一:PDF生成步骤
1.1 引入所需插件命令
npm install html2canvas npm install jspdf
1.2 在utils中创建pdf.js文件
pdf.js完整代码
// 页面导出为pdf格式 //title表示为下载的标题,html表示document.querySelector('#myPrintHtml')
import html2Canvas from 'html2canvas';
import JsPDF from 'jspdf';
function htmlPdf(title, html) {
html2Canvas(html, {
allowTaint: false,
taintTest: false,
logging: false,
useCORS: true,
dpi: window.devicePixelRatio * 1,
scale: 1 // 按比例增加分辨率
}).then(canvas => {
var pdf = new JsPDF('p', 'mm', 'a4'); // A4纸,纵向
var ctx = canvas.getContext('2d');
var a4w = 190; var a4h = 277; // A4大小,210mm x 297mm,四边各保留10mm的边距,显示区域190x277
var imgHeight = Math.floor(a4h * canvas.width / a4w); // 按A4显示比例换算一页图像的像素高度
var renderedHeight = 0;
while (renderedHeight
1.3 html文件
html完整代码
import htmlPdf from '@/utils/pdf.js'; export default { name: 'pdfGenerate', data () { return { tableData: [ {date: '2016-05-02',name: '王大虎',address: '上海市普陀区金沙江路 111 弄'}, {date: '2016-05-04',name: '王二虎',address: '上海市普陀区金沙江路 112 锤'}, {date: '2016-05-01',name: '王三虎',address: '上海市普陀区金沙江路 113 子'}, {date: '2016-05-03',name: '王四虎',address: '上海市普陀区金沙江路 114 呢'}, {date: '2016-05-03',name: '王没虎',address: '上海市普陀区金沙江路 110 弄'} ] } }, methods: { generate () { var TypeName = '生成的PDF'; // 注意这一句 htmlPdf(TypeName, document.querySelector('#pdf-details')); } } }div里写需要生成的PDF内容的代码
日期 姓名 地址 {{item.date}} {{item.name}} {{item.address}}
1.4 生成演示

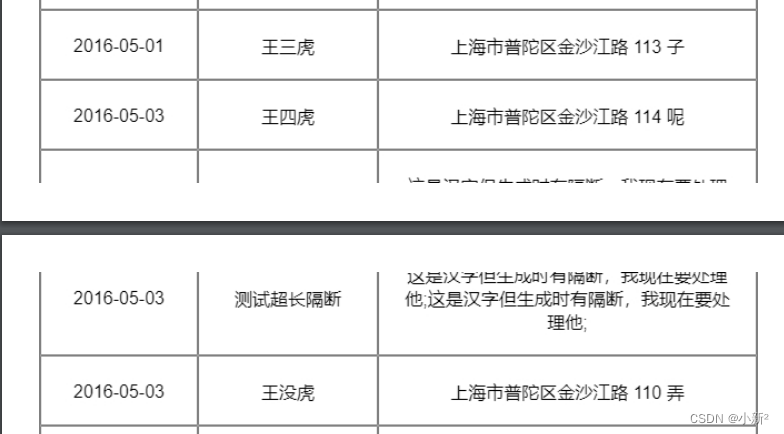
二:PDF分页隔断处理
- 在我们日常开发中生成pdf会遇到内容显示出现隔断问题
- 接下来我会通过代码来处理这个问题

- 思路为获取每一行的高度然后根据页高度来计算此行内容是否超出
- 超出则在上一级兄弟元素添加一个空白块来撑高pad内容
2.1 html代码
- 需要生成的pdf每一行添加一个相同的class作为标识,此次增加的class为“pdf-details”
- 调用htmlPdf方法时需要获取class为“pdf-details”的元素传给pdf.js
html完整代码
//引用生成pdf方法 import htmlPdf from '@/utils/pdf.js'; export default { name: 'pdfGenerate', data () { return { tableData: [ {date: '2016-05-02',name: '王大虎',address: '上海市普陀区金沙江路 111 弄'}, {date: '2016-05-04',name: '王二虎',address: '上海市普陀区金沙江路 112 锤'}, {date: '2016-05-01',name: '王三虎',address: '上海市普陀区金沙江路 113 子'}, {date: '2016-05-03',name: '王四虎',address: '上海市普陀区金沙江路 114 呢'}, {date: '2016-05-03',name: '测试超长隔断',address: '这是汉字但生成时有隔断,我现在要处理他;这是汉字但生成时有隔断,我现在要处理他;'}, {date: '2016-05-03',name: '王没虎',address: '上海市普陀区金沙江路 110 弄'}, {date: '2016-05-03',name: '王没虎',address: '上海市普陀区金沙江路 110 啊'}, {date: '2016-05-03',name: '王没虎',address: '上海市普陀区金沙江路 110 测'}, {date: '2016-05-03',name: '王没虎',address: '上海市普陀区金沙江路 110 试'} ] } }, methods: { generate () { var TypeName = '生成的PDF'; const lableList = document.getElementsByClassName('pdf-details'); // 注意这一句 htmlPdf(TypeName, document.querySelector('#pdf-details'), lableList); } } } td{ padding: 20px; }div里写需要生成的PDF内容的代码
占位
日期 姓名 地址 {{item.date}} {{item.name}} {{item.address}}
2.2 pdf.js文件
- 首先获取每一行需要生成的元素来进行遍历
- 根据当前元素以及遍历过的元素总高度来计算出当前元素添加到pdf中是否超出一页
- 超出则添加一个空白块 代替当前元素 当前元素移动到第二页
pdf.js完整代码
// 页面导出为pdf格式 //title表示为下载的标题,html表示document.querySelector('#myPrintHtml')
import html2Canvas from 'html2canvas';
import JsPDF from 'jspdf';
var noTableHeight = 0; //table外的元素高度
function htmlPdf(title, html, lableList, type) {// type传有效值pdf则为横版
if (lableList) {
const pageHeight = Math.floor(277 * html.scrollWidth / 190) +20; //计算pdf高度
for (let i = 0; i {
var pdf = new JsPDF('p', 'mm', 'a4'); // A4纸,纵向
var ctx = canvas.getContext('2d');
var a4w = type ? 277 : 190; var a4h = type ? 190 : 277; // A4大小,210mm x 297mm,四边各保留10mm的边距,显示区域190x277
var imgHeight = Math.floor(a4h * canvas.width / a4w); // 按A4显示比例换算一页图像的像素高度
var renderedHeight = 0;
while (renderedHeight pageHeight;
} else {
return nodes[index].offsetTop + nodes[index].offsetHeight + noTableHeight pageHeight;
}
}
export default htmlPdf;
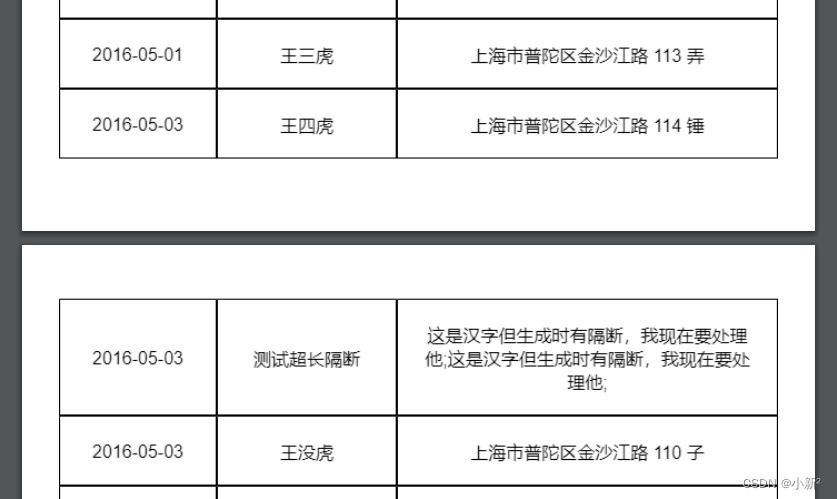
2.3 效果

总结
到此这篇关于vue生成pdf文件步骤及pdf分页隔断处理方法的文章就介绍到这了,更多相关vue生成pdf及分页隔断内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

