问题描述
- 某些情况下,下拉框需要做触底加载,发请求,获取option的数据
- 为了方便复用,笔者封装了一个自定义指令
- 另外也提供了一个简单的接口,用于演示
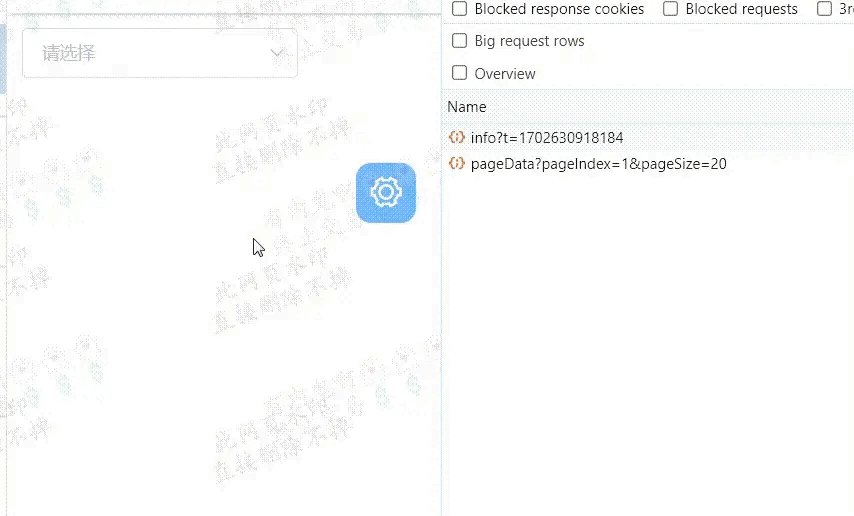
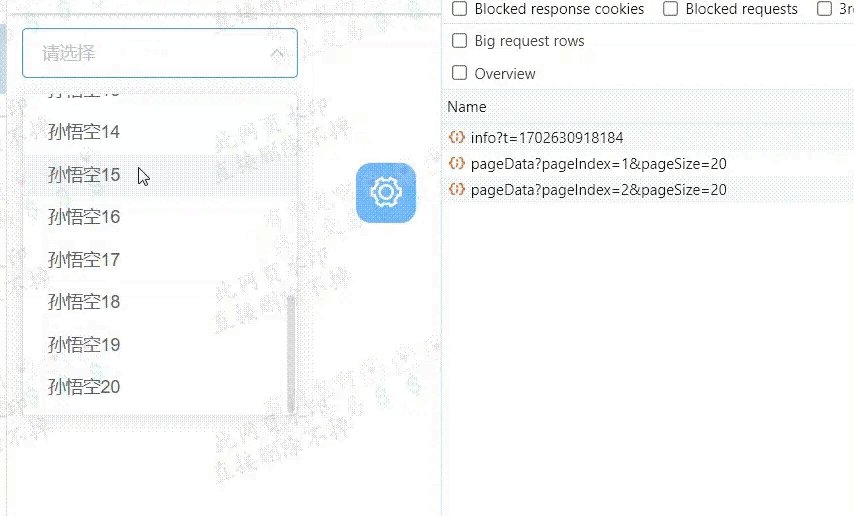
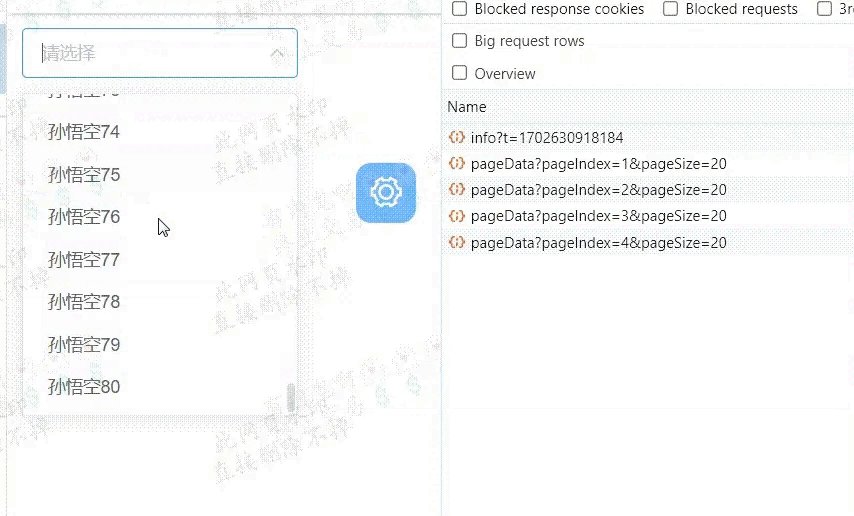
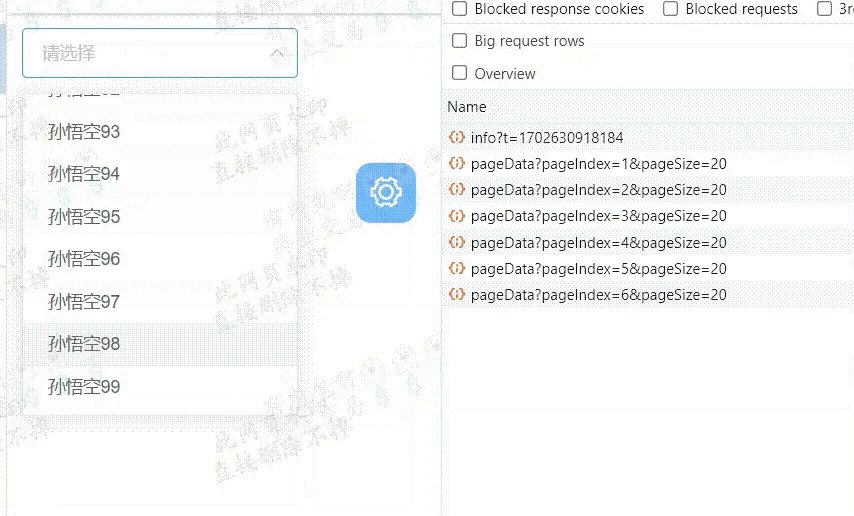
- 我们先看看效果图
效果图

思路分析
- 为何,不嵌入到
body标签中呢? - 答曰,更加方便自定义指令管理,如下属性:
- 这样的话,我们可以在自定义指令的钩子中,可以直接使用
el.querySelector(xxx)去选中下拉框的选项弹出层了。就不用使用document.querySelector(xxx) - 因为,若是嵌入到
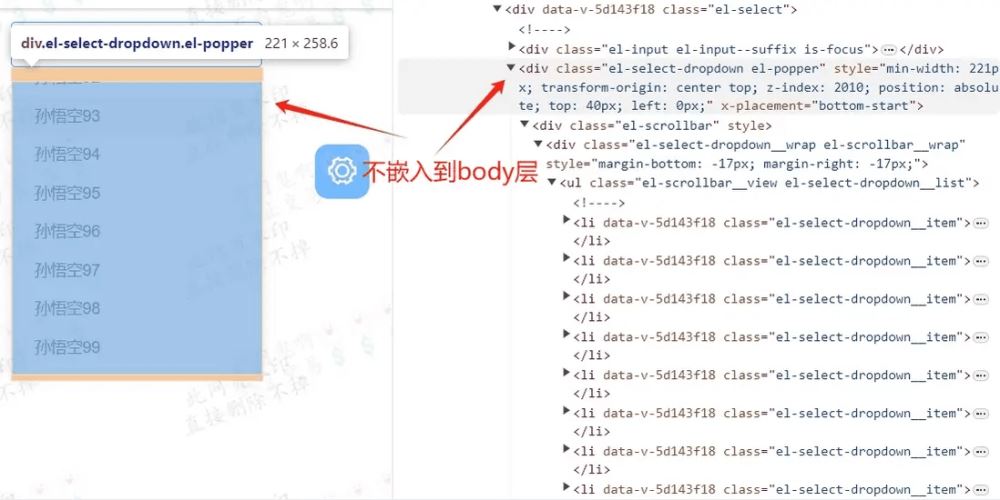
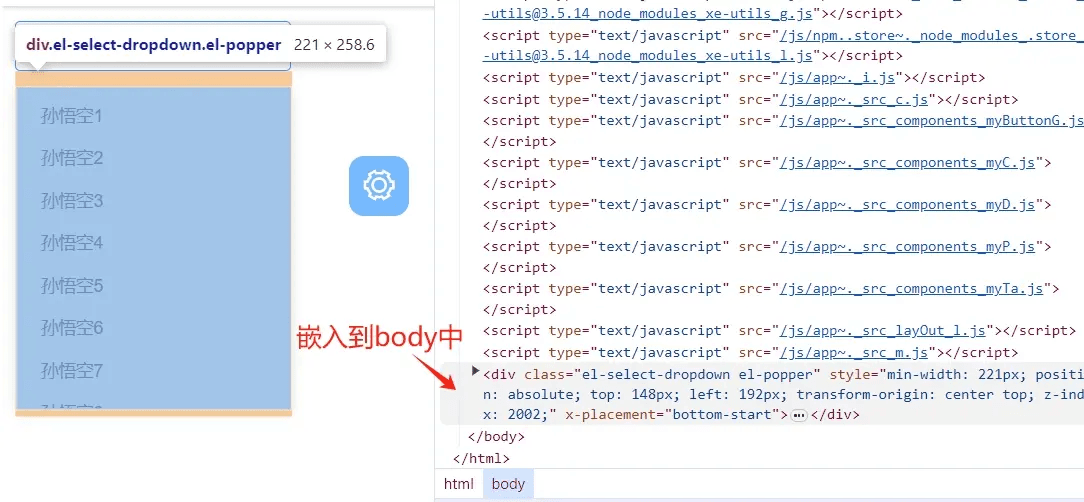
body层,若是同一个页面,有多个el-select就不太好控制管理了 - 注意下方的两张图,
option选项弹出层
不嵌入到body层

嵌入到body层

注意事项二
写一个模拟分页函数用在express接口中
如下代码+注释:
分页请求
function query(pageIndex, pageSize) {
// 定义一个数组用于存放所有的模拟数据
let arr = []
// 循环追加
for (let i = 1; i < 100; i++) {
arr.push({
name: '孙悟空' + i,
age: 500 + i,
id: i
})
}
// 根据第几页,一页多少条来取到对应项
let res = arr.slice(
(pageIndex - 1) * pageSize,
pageIndex * pageSize,
)
// 操作完毕,返回吐出来,供外界使用
return res
}
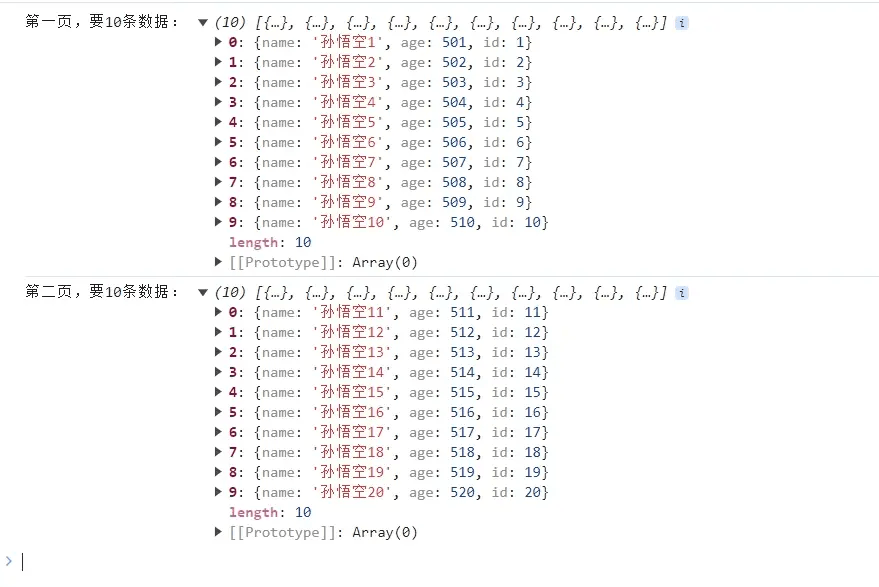
console.log('第一页,要10条数据:', query(1, 10));
console.log('第二页,要10条数据:', query(2, 10));
如下打印结果图:

用在express接口中:
// 模拟分页查询
route.get('/pageData', (req, res) => {
res.header('Access-Control-Allow-Origin', '*'); // 允许跨域
let pageIndex = req.query.pageIndex // 取餐
let pageSize = req.query.pageSize // 取餐
function query(pageIndex, pageSize) {
let arr = []
for (let i = 1; i
注意事项三
- 注意,要按下以下的方式,进行语法书写
- 这是一种写法规范,因为,事件监听和解绑的句柄是一个整体
// 绑定事件,句柄handle函数,要是一个整体
dom.addEventListener('scroll', handle)
// 移除事件,句柄handle函数,也要对应是一个整体
dom.removeEventListener('scroll', handle)
// 定义一个句柄函数,为debounce套壳子的方式
import { debounce } from "lodash";
const handle = debounce((e) => {
// xxxxxxxx
}, 170)
实现思路
首先给el-select添加:popper-append-to-body="false"属性,使其在内部管理,这样的话,在自定义指令中的钩子函数中,可以直接选中操作,获取到el-option滚动的容器
inserted(el, binding, vnode) {
let scrollWrap = el.querySelector('.el-select-dropdown .el-scrollbar .el-select-dropdown__wrap')
}
- 然后,给滚动容器绑定监听事件,根据几个高度,判断是否触底(最好预留几个像素)
- 若是触底了,就触发外界传递的触底函数执行,这样的话,就是通知外界继续发请求,继续获取el-option数据
- 当然,这里的自定义指令,要传递一个函数(把函数当做参数传递进来,就是高阶函数的思想)
- 最后,别忘了,解绑事件即可
完整代码-自定义指令
import { debounce } from "lodash";
export default {
inserted(el, binding, vnode) {
// 获取滚动容器dom
let scrollWrap = el.querySelector('.el-select-dropdown .el-scrollbar .el-select-dropdown__wrap')
// 把监听的句柄防抖一下
const handle = debounce((e) => {
let scrollDistance = scrollWrap.scrollHeight - scrollWrap.scrollTop
// 比如此处预留6个像素的位置用于触底
if (scrollWrap.clientHeight + 6 > scrollDistance) {
binding.value() // 触底通知一下,外界
}
}, 170)
// 绑定监听滚动事件
scrollWrap?.addEventListener('scroll', handle)
// 把监听的句柄挂载到元素身上便于解绑时使用
el._hanlde = handle
},
unbind() {
// 获取滚动容器dom
let scrollWrap = el.querySelector('.el-select-dropdown .el-scrollbar .el-select-dropdown__wrap')
// 解绑
scrollWrap?.removeEventListener('scroll', el._hanlde)
// 清空
delete el._hanlde;
}
}
完整代码-给el-select使用这个自定义指令
import axios from "axios"; export default { data() { return { options: [], value: '', pageIndex: 1, pageSize: 20 }; }, mounted() { this.getOptions() }, methods: { async getOptions() { // 笔者自己的服务器,给大家提供了一个分页接口 let url = `http://ashuai.work/api/pageData?pageIndex=${this.pageIndex}&pageSize=${this.pageSize}` let { data } = await axios.get(url) if (data.length == 0) return this.$message('没数据了') // 合并一下下拉框数据 this.options = [ ...this.options, ...data ] }, // 触底了,继续发请求 loadmore() { this.pageIndex = this.pageIndex + 1 this.getOptions() }, }, };
项目演示和github仓库
- 为了便于大家更直观的看效果
- 笔者把代码推到自己的github上去了
- 并且部署到自己的服务器上了,点击即看
项目演示网站:http://ashuai.work:8888/#/selectDown
项目github地址:https://github.com/shuirongshuifu/elementSrcCodeStudy
若是道友的项目中,还需要做el-select远程搜索,可以参见作者的这篇文章:https://segmentfault.com/a/1190000039097410
到此这篇关于el-select自定义指令实现触底加载分页请求options数据(附上完整代码和接口可直接用)的文章就介绍到这了,更多相关el-select触底分页内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

