑,保存后已填入部分不可编辑,单行无空白不出现任何按钮; // 3 - 除部分固定字段外数据可编辑,出现按钮 type: { type: Number, default: 1, }, }, filters: {}, data() { return { //查询参数 form: { queryTimeDay: moment().format("yyyy-MM-DD"), assetCode: "", }, Loading: false, // 城镇污水厂列表 townSwagePlantList: [], //表格数据 tableData: [], tableOneColWidth: 100, tableMinColumnWidth: 80, tableWidth: "0px", tableAlignDef: "center", tableHeader: [], options: [ { label: "√", value: "0" }, { label: "△", value: "1" }, { label: "×", value: "2" }, ], disabledProp: ["time"], queryTime: "", assetCode: "", assetName: "", startForm: {}, factoryCodes: "", headerRow2: [], keyIndex: 1, }; }, mounted() { this.getTableDom(); }, created() { this.getTownSwagePlantList(); }, methods: { //查询 onSearch() { // this.getHeader(this.form.assetCode); this.getTableData(); }, // 查询城镇污水厂列表 getTownSwagePlantList() { this.$api.reportManagement .getAssetList({ level: 1, cId: 42 }) .then((res) => { this.townSwagePlantList = res.data || []; if (this.townSwagePlantList.length > 0) { this.form.assetCode = this.townSwagePlantList[0].acode; this.assetCode = this.form.assetCode; // this.getHeader(this.form.assetCode); // 获取表头 this.assetName = this.townSwagePlantList[0].aname; this.getTableData(); } }); }, // 获取表头 getHeader(nv) { this.factoryCodes = nv; this.headerRow2 = []; // "xx污水处理厂" if (nv == "zgjn-H WS 0101") { //修改表头 this.tableHeader = deviceRunReportHead[1]; this.headerRow2 = ["紫外线杀菌装置"]; // 需要合并的表头 } else if (nv == "zgjn-H WS 0106") { // xx污水处理厂 this.tableHeader = deviceRunReportHead[2]; this.headerRow2 = ["紫外线杀菌装置", "除臭系统"]; // 需要合并的表头 } else if (nv == "zgjn-H WS 0105") { // xx污水处理厂 this.tableHeader = deviceRunReportHead[3]; this.headerRow2 = ["紫外线杀菌装置", "除臭系统"]; // 需要合并的表头 } else { // 其他厂 this.tableHeader = deviceRunReportHead[3]; } // 刷新表格样式 this.$nextTick(() => { this.$refs.slantTable.doLayout(); this.getTableDom(); }); this.keyIndex++; }, //查询表格数据 getTableData() { this.Loading = true; this.queryTime = this.form.queryTimeDay; this.assetCode = this.form.assetCode; this.assetName = this.townSwagePlantList.find((item) => item.acode == this.assetCode) .aname || ""; this.startForm = JSON.parse(JSON.stringify(this.form)); this.$api.reportManagement .getDeviceState(this.form) .then((res) => { if (res.code == 200) { this.tableData = res.data || []; this.getHeader(this.form.assetCode); // 获取表头 } else { this.$message.error(res.msg); } this.Loading = false; }) .catch(() => { this.Loading = false; }); }, // 更新table dom refreshTableDom() { this.$nextTick(() => { this.$refs.slantTable.doLayout(); }); }, // 时间转换 formatTime(val) { return moment(val).format("HH:mm"); }, //获取table的DOM元素,筛查出el-table__header的DOM,并获取其宽度,用以控制append部分的宽度设置 getTableDom() { let slantTable = this.$refs.slantTable; let tableDom = slantTable.$children.find( (el) => el.$el.className == "el-table__header" ); this.tableWidth = tableDom.table.bodyWidth; }, //表头样式设置,将“紫外线杀菌装置”字段设置为行高2(默认是行高1),并将其所占行偏移的部分设置为none headerStyle({ row, column, rowIndex, columnIndex }) { if (this.headerRow2.includes(column.label)) { this.$nextTick(() => { if (document.getElementsByClassName(column.id).length !== 0) { document .getElementsByClassName(column.id)[0] .setAttribute("rowSpan", 2); return false; } }); return column; } if (column.label == undefined) { return { display: "none" }; } }, // 点击导出按钮 onExport(val) { if (this.form.assetCode == "" || this.form.queryTimeDay == "") { this.$message.warning("请选择日期和污水厂后再进行导出"); return; } let flag = JSON.stringify(this.form) == JSON.stringify(this.startForm); // 按日导出重新搜索列表 if (val == 1 && !flag) { this.getTableData(); } let obj = this.townSwagePlantList.find( (item) => item.acode == this.form.assetCode ); let names = val == 1 ? this.form.queryTimeDay : moment(this.form.queryTimeDay).format("yyyy-MM") + "月"; if (obj) { this.handelDownload(obj, names, val); } }, // 下载xls/zip文件 handelDownload(obj, names, val) { let fileName = obj.aname + "设备运行记录表" + names + "导出数据"; let newName = val == 1 ? ".xls" : ".zip"; this.$confirm( `此操作将下载"${fileName}${newName}" 文件, 是否继续?`, "提示", { confirmButtonText: "确定", cancelButtonText: "取消", type: "warning", } ) .then(() => { const datas = { type: val, ...this.form, }; this.$api.reportManagement.exportDeviceState(datas).then((res) => { val == 1 ? downloadXls(res, fileName) : downloadZip(res, fileName); }); }) .catch(() => { this.$message({ type: "info", message: `已取消下载${names}数据`, }); }); }, // 判断是否显示编辑按钮 ifShowEdit(row) { let cloneRow = cloneDeep(row); let arr = []; let keys = Object.keys(cloneRow); for (let i = 0; i 0 ? true : false; }, // 判断当前时间是否会显示编辑按钮 compareTime(val) { let current = moment(new Date()).valueOf(); let time = moment(val.time).valueOf(); return time < current ? true : false; }, // 点击编辑按钮 handleClickEdit(index, row) { if ( this.queryTime !== this.form.queryTimeDay || this.assetCode !== this.form.assetCode ) { this.$message.warning("查询条件和列表数据不一致,不可编辑!"); return false; } this.$set(row, "isEdit", true); // 当type=2时,部分可编辑 if (this.type == 2) { this.$set(row, "editProp", []); let keys = Object.keys(row); for (let i = 0; i 1) { this.$confirm("当前页面存在多条数据需要保存, 是否继续?", "提示", { confirmButtonText: "确定", cancelButtonText: "取消", type: "warning", }) .then(() => { let times = 0; arr.map((i) => { this.$set(this.tableData[i], "isEdit", false); let editRow = cloneDeep(this.tableData[i]); if (this.type == 2) { delete editRow.editProp; } delete editRow.isEdit; this.$set(editRow, "acquisitionTime", editRow.time); delete editRow.time; this.$api.reportManagement[ editRow.id ? "editDeviceData" : "addDeviceData" ](editRow.id ? editRow : this.getAddRow(editRow)).then(() => { times++; if (times == arr.length) { this.$message.success("编辑成功"); this.getTableData(); } }); }); }) .catch(() => { this.$message({ type: "info", message: "已取消", }); }); } else { this.$set(row, "isEdit", false); if (this.type == 2) { delete row.editProp; } let editRow = cloneDeep(row); delete editRow.isEdit; delete editRow.time; this.$set(editRow, "acquisitionTime", row.time); if (editRow.id) { this.editEvent(editRow); } else { let addRow = this.getAddRow(editRow); console.log("addRow", addRow); this.addEvent(addRow); } } }, //获取新增数据 getAddRow(row) { this.$set(row, "acode", this.assetCode); this.$set(row, "aname", this.assetName); return row; }, // 单条数据-新增事件 addEvent(form) { this.$api.reportManagement.addDeviceData(form).then((res) => { if (res.code == 200) { this.$message.success("编辑成功"); this.getTableData(); } else { this.$message.error(res.msg); } }); }, // 单条数据-编辑事件 editEvent(form) { console.log("form", form); this.$api.reportManagement.editDeviceData(form).then((res) => { if (res.code == 200) { this.$message.success("编辑成功"); this.getTableData(); } else { this.$message.error(res.msg); } }); }, // 判断当前是否有多个保存的需求 multSaveIndexArr() { let arr = []; this.tableData.map((item, index) => { if (item.isEdit) { arr.push(index); } }); return arr; }, // 转换状态 formatStatus(val) { if (val) { let obj = this.options.find((item) => item.value == val); return obj ? obj.label : ""; } else { return val; } }, },};@import "../../../../assets/css/element-ui.less";.deviceRunReport-template { width: 100%; height: 100%; .date_item { margin: 0 20px 0 24px; } .table { height: 100%; .slantTableStyle { width: 100%; height: 100%; .appendTable { box-sizing: border-box; padding: 12px; } .el-table { .el-table__header { position: relative; } .el-table__append-wrapper { width: var(--tableWidth); } .el-table__body-wrapper { overflow: auto; } thead { &::before { width: var(--slantOneColWidth); height: 100%; position: absolute; top: 0; left: 0; display: block; content: ""; z-index: 1; box-sizing: border-box; background-image: linear-gradient( to bottom left, transparent 49.5%, @tableBorder, transparent 50.5% ); } &.is-group tr:first-of-type th:first-of-type { border-bottom: none; } } } } }} |
下面是js代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 844 845 846 847 848 849 850 851 852 853 854 855 856 857 858 859 860 861 862 863 864 865 866 867 868 869 870 871 872 873 874 875 876 877 878 879 880 881 882 883 884 885 886 887 888 889 890 891 892 893 894 895 896 897 898 899 900 901 902 903 904 905 906 907 908 909 910 911 912 913 914 915 916 917 918 919 920 921 922 923 924 925 926 927 928 929 930 931 932 933 934 935 936 937 938 939 940 941 942 943 944 945 946 947 948 949 950 951 952 953 954 955 956 957 | /** * 工艺运行记录表表头 */export const craftRunReportHead = { 1: [ { name: "巡视时间", prop: "time", }, { name: "污水处理量", columns: [ { name: "进水瞬时 流量m³/h", prop: "inInstantFlow", rule: "isFloat", columns: [ { name: "1#系列", prop: "inInstantFlow1", rule: "isFloat", }, { name: "2#系列", prop: "inInstantFlow2", rule: "isFloat", }, ], }, { name: "出水瞬时 流量m³/h", prop: "outInstantFlow", rule: "isFloat", }, { name: "内回流瞬时 流量m³/h", prop: "inGyrusInstantFlow", rule: "isFloat", columns: [ { name: "1#系列", prop: "inGyrusInstantFlow1", rule: "isFloat", }, { name: "2#系列", prop: "inGyrusInstantFlow2", rule: "isFloat", }, ], }, { name: "外回流瞬时 流量m³/h", prop: "exGyrusInstantFlow", rule: "isFloat", columns: [ { name: "1#系列", prop: "exGyrusInstantFlow1", rule: "isFloat", }, { name: "2#系列", prop: "exGyrusInstantFlow2", rule: "isFloat", }, ], }, ], }, { name: "PH值", columns: [ { columns: [ { name: "进水", prop: "inPh", rule: "isFloat", }, { name: "出水", prop: "outPh", rule: "isFloat", }, ], }, ], }, { name: "COD mg/L", columns: [ { columns: [ { name: "进水", prop: "inCod", rule: "isFloat", }, { name: "出水", prop: "outCod", rule: "isFloat", }, ], }, ], }, { name: "氨氮mg/L", columns: [ { columns: [ { name: "进水", prop: "inNh3n", rule: "isFloat", }, { name: "出水", prop: "outNh3n", rule: "isFloat", }, ], }, ], }, { name: "总磷mg/L", columns: [ { columns: [ { name: "进水", prop: "inTp", rule: "isFloat", }, { name: "出水", prop: "outTp", rule: "isFloat", }, ], }, ], }, { name: "总氮mg/L", columns: [ { columns: [ { name: "进水", prop: "inTn", rule: "isFloat", }, { name: "出水", prop: "outTn", rule: "isFloat", }, ], }, ], }, { name: "DO仪表mg/L", columns: [ { name: "厌氧池", columns: [ { name: "1#系列", prop: "anaerobicTank1", rule: "isFloat", }, { name: "2#系列", prop: "anaerobicTank2", rule: "isFloat", }, ], }, { name: "缺氧池", columns: [ { name: "1#系列", prop: "anoxicPool1", rule: "isFloat", }, { name: "2#系列", prop: "anoxicPool2", rule: "isFloat", }, ], }, { name: "1#好氧池", columns: [ { name: "前端", prop: "aerobicTank1Before", rule: "isFloat", }, { name: "后端", prop: "aerobicTank1After", rule: "isFloat", }, ], }, { name: "2#好氧池", columns: [ { name: "前端", prop: "aerobicTank2Before", rule: "isFloat", }, { name: "后端", prop: "aerobicTank2After", rule: "isFloat", }, ], }, ], }, { name: "ORP仪表", columns: [ { name: "mv", columns: [ { name: "厌氧池", prop: "orpAnaerobicPool", rule: "isFloat", }, ], }, { name: "mv", columns: [ { name: "1#好氧池", prop: "orpAerobicPool1", rule: "isFloat", }, ], }, { name: "mv", columns: [ { name: "2#好氧池", prop: "orpAerobicPool2", rule: "isFloat", }, ], }, ], }, { name: "MLSS (污泥浓度)", columns: [ { name: "mg/L", columns: [ { name: "1#好氧池", prop: "mlss1", rule: "isFloat", }, ], }, { name: "mg/L", columns: [ { name: "2#好氧池", prop: "mlss2", rule: "isFloat", }, ], }, ], }, { name: "SV30(2-4次/天)", columns: [ { name: "%", columns: [ { name: "1#好氧池", prop: "sv30One", rule: "isFloat", }, ], }, { name: "%", columns: [ { name: "2#好氧池", prop: "sv30Two", rule: "isFloat", }, ], }, ], }, { name: "进水温度/盐度", prop: "inTemOrSal", rule: "isFloat", }, ], 2: [ { name: "巡视时间", prop: "time", }, { name: "污水处理量", columns: [ { name: "进水瞬时 流量m³/h", prop: "inInstantFlow", rule: "isFloat", columns: [ { name: "1#系列", prop: "inInstantFlow1", rule: "isFloat", }, { name: "2#系列", prop: "inInstantFlow2", rule: "isFloat", }, ], }, { name: "出水瞬时 流量m³/h", prop: "outInstantFlow", rule: "isFloat", }, { name: "内回流瞬时 流量m³/h", prop: "inGyrusInstantFlow", rule: "isFloat", columns: [ { name: "1#系列", prop: "inGyrusInstantFlow1", rule: "isFloat", }, { name: "2#系列", prop: "inGyrusInstantFlow2", rule: "isFloat", }, ], }, { name: "外回流瞬时 流量m³/h", prop: "exGyrusInstantFlow", rule: "isFloat", columns: [ { name: "1#系列", prop: "exGyrusInstantFlow1", rule: "isFloat", }, { name: "2#系列", prop: "exGyrusInstantFlow2", rule: "isFloat", }, ], }, ], }, { name: "PH值", columns: [ { columns: [ { name: "进水", prop: "inPh", rule: "isFloat", }, { name: "出水", prop: "outPh", rule: "isFloat", }, ], }, ], }, { name: "COD mg/L", columns: [ { columns: [ { name: "进水", prop: "inCod", rule: "isFloat", }, { name: "出水", prop: "outCod", rule: "isFloat", }, ], }, ], }, { name: "氨氮mg/L", columns: [ { columns: [ { name: "进水", prop: "inNh3n", rule: "isFloat", }, { name: "出水", prop: "outNh3n", rule: "isFloat", }, ], }, ], }, { name: "总磷mg/L", columns: [ { columns: [ { name: "进水", prop: "inTp", rule: "isFloat", }, { name: "出水", prop: "outTp", rule: "isFloat", }, ], }, ], }, { name: "总氮mg/L", columns: [ { columns: [ { name: "进水", prop: "inTn", rule: "isFloat", }, { name: "出水", prop: "outTn", rule: "isFloat", }, ], }, ], }, { name: "DO仪表mg/L", columns: [ { name: "厌氧池", columns: [ { name: "1#系列", prop: "anaerobicTank1", rule: "isFloat", }, { name: "2#系列", prop: "anaerobicTank2", rule: "isFloat", }, ], }, { name: "缺氧池", columns: [ { name: "1#系列", prop: "anoxicPool1", rule: "isFloat", }, { name: "2#系列", prop: "anoxicPool2", rule: "isFloat", }, ], }, { name: "1#好氧池", columns: [ { name: "前端", prop: "aerobicTank1Before", rule: "isFloat", }, { name: "后端", prop: "aerobicTank1After", rule: "isFloat", }, ], }, { name: "2#好氧池", columns: [ { name: "前端", prop: "aerobicTank2Before", rule: "isFloat", }, { name: "后端", prop: "aerobicTank2After", rule: "isFloat", }, ], }, ], }, { name: "MLSS (污泥浓度)", columns: [ { name: "mg/L", columns: [ { name: "1#好氧池", prop: "mlss1", rule: "isFloat", }, ], }, { name: "mg/L", columns: [ { name: "2#好氧池", prop: "mlss2", rule: "isFloat", }, ], }, ], }, { name: "SV30(2-4次/天)", columns: [ { name: "%", columns: [ { name: "1#好氧池", prop: "sv30One", rule: "isFloat", }, ], }, { name: "%", columns: [ { name: "2#好氧池", prop: "sv30Two", rule: "isFloat", }, ], }, ], }, { name: "二沉池泥水界面仪", columns: [ { name: "m", columns: [ { name: "1#二沉池", prop: "sedimentationTank1", rule: "isFloat", }, ], }, { name: "m", columns: [ { name: "2#二沉池", prop: "sedimentationTank2", rule: "isFloat", }, ], }, ], }, { name: "进水温度/盐度", prop: "inTemOrSal", rule: "isFloat", }, ], // 其他水厂 3: [ { name: "巡视时间", prop: "time", }, { name: "污水处理量", columns: [ { name: "进水瞬时 流量m³/h", prop: "inInstantFlow", rule: "isFloat", columns: [ { name: "1#系列", prop: "inInstantFlow1", rule: "isFloat", }, { name: "2#系列", prop: "inInstantFlow2", rule: "isFloat", }, ], }, { name: "出水瞬时 流量m³/h", prop: "outInstantFlow", rule: "isFloat", }, { name: "内回流瞬时 流量m³/h", prop: "inGyrusInstantFlow", rule: "isFloat", columns: [ { name: "1#系列", prop: "inGyrusInstantFlow1", rule: "isFloat", }, { name: "2#系列", prop: "inGyrusInstantFlow2", rule: "isFloat", }, ], }, { name: "外回流瞬时 流量m³/h", prop: "exGyrusInstantFlow", rule: "isFloat", columns: [ { name: "1#系列", prop: "exGyrusInstantFlow1", rule: "isFloat", }, { name: "2#系列", prop: "exGyrusInstantFlow2", rule: "isFloat", }, ], }, ], }, { name: "PH值", columns: [ { columns: [ { name: "进水", prop: "inPh", rule: "isFloat", }, { name: "出水", prop: "outPh", rule: "isFloat", }, ], }, ], }, { name: "COD mg/L", columns: [ { columns: [ { name: "进水", prop: "inCod", rule: "isFloat", }, { name: "出水", prop: "outCod", rule: "isFloat", }, ], }, ], }, { name: "氨氮mg/L", columns: [ { columns: [ { name: "进水", prop: "inNh3n", rule: "isFloat", }, { name: "出水", prop: "outNh3n", rule: "isFloat", }, ], }, ], }, { name: "总磷mg/L", columns: [ { columns: [ { name: "进水", prop: "inTp", rule: "isFloat", }, { name: "出水", prop: "outTp", rule: "isFloat", }, ], }, ], }, { name: "总氮mg/L", columns: [ { columns: [ { name: "进水", prop: "inTn", rule: "isFloat", }, { name: "出水", prop: "outTn", rule: "isFloat", }, ], }, ], }, { name: "DO仪表mg/L", columns: [ { name: "厌氧池", columns: [ { name: "1#系列", prop: "anaerobicTank1", rule: "isFloat", }, { name: "2#系列", prop: "anaerobicTank2", rule: "isFloat", }, ], }, { name: "缺氧池", columns: [ { name: "1#系列", prop: "anoxicPool1", rule: "isFloat", }, { name: "2#系列", prop: "anoxicPool2", rule: "isFloat", }, ], }, { name: "1#好氧池", columns: [ { name: "前端", prop: "aerobicTank1Before", rule: "isFloat", }, { name: "后端", prop: "aerobicTank1After", rule: "isFloat", }, ], }, { name: "2#好氧池", columns: [ { name: "前端", prop: "aerobicTank2Before", rule: "isFloat", }, { name: "后端", prop: "aerobicTank2After", rule: "isFloat", }, ], }, ], }, { name: "MLSS (污泥浓度)", columns: [ { name: "mg/L", columns: [ { name: "1#好氧池", prop: "mlss1", rule: "isFloat", }, ], }, { name: "mg/L", columns: [ { name: "2#好氧池", prop: "mlss2", rule: "isFloat", }, ], }, ], }, { name: "SV30(2-4次/天)", columns: [ { name: "%", columns: [ { name: "1#好氧池", prop: "sv30One", rule: "isFloat", }, ], }, { name: "%", columns: [ { name: "2#好氧池", prop: "sv30Two", rule: "isFloat", }, ], }, ], }, { name: "二沉池泥水界面仪", columns: [ { name: "m", columns: [ { name: "1#二沉池", prop: "sedimentationTank1", rule: "isFloat", }, ], }, { name: "m", columns: [ { name: "2#二沉池", prop: "sedimentationTank2", rule: "isFloat", }, ], }, { name: "m", columns: [ { name: "3#二沉池", prop: "sedimentationTank3", rule: "isFloat", }, ], }, { name: "m", columns: [ { name: "4#二沉池", prop: "sedimentationTank4", rule: "isFloat", }, ], }, ], }, { name: "进水温度/盐度", prop: "inTemOrSal", rule: "isFloat", }, ],}; |
到此这篇关于el-table 动态合并不定项多级表头的方法的文章就介绍到这了,更多相关el-table 动态合并不定项表头内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

