当使用Nginx和Fancyindex组合搭建文件下载站点时,可以提供直观、美观的文件列表,并且无需额外的服务器端脚本。以下是一个简单操作步骤,介绍如何配置Nginx和Fancyindex来搭建文件下载站点。
1.下载Nginx
首先,确保你的服务器上已经安装了Nginx,这里采用编译安装,下载最新版Nginx。
yum install epel-release wget https://nginx.org/download/nginx-1.25.3.tar.gz tar -xf nginx-1.25.3.tar.gz
2. 安装Fancyindex和Nginx-Fancyindex-Theme模块
2.1 安装编译工具和依赖
yum groupinstall "Development Tools" yum install pcre-devel zlib-devel
2.2 下载Fancyindex和Nginx-Fancyindex-Theme
# 在Nginx源码目录中 cd /usr/local/src # 下载Fancyindex模块 git clone https://github.com/aperezdc/ngx-fancyindex.git # 下载Nginx-Fancyindex-Theme git clone https://github.com/Naereen/Nginx-Fancyindex-Theme.git # 使用/data/package作为文件存在目录 mkdir -p /data/package cd Nginx-Fancyindex-Theme cp -a Nginx-Fancyindex-Theme-* /data/package/
2.3 编译Nginx并包括Fancyindex
./configure --prefix=/usr/local/nginx/ --add-module=/usr/local/src/ngx-fancyindex make && make install /usr/local/nginx/sbin/nginx -V nginx version: nginx/1.25.3 built by gcc 4.8.5 20150623 (Red Hat 4.8.5-44) (GCC) configure arguments: --add-module=../ngx-fancyindex
3. 配置Nginx
编辑Nginx配置文件,添加Fancyindex相关配置。
vim /usr/local/nginx/conf/nginx.conf
在server块中添加以下配置:
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
root /data/package/;
fancyindex on;
fancyindex_localtime on;
fancyindex_exact_size off;
# 有两个主题可以选择,可以选择light或者dark
fancyindex_header "/Nginx-Fancyindex-Theme-light/header.html";
fancyindex_footer "/Nginx-Fancyindex-Theme-light/footer.html";
fancyindex_ignore "examplefile.html";
fancyindex_ignore "Nginx-Fancyindex-Theme-light";
fancyindex_ignore "Nginx-Fancyindex-Theme-dark";
autoindex on;
autoindex_exact_size off;
autoindex_localtime on;
}
}
保存并关闭文件,然后启动Nginx:
/usr/local/nginx/sbin/nginx
现在,您的文件下载站点已经搭建完成!可以通过访问 http://your_domain.com 来查看并下载文件。
4.访问站点
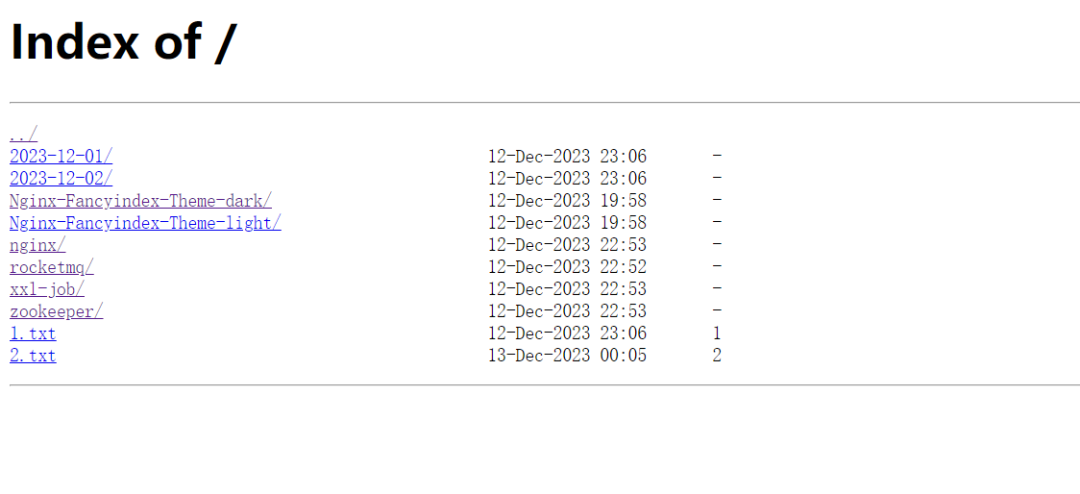
不使用Nginx-Fancyindex-Theme是不是觉得有点太单调

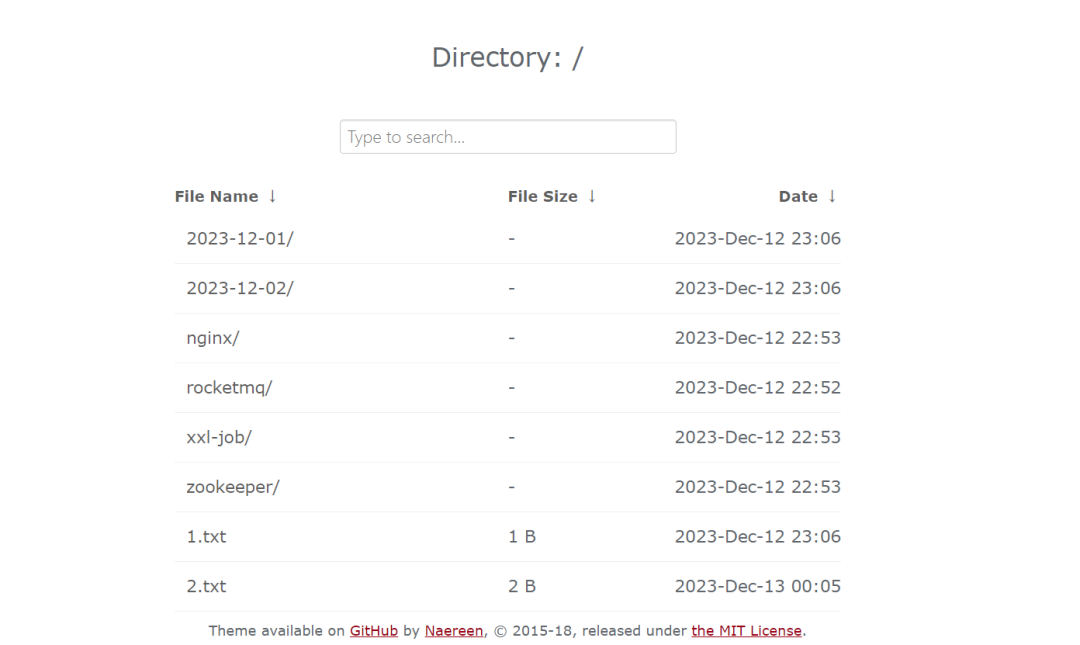
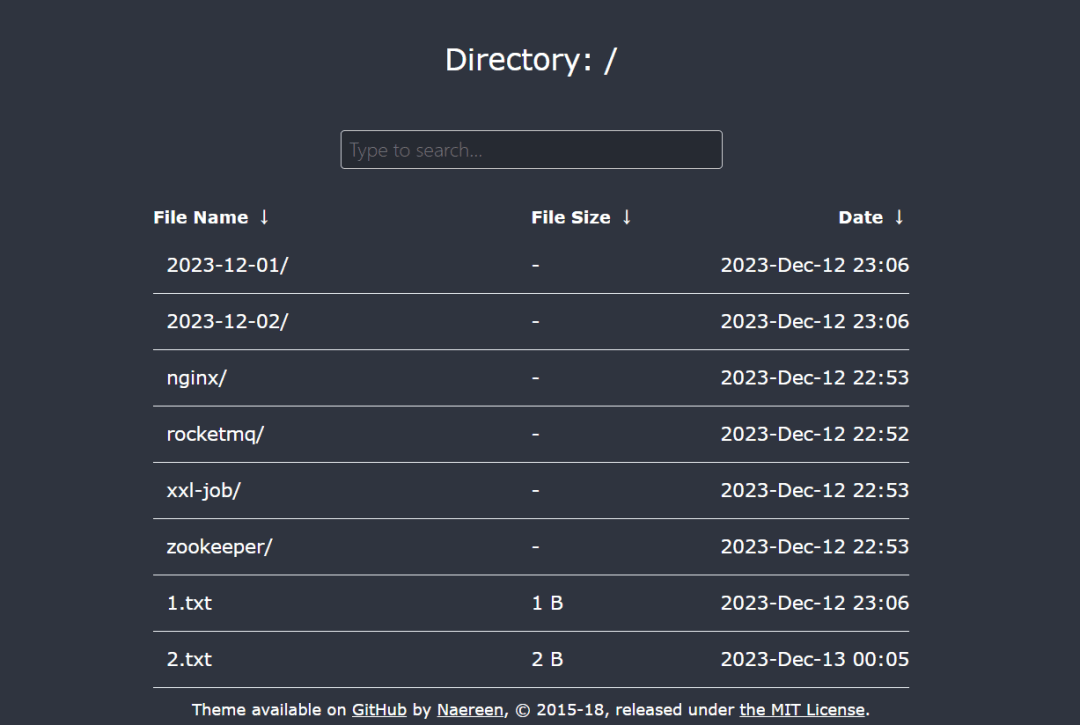
使用Nginx-Fancyindex-Theme是这样的界面,有一个简易的搜索功能
light模式:

dark模式:

通过结合Nginx、Fancyindex和Nginx-Fancyindex-Theme,您可以创建一个简单的文件下载站点,提供更好的用户体验。
到此这篇关于Nginx文件下载站点搭建的实现步骤的文章就介绍到这了,更多相关Nginx文件下载站点搭建内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

