1. 概述
1.1 背景
静态资源过大,下载耗时导致页面打开慢,希望通过压缩减小文件大小,提升下载速度。
1.2 压缩方式
Nginx压缩支持两种方式,静态压缩和动态压缩。
● 静态压缩
是先把js、css等文件压缩为.gz文件,客户端访问时会自动下载.gz文件,并在客户端自动解压后访问。
● 动态压缩
客户端发起请求时,nginx动态将js、css文件压缩后返回给客户端,客户端收到后自动解压并访问。
2. 实现
Nginx版本:1.24.0
2.1 静态压缩
我们以Vue3为例子来说明整个实现过程。
2.1.1 压缩Vue3资源文件
● 安装压缩插件
npm install vite-plugin-compression
● 插件配置
vite.config.ts/js 中导入vite-plugin-compression插件和配置
import vue from '@vitejs/plugin-vue'
import viteCompression from 'vite-plugin-compression'
export default {
plugins: [
vue(),
// 下面是压缩插件配置
viteCompression({
filter: /.(js|css|json|txt|ico|svg)(?.*)?$/i, // 需要压缩的文件
threshold: 1024, // 文件容量大于这个值进行压缩
algorithm: 'gzip', // 压缩方式
ext: 'gz', // 后缀名
deleteOriginFile: true, // 压缩后是否删除压缩源文件,false不删除
})
],
// 其他配置省略
}
注意不要压缩*.html文件,否则访问时会报403错误,即使添加如下配置也会报错:

● 打包
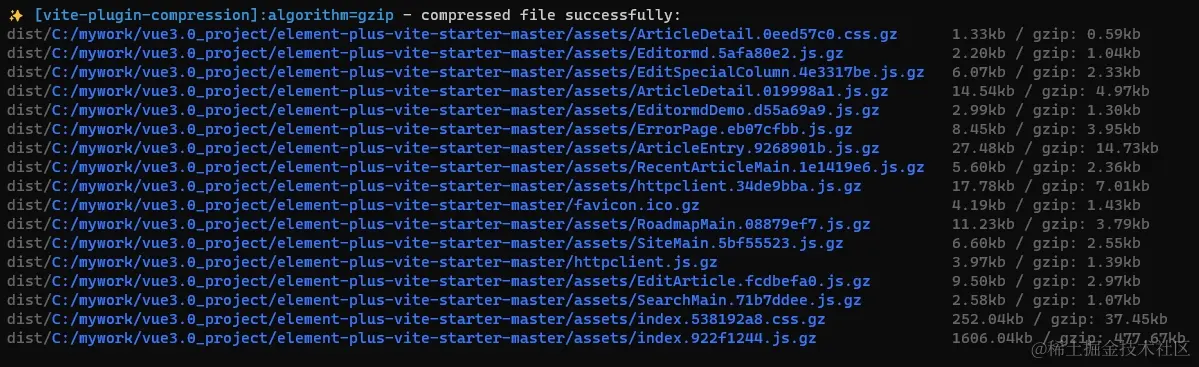
npm run build
输出文件后,部署到nginx的静态资源文件目录:

2.1.2 Nginx配置
● 启用静态压缩功能
在http块或server块增加如下配置则可:
gzip_static on; # 只需要加这一个配置
● 配置静态资源目录
压缩后的文件部署到自定义目录下:
location / {
root /site/static;
index index.html index.htm;
}
2.2 动态压缩
在http块或server块增加如下配置则可:
# 开启动态压缩功能 gzip on; # 压缩级别 gzip_comp_level 6; # 哪些类型的文件需要压缩 gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
3. 验证
3.1 压缩和未压缩性能对比
3.1.1 本机测试
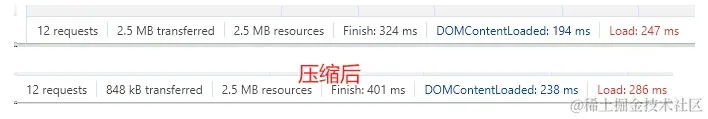
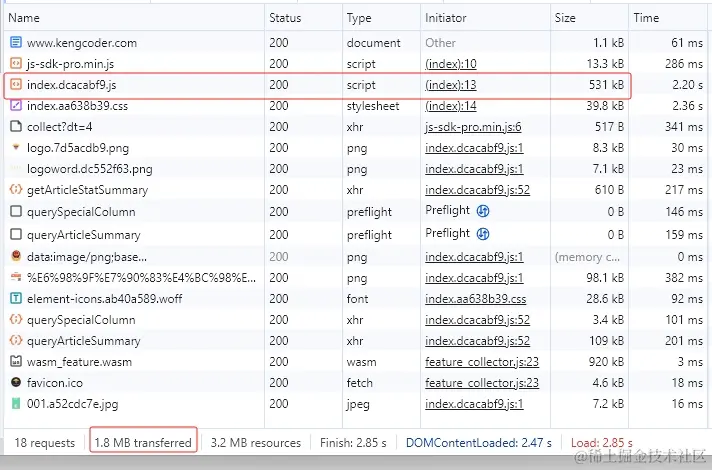
如下是一个压缩和不压缩对比的例子:

可以看到,压缩后的传输数据变小了,但是加载时间并没有减少,说明压缩/解压缩也需要时间,至于哪种方式更快,取决于网络耗时和压缩耗时的具体大小。
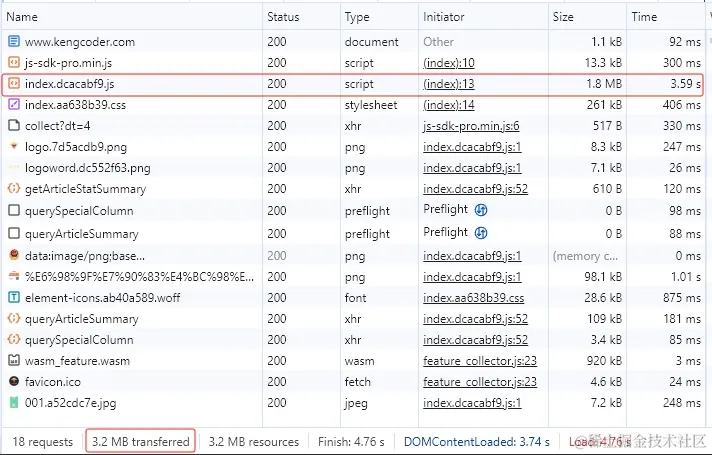
3.1.2 公网测试
压缩前:

压缩后:

可以看到在压缩后体积减小,加载时间也变短了。
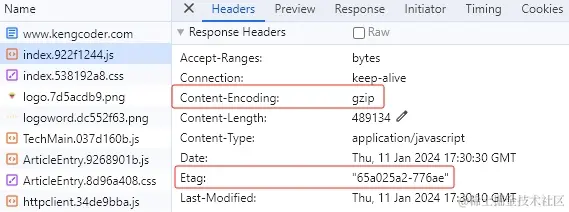
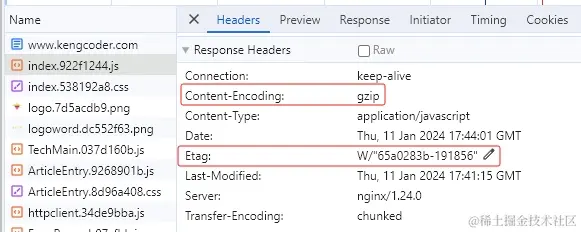
3.2 识别静态压缩和动态压缩
● 静态压缩

● 动态压缩

4. 总结
● 压缩后未必一定能提升页面打开速度,需要比较网络耗时和压缩耗时时间,哪个更省时。
● 动态压缩会消耗nginx的处理性能,如果能静态压缩,可以优先考虑使用静态压缩。(可以参考自行实测结果)
● 动态压缩和静态压缩可以同时使用,有静态压缩文件就使用,没有则动态压缩。
以上就是Nginx实现静态资源压缩的方法详解的详细内容,更多关于Nginx静态资源压缩的资料请关注IT俱乐部其它相关文章!

