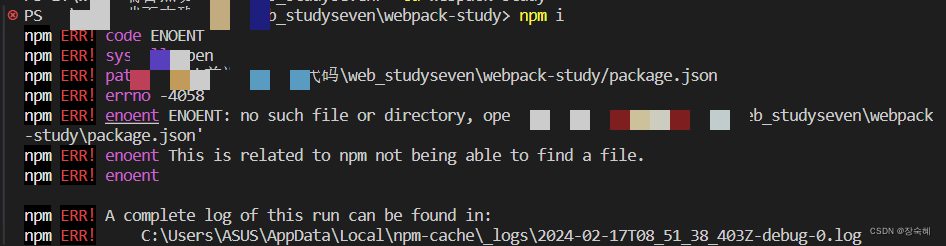
当你在运行 npm install 时遇到错误,提示无法找到 package.json 文件,也没有创建一个 package.json 文件,只创建了一个package-lock.json文件。这通常意味着你还没有在你的项目目录中创建这个文件,或者你可能在错误的目录中运行了该命令。package.json 是 Node.js 项目的核心文件,它包含了项目的元数据和依赖信息。


以下是一些可能的解决步骤:
1. 初始化 package.json
如果你还没有 package.json 文件,你可以通过运行 npm init 命令来创建一个。这个命令会引导你完成一个初始化过程,并生成一个新的 package.json 文件。
cd XXX # 进入你的项目目录 npm init
一般这一步就能解决问题
2. 确保在正确的目录中
确保你在项目的根目录中运行 npm install。package.json 文件应该位于项目的根目录下。
cd your_project_directory # 如果不在项目根目录,请切换到那里 ls # 检查 package.json 是否存在 npm install
3. 检查文件路径
如果你确定 package.json 文件存在,但是仍然遇到这个错误,可能是因为文件路径的问题。确保你的文件路径没有错误,特别是大小写错误。
4. 检查 npm 配置
在某些情况下,npm 的配置文件可能包含一些影响 npm install 行为的设置。你可以检查这个文件,看看是否有任何可能影响 package.json 文件生成或读取的设置。
5. 重新安装 Node.js 和 npm
如果以上步骤都无法解决问题,考虑重新安装 Node.js 和 npm。有时候,Node.js 或 npm 的安装可能会损坏,导致一些奇怪的问题。
6. 清理 npm 缓存
清理 npm 的缓存也可能有助于解决问题。你可以使用以下命令来清理缓存:
npm cache clean --force
然后再次尝试运行 npm install。
通过按照这些步骤操作,你应该能够解决 npm install 无法生成 package.json 文件的问题。

以上就是npm install报错无法创建packge.json文件的解决办法的详细内容,更多关于npm install无法创建packge.json的资料请关注IT俱乐部其它相关文章!

