1、开启gzip模块
要压缩哪个网站就在相对的网站下开启gzip模块 在nginx.conf中设置
location / {
gzip on ; # 开启gzip压缩
gzip_buffers 32 4k ; # 设置缓冲区大小
gzip_comp_level 5; # 设置压缩等级 1-9
gzip_disable 'msie6MSIE [4-6].MSIE 6.0'; # 禁止哪些浏览器不使用压缩
gzip_http_version 1.1; # 设置压缩所需要的最低的http版本。
gzip_min_length 20 ; # 设置响应的数据最小限制,在这个限制之后再回进行压缩
gzip_vary on ; # 增加一个header ,适用于老的浏览器 Vary:Accept-Encoding
gzip_proxied any; # 无条件启动压缩
# 哪些mime类型的文件进行压缩
#gzip_types text/plain application/x-javascript text/css application/xml;
gzip_types
text/xml application/xml application/atom+xml application/rss+xml application/xhtml+xml image/svg+xml
text/javascript application/javascript application/x-javascript
text/x-json application/json application/x-web-app-manifest+json
text/css text/plain text/x-component
font/opentype application/x-font-ttf application/vnd.ms-fontobject
image/x-icon;
root /usr/local/nginx/html/web/one;
index index.html index.htm;
}
设置完成重新加载nginx使其配置生效

2、测试验证是否生效
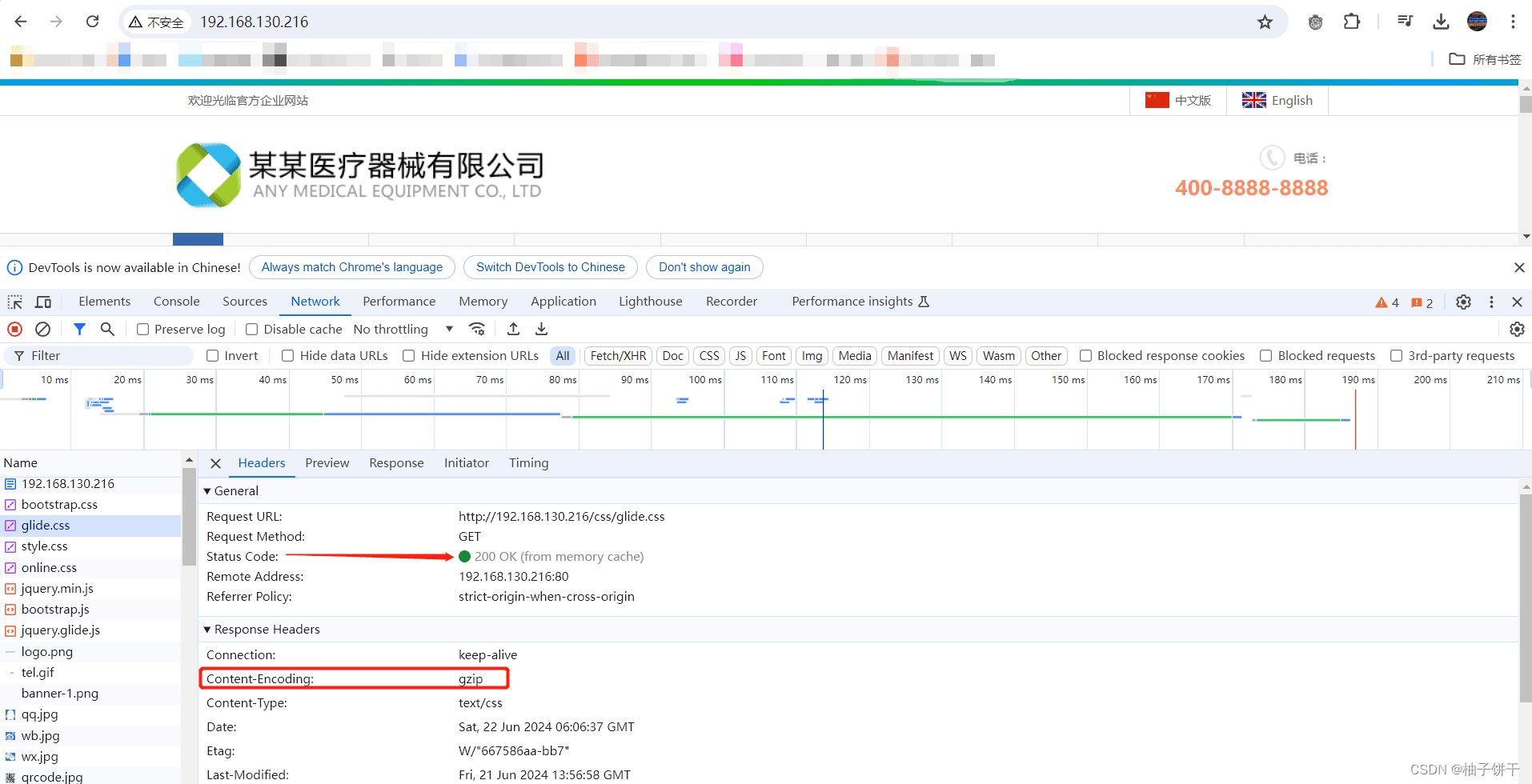
输入访问的网址,谷歌浏览器按F12或者右击检查,点Network刷新界面,找到状态码为200的,查看Response Headers ,如出现红框内容代表nginx动态压缩完成。

红框意思解释一下:代表传输内容的压缩形式,就是我们设置的gzip
到此这篇关于Nginx动态压缩gzip的实现示例的文章就介绍到这了,更多相关Nginx动态压缩gzip内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

